什么是css盒子模型, 什么是CSS盒子模型?
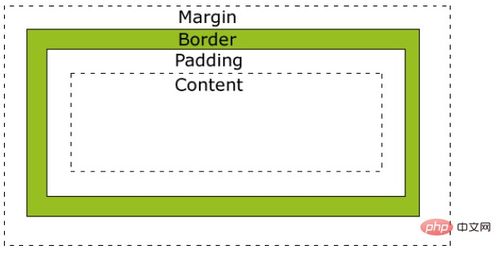
CSS盒子模型的根本组成部分:
1. 内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。
2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的整体尺度。
3. 边框(Border):这是环绕内容的线框,能够设置宽度、色彩和款式(如实线、虚线等)。
4. 外边距(Margin):这是盒子与其他元素之间的空白区域。外边距能够用来调整元素之间的间隔。
盒子模型的作业原理:
当你为元素设置宽度(width)和高度(height)时,这些值仅应用于内容区域。内边距、边框和外边距不会影响这些值,但它们会额定添加元素的整体尺度。 盒子模型的宽度和高度计算公式为:总宽 = width left padding right padding left border right border left margin right margin;总高 = height top padding bottom padding top border bottom border top margin bottom margin。
示例代码:
```css.box { width: 200px; height: 100px; padding: 10px; border: 5px solid black; margin: 20px;}```
在这个示例中,`.box` 元素的整体宽度将是 `200px 10px 10px 5px 5px 20px 20px = 270px`,整体高度将是 `100px 10px 10px 5px 5px 20px 20px = 170px`。
了解CSS盒子模型关于精确操控网页布局至关重要。假如你有更多关于CSS盒子模型的问题,欢迎持续发问!
什么是CSS盒子模型?
在网页规划和开发中,CSS盒子模型是一个非常重要的概念。它界说了HTML元素在页面中的布局和显现方法。了解CSS盒子模型关于创立漂亮、呼应式和灵敏的网页布局至关重要。本文将具体介绍CSS盒子模型的概念、组成部分以及怎么运用它来优化网页布局。
什么是CSS盒子模型?

CSS盒子模型是一种将HTML元素视为矩形盒子的概念。每个盒子都由四个首要部分组成:内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。这些部分一起决议了元素在页面中的空间占用和布局。
内容(Content)

内容是盒子的中心部分,它包含了元素的实践内容,如文本、图片等。内容的巨细由CSS的`width`和`height`特点操控。
内边距(Padding)

内边距是盒子内容与边框之间的空间。它能够经过CSS的`padding`特点来设置。内边距能够应用于盒子的上、下、左、右四个方向,或许别离设置每个方向的值。
边框(Border)
边框是环绕在内边距和内容外的边界线。边框能够经过CSS的`border`特点来设置,包含边框的款式、宽度、色彩等。
外边距(Margin)
外边距是盒子与其他元素之间的空间。它能够经过CSS的`margin`特点来设置。外边距能够应用于盒子的上、下、左、右四个方向,或许别离设置每个方向的值。
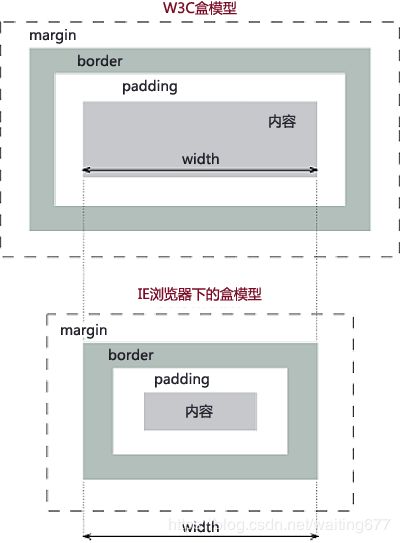
规范盒子模型与奇怪盒子模型
CSS盒子模型有两种形式:规范盒子模型和奇怪盒子模型。
规范盒子模型
在规范盒子模型中,元素的宽度和高度只包含内容区域。内边距、边框和外边距会额定添加元素的总尺度。
奇怪盒子模型
在奇怪盒子模型中,元素的宽度和高度包含内容、内边距和边框,但不包含外边距。这意味着,假如设置了元素的宽度和高度,那么这些值将包含内边距和边框。
box-sizing特点
CSS的`box-sizing`特点用于操控元素的盒模型行为。它有以下几个值:
- `content-box`:默认值,元素的宽度和高度只包含内容区域。
- `border-box`:元素的宽度和高度包含内容、内边距和边框,但不包含外边距。
- `padding-box`:元素的宽度和高度包含内容、内边距,但不包含边框和外边距。
经过运用`box-sizing`特点,能够更灵敏地操控元素的盒模型行为,然后优化布局。
CSS盒子模型是网页布局的根底,它界说了元素在页面中的空间占用和布局方法。经过了解盒子模型的组成部分和不同形式,能够更好地操控元素的布局,创立漂亮、呼应式和灵敏的网页。把握CSS盒子模型关于网页规划师和开发者来说至关重要。
- 上一篇:css表格兼并, 什么是CSS表格兼并?
- 下一篇:html画布
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 2 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 1 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 3 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 1 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 3 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 1 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 3 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 2

