vue守时器, 什么是Vue.js守时器
在Vue中,你能够运用JavaScript的`setInterval`或`setTimeout`办法来完成守时器的功用。这两种办法都能够在指定的时刻距离后履行一段代码。以下是它们的根本用法:
1. `setInterval`:这个办法会在指定的时刻距离内重复履行一段代码。2. `setTimeout`:这个办法会在指定的推迟后履行一次代码。
在Vue组件中,你能够将这些办法绑定到组件的生命周期钩子或办法中,以便在恰当的机遇发动和中止守时器。
示例代码
以下是一个简略的Vue组件示例,展现了怎么运用`setInterval`来完成一个守时器:
```vue 倒计时:{{ countdown }}
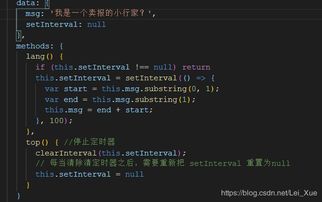
export default { data { return { countdown: 10, timer: null }; }, mounted { this.startTimer; }, beforeDestroy { this.stopTimer; }, methods: { startTimer { this.timer = setInterval => { if { this.countdown; } else { this.stopTimer; } }, 1000qwe2; }, stopTimer { clearInterval; } }};```
在这个比如中,咱们创建了一个名为`countdown`的数据特点来存储倒计时的秒数。`startTimer`办法运用`setInterval`来每秒削减`countdown`的值,直到它变为0。`stopTimer`办法运用`clearInterval`来中止守时器。
你能够在组件的`mounted`钩子中调用`startTimer`来发动守时器,并在`beforeDestroy`钩子中调用`stopTimer`来保证在组件毁掉时中止守时器,防止内存走漏。
留意事项
当运用`setInterval`时,保证在恰当的时分调用`clearInterval`来中止守时器,以防止不必要的功用开支。 假如你需求在组件毁掉时中止守时器,能够在`beforeDestroy`钩子中调用`stopTimer`办法。 你能够运用`setTimeout`来完成一次性履行的使命,例如推迟显现某个元素。
Vue.js 守时器详解:完成高效的数据改写与使命调度
在Vue.js开发中,守时器是一个十分有用的功用,它能够协助咱们完成数据的守时改写、使命调度等功用。本文将具体介绍Vue.js中的守时器,包括其根本用法、常见场景以及怎么防止常见问题。
什么是Vue.js守时器

Vue.js守时器是JavaScript守时器的一种运用,它答应咱们在指定的时刻距离内履行特定的操作。在Vue.js中,咱们一般运用`setInterval`和`setTimeout`来完成守时器功用。
Vue.js守时器的运用办法

1. 运用`setInterval`完成循环守时器

`setInterval`函数能够设置一个守时器,每隔指定的时刻距离履行一次回调函数。以下是一个运用`setInterval`的示例:
```javascript
data() {
return {
timer: null,
currentTime: new Date().toLocaleTimeString()
};
mounted() {
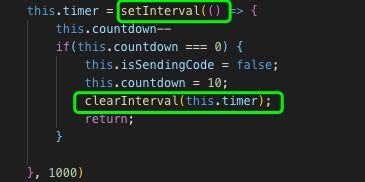
this.timer = setInterval(() => {
this.currentTime = new Date().toLocaleTimeString();
}, 1000);
beforeDestroy() {
if (this.timer) {
clearInterval(this.timer);
在上面的代码中,咱们创建了一个名为`timer`的守时器,每隔1000毫秒(即1秒)更新`currentTime`的值。
2. 运用`setTimeout`完成单次守时器
`setTimeout`函数能够设置一个守时器,在指定的时刻后履行一次回调函数。以下是一个运用`setTimeout`的示例:
```javascript
data() {
return {
timer: null,
message: 'Hello, Vue!'
};
methods: {
showMessage() {
alert(this.message);
this.timer = setTimeout(() => {
this.message = 'Hello again!';
}, 3000);
在上面的代码中,咱们界说了一个`showMessage`办法,该办法首要弹出一个包括`message`的正告框,然后设置一个守时器,3秒后更新`message`的值。
Vue.js守时器的常见场景
1. 数据守时改写
在Vue.js运用中,咱们常常需求从服务器获取数据,并实时更新到页面上。运用守时器能够守时从服务器获取数据,然后完成数据的实时改写。
2. 使命调度
守时器还能够用于使命调度,例如守时发送邮件、履行备份操作等。
3. 倒计时
在许多运用中,倒计时是一个常见的功用。运用守时器能够轻松完成倒计时功用。
Vue.js守时器的留意事项
1. 铲除守时器
在运用守时器时,一定要记住在组件毁掉前铲除守时器,以防止内存走漏和不必要的操作。能够经过在`beforeDestroy`生命周期钩子中铲除守时器来完成。
2. 防止运用`setInterval`进行循环操作
尽管`setInterval`能够用于循环操作,但这种方法可能会导致功用问题。主张运用`requestAnimationFrame`或`setTimeout`来完成循环操作。
3. 留意时刻精度
因为JavaScript的`Date`目标存在时刻精度问题,因此在处理时刻相关的操作时,需求留意时刻精度问题。
Vue.js守时器是一个十分有用的功用,能够协助咱们完成数据的守时改写、使命调度等功用。在开发过程中,咱们需求熟练掌握守时器的运用办法,并留意相关留意事项,以保证运用的功用和稳定性。
- 上一篇:html画布
- 下一篇:a标签去除下划线css
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 2 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 1 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 3 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 1 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 3 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 1 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 3 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 2

