vue恳求数据axios,vue恳求数据axios封装
在Vue中运用Axios恳求数据是处理异步数据的一种常见办法。以下是根本进程:
1. 装置Axios:首要,保证你现已在项目中装置了Axios。你可以经过npm或yarn来装置它。
```bash npm install axios 或许 yarn add axios ```
2. 在Vue组件中引进Axios:在你的Vue组件中引进Axios。
```javascript import axios from 'axios'; ```
3. 运用Axios恳求数据:你可以运用`axios.get`、`axios.post`等办法来发送恳求。
```javascript {{ message }} 获取信息
import axios from 'axios';
export default { data { return { message: '点击按钮获取信息' }; }, methods: { async getMessage { try { const response = await axios.get; this.message = response.data; } catch { console.error; } } } }; ```
在这个比如中,当用户点击按钮时,`getMessage`办法会被触发。这个办法运用`axios.get`来发送一个GET恳求到`https://api.example.com/data`。恳求成功后,它会将呼应的数据赋值给组件的`message`数据特点。
4. 处理恳求:你可以依据需求处理恳求的呼应或过错。在上述比如中,假如恳求成功,咱们将呼应的数据赋值给`message`。假如恳求失利,咱们会在控制台输出过错信息。
5. 运用Axios装备:你可以依据需求装备Axios,例如设置根底URL、超时时刻等。
```javascript axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.timeout = 1000; ```
这将设置一切恳求的根底URL为`https://api.example.com`,而且超时时刻为1000毫秒。
6. 创立Axios实例:假如你需求装备多个不同的恳求,你可以创立多个Axios实例。
```javascript const instance = axios.create;
instance.get .thenqwe2 .catchqwe2; ```
在这个比如中,咱们创立了一个新的Axios实例,并设置了根底URL和超时时刻。咱们运用这个实例来发送一个GET恳求。
7. 拦截器:Axios答应你增加恳求和呼应拦截器,以便在恳求或呼应被处理之前履行代码。
```javascript axios.interceptors.request.use; }qwe2;
axios.interceptors.response.use; }qwe2; ```
在这个比如中,咱们增加了一个恳求拦截器和一个呼应拦截器。恳求拦截器会在每个恳求发送之前履行,而呼应拦截器会在每个呼应被处理之前履行。
这些进程涵盖了在Vue中运用Axios恳求数据的根本办法。依据你的详细需求,你或许需求调整这些进程或增加额定的功用。
Vue前端开发:深化了解Axios数据恳求
在Vue前端开发中,数据恳求是构建动态交互式运用的关键环节。Axios是一个根据Promise的HTTP客户端,它简化了与后端API的通讯进程。本文将深化探讨如安在Vue项目中运用Axios进行数据恳求,包括装置、装备、发送恳求以及处理呼应。
一、装置Axios
首要,保证你的Vue项目中现已装置了Axios。可以经过以下指令进行装置:
```bash
npm install axios
或许假如你运用的是Yarn:
```bash
yarn add axios
二、创立Axios实例

在Vue项目中,一般主张创立一个Axios实例,并在整个运用中复用这个实例。这样可以方便地一致装备恳求的默许参数,如根底URL、超时时刻等。
```javascript
import axios from 'axios';
// 创立Axios实例
const axiosInstance = axios.create({
baseURL: 'https://api.example.com', // 设置根底URL
timeout: 10000 // 设置恳求超时时刻
export default axiosInstance;
三、装备Axios实例
- `baseURL`: 设置恳求的根底URL。

- `timeout`: 设置恳求超时时刻。
- `headers`: 设置恳求头信息。

- `transformRequest`: 在发送恳求之前对恳求数据进行转化。
- `transformResponse`: 在收到呼应数据后对其进行转化。
```javascript
axiosInstance.defaults.headers.common['Authorization'] = 'Bearer token';
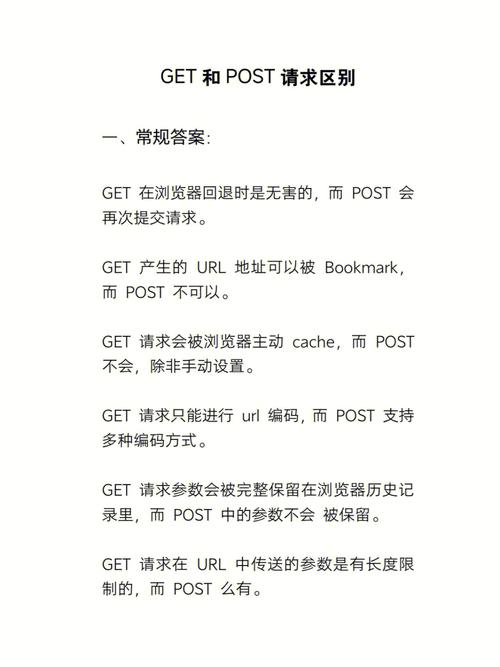
四、发送GET恳求

