vue路由完成原理, 路由的概念
Vue路由完成原理能够分为以下几个部分:
1. 路由器(Router):Vue路由的中心是Vue Router,它是一个Vue插件,用于在Vue运用中完成页面导航和路由操控。
2. 路由匹配(Route Matching):当用户在浏览器地址栏输入URL时,Vue Router会依据URL与界说的路由规矩进行匹配,找到对应的组件进行烘托。
3. 导航护卫(Navigation Guards):在路由跳转前后,Vue Router供给了导航护卫,能够用来履行一些逻辑,比方权限验证、页面拜访操控等。
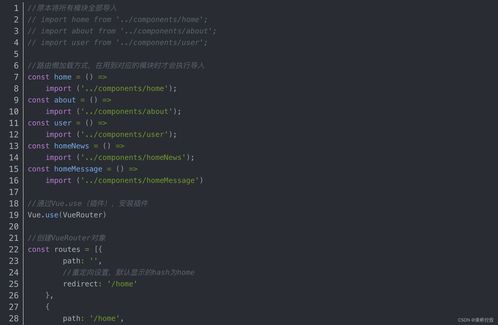
4. 路由懒加载(Lazy Loading):为了进步运用功用,Vue Router支撑路由懒加载,即按需加载组件,只要当路由被拜访时,对应的组件才会被加载。
5. 前史形式(History Mode):Vue Router支撑两种前史形式:哈希形式(Hash Mode)和HTML5前史形式(History Mode)。哈希形式运用URL的哈希部分来完成路由,而HTML5前史形式则运用浏览器的前史API来完成路由,能够供给更友爱的URL。
6. 翻滚行为(Scroll Behavior):Vue Router答应自界说页面跳转时的翻滚行为,比方坚持页面翻滚方位、翻滚到页面顶部等。
7. 路由参数(Route Parameters):Vue Router支撑在URL中传递参数,这些参数能够在路由组件中经过`$route.params`获取。
8. 路由重定向(Route Redirects):Vue Router支撑路由重定向,能够将一个路由重定向到另一个路由。
9. 路由别号(Route Aliases):Vue Router支撑路由别号,能够为路由界说一个或多个别号,用户能够经过别号拜访路由。
10. 路由元信息(Route Meta Fields):Vue Router答应在路由装备中增加自界说元信息,这些信息能够在路由组件中经过`$route.meta`获取。
11. 路由嵌套(Nested Routes):Vue Router支撑路由嵌套,能够在一个路由下界说子路由,完成多级页面导航。
12. 动态路由匹配(Dynamic Route Matching):Vue Router支撑动态路由匹配,能够依据路由参数动态加载不同的组件。
13. 路由过渡(Route Transitions):Vue Router支撑路由过渡,能够在路由跳转时增加动画作用。
14. 路由钩子(Route Hooks):Vue Router供给了一些钩子函数,能够在路由跳转前后履行自界说逻辑。
15. 路由护卫(Route Guards):Vue Router供给了大局护卫、路由护卫和组件护卫,能够用来操控路由的拜访权限。
以上是Vue路由完成原理的扼要介绍,Vue Router是一个十分强壮且灵敏的路由办理库,它供给了丰厚的功用来满意各种运用场景的需求。
包括以下内容:
2. 路由的概念
3. Vue Router 的中心组件
4. 路由匹配与烘托
5. 路由护卫
6. 动态路由
7. 路由懒加载
8. 路由形式
跟着前端技能的开展,单页面运用(SPA)越来越遭到开发者的喜爱。Vue.js 作为一款盛行的前端结构,供给了强壮的路由办理功用。本文将深化探讨 Vue Router 的完成原理,协助开发者更好地了解和运用 Vue Router。
路由的概念

路由(Routing)是一种将用户恳求映射到相应处理程序的技能。在单页面运用中,路由用于操控页面内容的加载和切换。当用户拜访不同的 URL 时,路由会依据装备的规矩将恳求映射到对应的组件。
Vue Router 的中心组件

Vue Router 是 Vue.js 官方供给的一款路由办理库。它主要由以下几个中心组件组成:
- `VueRouter`:大局路由办理器,担任保护路由实例和路由映射。
- `RouterView`:烘托当时路由对应的组件。
- `RouterLink`:用于创立导航链接,完成页面跳转。
路由匹配与烘托

Vue Router 经过 `match` 办法完成路由匹配。当用户拜访一个 URL 时,`match` 办法会依据路由装备找到对应的路由记载(Route Record),并回来该记载对应的组件。
```javascript
const router = new VueRouter({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
const matched = router.match('/about');
console.log(matched); // { component: About }
匹配成功后,Vue Router 会运用 `RouterView` 烘托对应的组件。
路由护卫
路由护卫是 Vue Router 供给的一种阻拦机制,用于在路由发生变化时履行一些操作。Vue Router 供给了三种类型的路由护卫:
- 大局护卫:在路由跳转前、跳转后、路由解析后履行。
- 路由独享护卫:在路由装备中界说,只针对当时路由收效。
- 组件内护卫:在组件内部界说,只针对当时组件收效。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: About,
beforeEnter: (to, from, next) => {
// 在路由跳转前履行
}
}
动态路由
动态路由答应依据 URL 参数动态烘托不同的组件。在 Vue Router 中,能够运用动态途径参数(如 `:id`)来完成动态路由。
```javascript
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User }
路由懒加载
路由懒加载能够将路由对应的组件分割成不同的代码块,按需加载,然后进步运用功用。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: () => import('./components/About.vue')
}
路由形式
Vue Router 支撑两种路由形式:hash 形式和 history 形式。
- hash 形式:运用 URL 的 hash 部分作为路由标识符,如 `about`。
- history 形式:使用 HTML5 的 History API,完成无 hash 的 URL。
```javascript
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '/about', component: About }
Vue Router 是 Vue.js 官方供给的一款强壮的路由办理库,它为开发者供给了快捷的路由办理功用。经过本文的介绍,信任读者现已对 Vue Router 的完成原理有了深化的了解。在实践开发中,合理运用 Vue Router 能够进步运用的功用和用户体会。
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 1 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 0 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 2 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 0 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 2 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 0 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 2 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 1

