vue兄弟组件传值
在Vue中,兄弟组件之间的通讯能够经过Vue实例的事情体系来完成。以下是几种常见的兄弟组件传值办法:
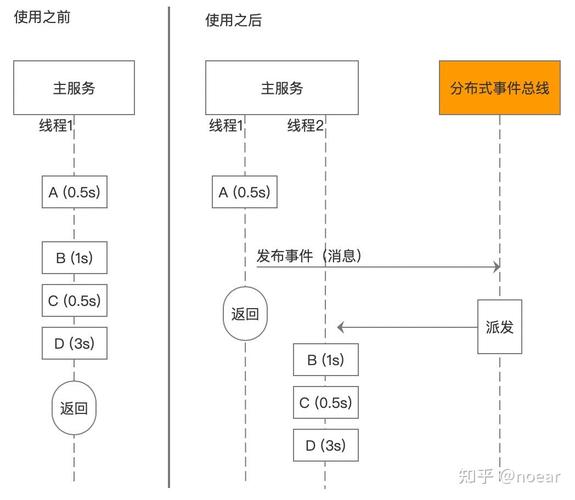
1. 运用事情总线(Event Bus): 创立一个空的Vue实例作为中心事情总线,经过它来触发和监听事情,然后完成兄弟组件之间的通讯。
2. 运用Vuex: 假如你的运用运用了Vuex,能够经过Vuex的state来办理状况,兄弟组件经过mutations或actions来更新state,然后完成通讯。
3. 运用Vue的provide/inject: 假如兄弟组件有一起的父组件,能够在父组件中运用`provide`来供给数据,兄弟组件中运用`inject`来注入数据。
4. 运用$parent/$children: 假如兄弟组件有一起的父组件,也能够经过`$parent`或`$children`来拜访和修正数据。
5. 运用大局事情(Global Events): 运用`window`目标作为大局事情总线,经过`addEventListener`和`dispatchEvent`来触发和监听事情。
下面是一个运用事情总线来完成兄弟组件传值的简略示例:
首要,创立一个空的事情总线实例:
```javascript// eventbus.jsimport Vue from 'vue';export const EventBus = new Vue;```
在发送数据的组件中,触发一个事情:
```javascript// BrotherComponentA.vueimport { EventBus } from './eventbus.js';
export default { methods: { sendDataToBrother { EventBus.$emit; } }};```
在接纳数据的组件中,监听这个事情:
```javascript// BrotherComponentB.vueimport { EventBus } from './eventbus.js';
export default { data { return { receivedData: '' }; }, created { EventBus.$on => { this.receivedData = data; }qwe2; }};```
这样,当`BrotherComponentA`调用`sendDataToBrother`办法时,`BrotherComponentB`会接纳到数据并更新`receivedData`。
Vue兄弟组件传值详解
在Vue.js的开发过程中,组件之间的通讯是必不可少的。除了父子组件之间的通讯,兄弟组件之间的通讯也是开发中常见的需求。本文将具体介绍Vue中兄弟组件传值的办法,协助开发者更好地了解和运用这一技能。
一、事情总线(Event Bus)
事情总线是一种简略且常用的兄弟组件通讯方法。它经过创立一个空的Vue实例作为中心事情总线,在需求通讯的组件之间传递事情和数据。
1. 创立事情总线

首要,咱们需求创立一个事情总线实例:
```javascript
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
2. 发送事情

在发送事情的组件中,运用`EventBus.$emit`办法来触发事情,并传递数据:
```javascript
// BrotherComponent.vue
export default {
methods: {
sendEvent() {
EventBus.$emit('brother-event', { message: 'Hello, Brother!' });
}
3. 监听事情

在接纳事情的组件中,运用`EventBus.$on`办法来监听事情,并在回调函数中处理数据:
```javascript
// SisterComponent.vue
export default {
mounted() {
EventBus.$on('brother-event', this.handleEvent);
},
beforeDestroy() {
EventBus.$off('brother-event', this.handleEvent);
},
methods: {
handleEvent(data) {
console.log(data.message);
}
二、Vuex

Vuex是一个专为Vue.js运用程序开发的状况办理模式。经过Vuex,咱们能够将状况会集办理,然后完成兄弟组件之间的通讯。
1. 装置Vuex
首要,咱们需求装置Vuex:
```bash
npm install vuex@next --save
2. 创立Vuex实例

创立一个Vuex实例,并在Vue项目中引进:
```javascript
// store.js
import { createStore } from 'vuex';
export default createStore({
state() {
return {
message: 'Hello, Vuex!'
};
},
mutations: {
updateMessage(state, payload) {
state.message = payload;
}
// main.js
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';
const app = createApp(App);
app.use(store);
app.mount('app');
3. 在组件中运用Vuex

在发送事情的组件中,运用Vuex的`commit`办法来修正状况:
```javascript
// BrotherComponent.vue
export default {
methods: {
sendEvent() {
this.$store.commit('updateMessage', 'Hello, Vuex!');
}
在接纳事情的组件中,运用Vuex的`state`来获取状况:
```javascript
// SisterComponent.vue
export default {
computed: {
message() {
return this.$store.state.message;
}
三、$refs

在Vue中,父组件能够经过`$refs`特点拜访子组件的实例。运用这一特性,咱们能够完成兄弟组件之间的通讯。
1. 在父组件中引证子组件
在父组件的模板中,运用`ref`特点为子组件指定一个引证名:
```html
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 1 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 0 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 2 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 0 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 2 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 0 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 1 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 1