运用Axios发送GET恳求十分简略,只需调用实例的`get`办法即可。
```javascript
axiosInstance.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
五、发送POST恳求

发送POST恳求时,一般需求传递恳求体(payload)。
```javascript
axiosInstance.post('/data', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
六、处理呼应

Axios回来的呼应目标包括多个特点,如`data`、`status`、`headers`等。以下是怎么处理呼应的示例:
```javascript
axiosInstance.get('/data')
.then(response => {
// 获取服务器回来的数据
const data = response.data;
// 获取HTTP状况码
const status = response.status;
// 获取呼应头信息
const headers = response.headers;
// 处理数据
console.log(data, status, headers);
})
.catch(error => {
// 处理过错
console.error(error);
});
七、设置跨域恳求

在开发进程中,或许会遇到跨域恳求的问题。在Vue项目中,可以经过装备署理来处理跨域问题。
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
Axios是Vue前端开发中常用的HTTP客户端,它供给了丰厚的API和装备选项,使得与后端API的通讯变得简略高效。经过本文的介绍,相信你现已对如安在Vue项目中运用Axios有了深化的了解。在实践开发中,不断实践和探究,你将可以更好地使用Axios的才能,构建出愈加优异的Vue运用。
- 上一篇:css淡入淡出作用, 什么是 CSS 淡入淡出作用?
- 下一篇:css定位特点
猜你喜欢
 前端开发
前端开发
html和xhtml,超文本符号言语
HTML(超文本符号言语)和XHTML(可扩展超文本符号言语)都是用于创立网页和网页使用程序的符号言语。它们之间有一些要害的差异:2.XML兼容性:XHTML是根据XML(可扩展符号言语)的,这意味着它遵从XML的规矩和束缚。HTML则不...
2025-01-09 0 前端开发
前端开发
vue路由跳转改写页面, 路由跳转改写页面的原因
在Vue中,当运用vuerouter进行路由跳转时,页面一般不会主动改写。这是因为Vue和vuerouter的规划理念是尽量削减页面的从头加载,以进步运用的功能和用户体会。在某些情况下,你或许期望在路由跳转时改写页面。例如,当你从一个页面跳...
2025-01-09 0 前端开发
前端开发
html留言板模板,html留言板代码模板
好的,以下是一个简略的HTML留言板模板:```html留言板body{fontfamily:Arial,sansserif;}.containe...
2025-01-09 0 前端开发
前端开发
html下载文件到本地,```htmlDownload File
```htmlDownloadFileDownloadFile在这个比如中,将`path/to/your/file.ext`替换为您要下载的文件的途径和文件名。当用户点击这个链接时,浏览器会提示用户保存文件到本地。请注意,为了安全起见,...
2025-01-09 0 前端开发
前端开发
php和html,```html PHP和HTML示例 欢迎拜访我的网站 今天是
PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,但它们一般一同运用来创立动态的、交互式的网站。HTMLHTML是一种符...
2025-01-09 0 前端开发
前端开发
vue轮播图插件, 什么是Vue轮播图插件?
1.VueAwesomeSwiper特色:功用强壮,支撑Swiper的API和装备,适宜构建杂乱的轮播作用。装置:`npminstallvueawesomeswipersave`运用示例:具体的运用过程和...
2025-01-09 0 前端开发
前端开发
jquery日历插件,功用、运用与定制
1.ZabutoCalendar特色:这是一个轻量级的jQuery日历插件,供给直观的月份视图,能够轻松增加到任何网页中。规划理念是轻量化、效率高,简略易用。只需几行代码即可初始化日历。运用办法:调用`$.zabuto_...
2025-01-09 0 前端开发
前端开发
html自界说列表, 自界说列表的根本结构
HTML中的自界说列表一般运用``元从来创立,它能够包括一系列的术语和描绘。每个术语由``(界说术语)元素表明,而每个描绘则由``(界说描绘)元素表明。自界说列表没有次序,而且能够包括恣意数量的术语和描绘。以下是一个简略的自界说列...
2025-01-09 0

