检查vue版别,怎么检查Vue版别
为了检查Vue的版别,您能够运用多种办法。以下是其间一些常见的办法:
1. 运用`npm`或`yarn`检查大局装置的Vue版别: 翻开指令行东西(如终端、指令提示符或PowerShell)。 输入以下指令: 关于`npm`:`npm list g vue` 关于`yarn`:`yarn global list | grep vue`
2. 在项目中检查Vue版别: 翻开指令行东西并导航到您的Vue项目目录。 输入以下指令: 关于`npm`:`npm list vue` 关于`yarn`:`yarn list vue`
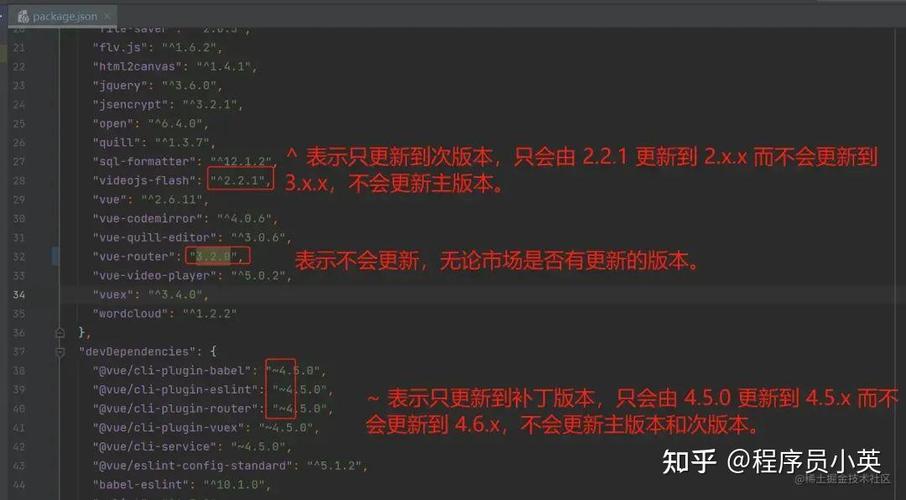
3. 运用Vue CLI检查版别: 假如您运用的是Vue CLI创立的项目,您能够在项目的`package.json`文件中检查`vue`字段的版别号。
4. 在浏览器中检查Vue版别: 假如您已经在项目中包括了Vue,您能够在浏览器的操控台中输入以下代码来检查Vue的版别: ```javascript console.log; ```
请根据您的具体情况挑选适宜的办法来检查Vue的版别。假如您需求进一步的协助,请供给更多的上下文信息。
怎么检查Vue版别

在Vue.js的开发过程中,了解当时运用的Vue版别是非常重要的。这不仅有助于你了解结构的最新特性和潜在问题,还能协助你决议是否需求晋级或回退到特定版别。以下是几种检查Vue版别的办法。
办法一:运用指令行东西

假如你是经过npm装置的Vue,能够经过以下指令检查Vue的版别:
npm list vue
或许在大局范围内检查:
npm list -g vue
这将显现你当时装置的Vue版别信息。
办法二:经过Vue CLI项目

假如你运用Vue CLI创立的项目,能够在项目的根目录下检查版别信息。首要,保证你处于项目的根目录,然后履行以下指令:
vue --version
或许在大局范围内检查:
vue -V
这将输出Vue CLI的版别号,也便是你项目中运用的Vue版别。
办法三:检查package.json文件

Vue CLI项目通常会包括一个名为`package.json`的文件,该文件中包括了项目的一切依靠信息。你能够经过检查这个文件来找到Vue的版别信息。
cat package.json | grep \
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 1 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 0 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 2 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 0 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 2 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 0 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 1 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 1

