html5制造东西,助力构思无限,轻松打造互动体会
1. 文本编辑器:如 Visual Studio Code、Sublime Text、Atom 等,这些编辑器供给了代码高亮、代码提示、主动补全等功用,使编写 HTML5 代码愈加便利。
2. 集成开发环境(IDE):如 WebStorm、Brackets、Visual Studio 等,这些 IDE 供给了更多的功用,如调试、版别操控、代码重构等,能够协助开发者更高效地开发 HTML5 运用。
3. 浏览器开发者东西:现代浏览器(如 Chrome、Firefox、Safari 等)都内置了开发者东西,这些东西能够协助开发者调试 HTML5 代码,检查页面元素,剖析网络恳求等。
4. 构建东西:如 Grunt、Gulp、Webpack 等,这些东西能够协助开发者主动化构建流程,如紧缩代码、兼并文件、优化图片等。
5. 前端结构和库:如 Bootstrap、Foundation、React、Angular 等,这些结构和库供给了丰厚的组件和功用,能够协助开发者更快速地构建 HTML5 运用。
6. 图形规划东西:如 Adobe Photoshop、Sketch、Figma 等,这些东西能够协助规划师创立网页的视觉规划,并将规划稿转换为 HTML5 代码。
7. 原型规划东西:如 Axure RP、Balsamiq Mockups、InVision 等,这些东西能够协助规划师创立网页的原型,并测验用户交互。
8. 测验东西:如 Selenium、Jest、Mocha 等,这些东西能够协助开发者测验 HTML5 运用的功用、功用和兼容性。
9. 布置东西:如 FTP、SSH、Git 等,这些东西能够协助开发者将 HTML5 运用布置到服务器上。
10. 学习资源:如 W3Schools、MDN Web Docs、freeCodeCamp 等,这些资源供给了丰厚的 HTML5 教程和文档,能够协助开发者学习 HTML5。
挑选适宜的东西取决于开发者的具体需求和经历水平。初学者能够从文本编辑器和浏览器开发者东西开端,跟着经历的堆集,能够测验运用更高档的东西和结构。
HTML5制造东西:助力构思无限,轻松打造互动体会

一、木疙瘩(Mugeda)——专业HTML5融媒体内容制造渠道
木疙瘩(Mugeda)是一款功用强大的HTML5融媒体内容制造渠道,它供给了丰厚的功用,包含h5制造东西、微信图文编辑器等。以下是木疙瘩的一些主要特点:
产品功用强大:木疙瘩供给了3个操作简略功用强大的可视化编辑器,能够创立长图文和交互H5内容,而且支撑将PPT一键转换为H5。
内容发布灵敏:木疙瘩供给了高速CDN发布用户制造的内容,供给灵敏的内容发布办法,支撑绑定域名、大众号,或导出著作布置到自有服务器。
数据计算服务:木疙瘩供给一致的数据搜集接口,可在搜集办理表单、相片、录音、绘图等用户互动数据,并供给具体的流量及行为数据剖析。
职业解决方案:木疙瘩可为融媒体、教育及数字出书供给完好的内容制造、发布及计算解决方案,也可私有化布置到用户已有的信息系统中。
二、MAKA——让每个人都能够制造自己的html5交互海报

MAKA是一款在PC端操作的html5海报制造东西,它具有超越15000种模板组合,让用户在制造进程中有更多的发挥空间。以下是MAKA的一些亮点:
丰厚的模板资源:MAKA供给了丰厚的模板资源,涵盖了各种节日、活动、主题等,用户能够依据需求挑选适宜的模板。
简略易用:MAKA的操作界面简洁明了,用户无需具有专业的编程常识,即可轻松制造出精巧的html5海报。
免费与收费服务:MAKA供给免费和不同方式的收费服务,即使是免费版别也开放了许多Biger功用。
三、其他HTML5制造东西引荐

未来运用:供给丰厚的模板和特效,支撑多种设备适配。
70度:专心于H5页面制造,供给丰厚的模板和功用。
天涯微页:供给简略易用的H5制造东西,适宜初学者。
兔展:根据HTML5的Web Apps生成器,支撑多种运用场景。
易企秀:供给丰厚的模板和功用,适宜制造企业宣传页面。
HTML5制造东西的呈现,为网页规划和开发带来了新的机会。经过这些东西,咱们能够轻松地制造出具有互动性和构思的网页内容。无论是个人仍是企业,都能够使用这些东西提高本身的品牌形象和用户体会。挑选适宜的HTML5制造东西,敞开您的构思之旅吧!
猜你喜欢
 前端开发
前端开发
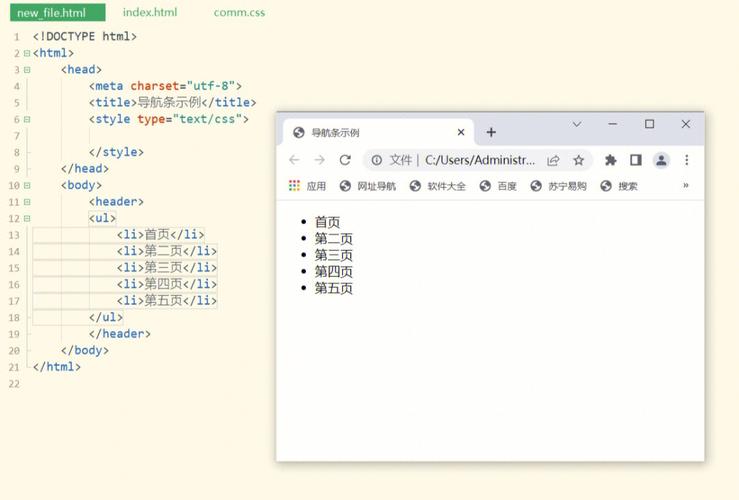
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 2 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 1 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 3 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 1 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 3 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 1 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 3 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 2

