vue署理装备, 什么是署理
在Vue项目中,装备署理首要是为了处理跨域恳求的问题。Vue官方引荐运用`vue.config.js`文件来装备署理。下面是一个简略的比如,展现怎么装备Vue署理:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 方针服务器地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的'/api' } } } }}```
在这个比如中,当你发送一个以`/api`最初的恳求时,例如`GET /api/users`,这个恳求会被署理到`http://example.com/users`。这样能够绕过浏览器的同源战略,完成跨域恳求。
需求留意的是,`vue.config.js`文件需求放在项目的根目录下。假如你运用的是Vue CLI创立的项目,这个文件或许现已存在。假如没有,你能够手动创立一个。
别的,假如你运用的是Webpack 4或更低版别,你或许需求运用`httpproxymiddleware`来装备署理。在这种情况下,你需求在`webpack.config.js`文件中装备署理。
Vue项目署理装备详解
在Vue项目中,因为浏览器的同源战略约束,前端运用与后端API服务器布置在不同的域名或端口时,直接恳求其他域名的数据会导致跨域过错。为了处理这个问题,Vue CLI供给了`vue.config.js`文件,答应开发者装备署理服务器来绕过跨域约束。本文将具体介绍怎么在Vue项目中装备署理,协助你在开发环境中无缝对接后端API。
什么是署理

署理(Proxy)是一种网络服务,它答应客户端经过署理服务器向其他服务器发送恳求。在Vue项目中,署理服务器充当了中间人的人物,将前端恳求转发到后端API服务器,然后绕过同源战略的约束。
装备署理的必要性

在前后端别离的开发形式中,前端和后端布置在不同的服务器上,前端恳求后端API时,因为同源战略的约束,直接恳求会导致跨域过错。经过装备署理,能够将前端恳求转发到后端API服务器,然后完成跨域恳求。
装备署理的办法

1. 创立`vue.config.js`文件
在Vue项目根目录下创立`vue.config.js`文件,假如没有该文件,能够经过以下指令创立:
```bash
touch vue.config.js
2. 装备署理

在`vue.config.js`文件中,运用`devServer.proxy`装备署理。以下是一个简略的署理装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:10001', // 后端API服务器地址
changeOrigin: true, // 是否改动恳求头中的Origin字段
pathRewrite: {
'^/api': '' // 重写途径,将/api替换为空字符串
}
}
}
3. 署理装备详解

- `target`: 后端API服务器地址,例如`http://localhost:10001`。
- `changeOrigin`: 是否改动恳求头中的`Origin`字段,默以为`false`。当设置为`true`时,署理服务器会修正恳求头中的`Origin`字段为方针地址的域名,防止跨域问题。
- `pathRewrite`: 途径重写规矩,能够将恳求的途径进行修正。例如,将`/api`替换为空字符串,意味着本来恳求的`/api`途径会被移除。
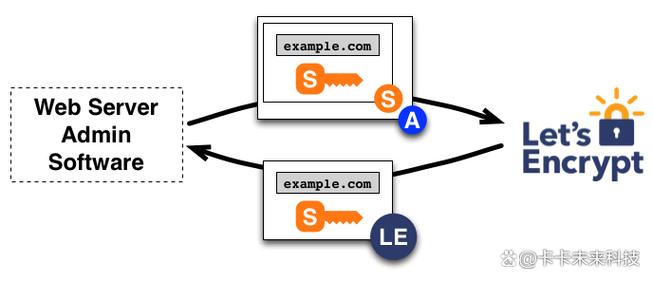
装备HTTPS署理

在开发过程中,为了进步安全性,能够运用HTTPS协议进行数据传输。在Vue项目中,能够经过装备HTTPS署理来完成HTTPS恳求。
1. 装备HTTPS署理
在`vue.config.js`文件中,运用`devServer.proxy`装备HTTPS署理。以下是一个简略的HTTPS署理装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://localhost:10001', // 后端API服务器地址
changeOrigin: true,
secure: false, // 是否验证服务器证书
pathRewrite: {
'^/api': ''
}
}
}
2. HTTPS署理装备详解
- `secure`: 是否验证服务器证书,默以为`true`。当设置为`false`时,不会验证服务器证书,能够进步开发功率。
- `key`和`cert`: 服务器私钥和证书文件途径,用于装备HTTPS署理。
经过装备署理,能够处理Vue项目中跨域问题,进步开发功率。本文介绍了怎么在Vue项目中装备署理,包含一般署理和HTTPS署理。在实践开发中,能够依据项目需求挑选适宜的署理装备。
- 上一篇:创立一个vue项目, 环境预备
- 下一篇:css改动滚动条款式, 滚动条款式特点
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 1 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 0 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 1 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 0 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 1 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 0 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 1 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 0

