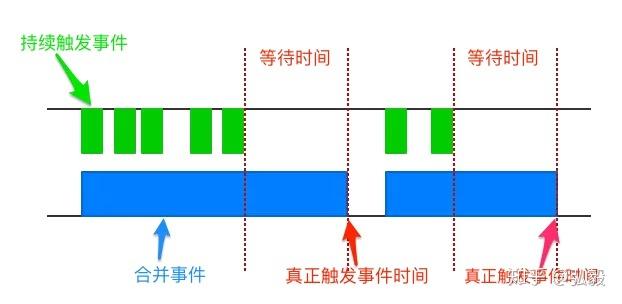
vue 防抖, 什么是防抖(Debounce)
在 Vue 中完成防抖功用,一般是指对事情处理函数进行优化,以保证在指定的时间内,不管事情触发了多少次,都只履行一次函数。这在处理一些频频触发的事情(如窗口调整巨细、翻滚事情、键盘输入等)时十分有用,能够削减不必要的核算和资源耗费。
下面是一个简略的 Vue 防抖完成示例:
```javascript
export default { data { return { inputValue: '', timeout: null, }; }, methods: { debouncedInput { clearTimeout; this.timeout = setTimeout => { console.log; }, 500qwe2; // 推迟500毫秒履行 } }};```
在这个示例中,咱们有一个文本输入框,每逢用户输入时,都会触发 `debouncedInput` 办法。这个办法首要铲除之前设置的任何推迟,然后设置一个新的推迟,在500毫秒后履行。如果在500毫秒内再次触发输入事情,之前的推迟会被铲除,新的推迟会被设置。这样,不管用户输入多快,`debouncedInput` 办法都只会每500毫秒履行一次。
你能够根据需求调整推迟时间,或许将这个办法运用于其他事情处理函数。
Vue.js 防抖功用详解与运用
在Vue.js的开发过程中,咱们经常会遇到需求处理高频事情的状况,如输入框的输入事情、翻滚事情等。这些事情在短时间内可能会频频触发,导致不必要的核算或API恳求,然后影响运用的功用和用户体会。为了处理这个问题,咱们能够运用防抖(Debounce)技能。本文将具体介绍Vue.js中怎么完成防抖功用,并讨论其在实践运用中的运用。
什么是防抖(Debounce)

防抖是一种优化技能,它经过推迟履行实践操作来削减事情触发的频率。简略来说,当事情在指定的时间内接连触发时,只要最终一次触发的事情会履行回调函数,之前的触发都会被疏忽。
Vue.js中完成防抖的过程

在Vue.js中完成防抖功用,首要分为以下三个过程:
1. 界说防抖函数

首要,咱们需求界说一个防抖函数。这个函数将承受一个要履行的函数和一个等待时间作为参数,并回来一个新的函数。这个新函数在被调用时会设置一个定时器,只要在等待时间往后才会履行原函数。
```javascript
function debounce(func, wait) {
let timeout;
return function(...args) {
const context = this;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), wait);
};
2. 在组件中运用防抖函数
在Vue组件中,咱们能够在methods或computed特点中运用防抖函数。一般,咱们会在methods中界说一个需求防抖的办法,并在组件的created或mounted生命周期钩子中,运用防抖函数包装这个办法。
```javascript
- 上一篇:vue路由钩子, 什么是Vue路由钩子?
- 下一篇:css款式大全
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 2 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 1 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 3 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 1 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 3 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 1 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 4 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 2

