创立一个vue项目, 环境预备
创立一个Vue项目一般包括以下几个过程:
1. 装置Node.js和npm:保证你的电脑上现已装置了Node.js和npm。你能够经过拜访来下载并装置它们。
2. 装置Vue CLI:Vue CLI是一个官方的指令行东西,用于快速生成和办理Vue项目。翻开指令行界面,输入以下指令来大局装置Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目:装置Vue CLI后,你能够在指令行中输入以下指令来创立一个新的Vue项目:
```bashvue create myvueproject```
这儿的`myvueproject`是你想要创立的项目名称。履行此指令后,Vue CLI会提示你挑选预设装备或手动装备项目。
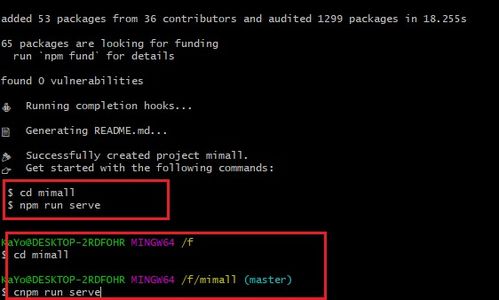
4. 进入项目目录:运用`cd`指令进入你刚刚创立的项目目录:
```bashcd myvueproject```
5. 运转项目:在项目目录中,你能够运用以下指令来发动开发服务器并检查你的Vue项目:
```bashnpm run serve```
6. 浏览器拜访:Vue CLI会为你发动一个本地开发服务器,一般是在`http://localhost:8080`。你能够在浏览器中拜访这个地址来检查你的Vue项目。
7. 构建出产版别:当你预备好发布你的Vue项目时,你能够运用以下指令来构建出产版别:
```bashnpm run build```
这将生成一个包括一切必需资源的优化后的静态文件,你能够将其布置就任何静态文件服务器或CDN上。
以上过程涵盖了创立和运转一个根本的Vue项目。依据你的具体需求,你或许还需要装置额定的依靠、装备项目或编写Vue组件。你能够参阅来获取更多具体信息。
创立一个Vue项目的具体攻略
在本文中,咱们将具体解说怎么创立一个Vue项目,从环境预备到项目建立,再到一些根底装备和运转。Vue作为一款盛行的前端结构,因其简练的语法和高效的组件体系而遭到开发者的喜欢。以下是创立Vue项目的完好过程。
环境预备

在开端之前,请保证您的开发环境中现已装置了Node.js和npm(Node.js包办理器)。以下是检查和装置过程:
检查Node.js和npm版别

```bash
node -v
npm -v
保证Node.js和npm的版别都契合以下要求:
- Node.js版别:14.x 或更高
- npm版别:6.x 或更高
装置Vue CLI

Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。以下是装置指令:
```bash
npm install -g @vue/cli
装置完成后,能够经过以下指令检查Vue CLI的版别:
```bash
vue --version
创立Vue项目
装置Vue CLI后,咱们能够运用以下指令创立一个新的Vue项目:
初始化项目
```bash
vue create my-vue-project
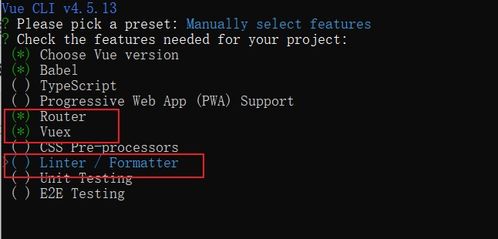
这儿`my-vue-project`是您想要创立的项目名称。履行上述指令后,Vue CLI会引导您进行一系列的挑选,包括:
- 挑选预设(如Manually select features)
- 挑选Vue版别(如Vue 3)
- 挑选项目结构(如Vue 3)
- 挑选装备文件(如Use class-style component syntax)
- 挑选插件(如Babel)
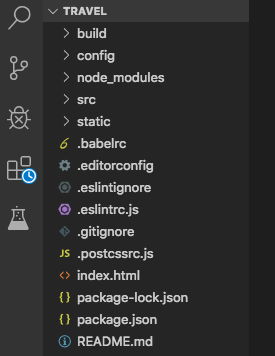
项目结构介绍
创立项目后,您能够在终端中进入项目目录,并检查项目结构:
```bash
cd my-vue-project
以下是项目的根本结构:
- `node_modules/`:项目依靠的模块
- `public/`:静态文件,包括index.html
- `src/`:源代码
- `assets/`:静态资源(如图片、款式等)
- `components/`:Vue组件
- `views/`:页面视图
- `App.vue`:根组件
- `main.js`:项目的进口文件
- `package.json`:项目装备文件,包括依靠和脚本
- `.gitignore`:Git疏忽文件
运转项目
在项目目录下,运用以下指令发动开发服务器:
```bash
npm run serve
默许情况下,Vue CLI会发动一个本地服务器,并在浏览器中主动翻开项目。您能够在浏览器中拜访`http://localhost:8080/`检查项目作用。
经过以上过程,您现已成功创立了一个Vue项目。接下来,您能够开端编写Vue组件、运用Vue Router进行页面路由办理,以及运用Vuex进行状况办理。期望本文能协助您快速上手Vue项目开发。
- 上一篇:html结构,html结构模板
- 下一篇:vue署理装备, 什么是署理
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 1 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 0 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 2 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 0 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 2 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 0 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 1 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 0

