vue 发动项目,vue 发动
要在 Vue 中发动一个项目,你需求遵从以下过程:
1. 装置 Node.js 和 npm:Vue 运用 Node.js 包办理器 npm 进行依靠办理。你能够在 下载并装置。
2. 装置 Vue CLI:Vue CLI 是 Vue 的官方指令行东西,用于快速生成 Vue 项目。在指令行中运转以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli ```
3. 创立新项目:运用 Vue CLI 创立一个新项目。在指令行中运转以下指令,并依照提示进行操作: ```bash vue create myproject ``` 其间 `myproject` 是你项目的称号。你能够挑选默认设置,或许自定义装备。
4. 进入项目目录:运用 `cd` 指令进入你的项目目录: ```bash cd myproject ```
5. 发动开发服务器:在项目目录中运转以下指令来发动开发服务器: ```bash npm run serve ``` 这将在本地开发服务器上发动你的 Vue 运用,你能够在浏览器中拜访 `http://localhost:8080` 来查看。
6. 构建出产版别:当你预备发布你的运用时,能够运用以下指令来构建出产版别: ```bash npm run build ``` 这将生成一个 `dist` 目录,其间包括你的出产版别运用。
7. 布置运用:将 `dist` 目录中的文件布置到你的出产服务器或保管服务上。
请注意,以上过程是根据 Vue CLI 的规范流程。假如你运用的是 Vue 2,请保证装置的是 `@vue/cli`,而不是 `@vue/cliserviceglobal`。假如你运用的是 Vue 3,请保证装置的是 `@vue/cli` 的最新版别,它支撑 Vue 3。
Vue项目发动攻略:从环境建立到成功运转
Vue.js 是一款盛行的前端结构,以其简练、高效和灵敏的特色遭到很多开发者的喜爱。本文将具体介绍怎么从零开始建立 Vue 项目环境,并成功发动一个 Vue 运用程序。
一、预备工作

在进行 Vue 项目发动之前,咱们需求保证以下预备工作现已完结:
- Node.js 和 npm 装置:Node.js 是 JavaScript 的运转环境,npm 是 Node.js 的包办理器。请保证现已装置了 Node.js 和 npm,而且 npm 版别在 5.0 以上。

- Vue CLI 装置:Vue CLI 是一个官方供给的脚手架东西,用于快速建立 Vue 项目。能够经过以下指令进行大局装置:
```bash
npm install -g @vue/cli
二、创立 Vue 项目
运用 Vue CLI 创立一个新的 Vue 项目,能够经过以下指令完成:
```bash
vue create my-vue-project
这儿 `my-vue-project` 是你想要创立的项目称号。依照提示操作,你能够挑选预设装备或手动装备项目依靠。
三、进入项目目录

创立项目后,进入项目目录:
```bash
cd my-vue-project
一、发动开发服务器
在项目目录下,运用以下指令发动开发服务器:
```bash
npm run serve
此刻,Vue CLI 会主动翻开浏览器并拜访 `http://localhost:8080`,你将看到你的 Vue 运用程序正在运转。
二、查看和操控项目

- 查看项目:在浏览器中拜访 `http://localhost:8080`,你能够看到你的 Vue 运用程序。
- 操控项目:在项目目录下,你能够运用 `npm run` 指令来运转不同的脚本,例如:
- `npm run build`:构建出产环境的项目。
- `npm run serve`:发动开发服务器。
- `npm run lint`:查看代码风格。
一、无法发动开发服务器

假如无法发动开发服务器,请查看以下问题:
- Node.js 和 npm 版别:保证 Node.js 和 npm 版别在 5.0 以上。
- 网络连接:保证你的网络连接正常。
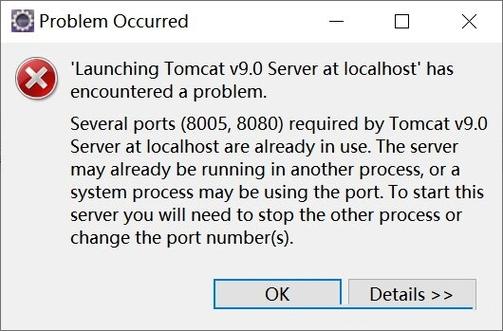
- 端口占用:查看是否有其他运用程序占用了 8080 端口。

二、项目构建失利
假如项目构建失利,请查看以下问题:
- 项目依靠:保证一切项目依靠都已正确装置。
- 构建装备:查看 `vue.config.js` 文件中的装备是否正确。

- 构建东西:保证构建东西(如 Webpack)已正确装置和装备。
经过以上过程,你能够成功建立 Vue 项目环境并发动一个 Vue 运用程序。在开发过程中,遇到问题时,能够参阅本文供给的解决方案或查阅相关文档。祝你开发愉快!
猜你喜欢
 前端开发
前端开发
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyWebPageThisisaparagraph.例...
2025-01-09 0 前端开发
前端开发
html进展条,```html HTML 进展条示例
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条的当时值和最大值。下面是一个简略的HTML进展条的示例代码:...
2025-01-09 0 前端开发
前端开发
html换行符转义, 什么是HTML换行符?
在HTML中,换行符的转义字符是`...
2025-01-09 0 前端开发
前端开发
vue和vuejs差异,深入探讨两者的差异
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们有时会简称为Vue。所以,当你在议论Vue时,一般就是在议...
2025-01-09 0 前端开发
前端开发
jquery技能,前端开发的得力助手
1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观。3.文档操作:jQuery供给了强壮的文档操作能力,包含元...
2025-01-09 2 前端开发
前端开发
html5富文本修改器,二、HTML5富文本修改器的优势
1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2.TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性...
2025-01-09 1 前端开发
前端开发
vue页面,从入门到实战
您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,其规划理念是增强HTML的中心功用,使开发者能够运用简练的语...
2025-01-09 0 前端开发
前端开发
css改动字体色彩,CSS根本语法
在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些根本的示例:1.运用色彩称号:```cssp{color...
2025-01-08 0

