react.js官网,React.js简介
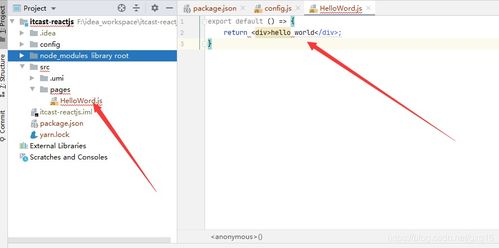
React.js的官方中文文档网站是 。这个网站供给了React的基础知识、组件构建、条件烘托、JSX语法等内容,适宜初学者和进阶开发者运用。假如你有很多HTML需求移植到JSX中,也能够运用该网站供给的在线转换器。此外,React的官方英文文档也能够在上找到
React.js:构建高效用户界面的JavaScript库
React.js,由Facebook开发并开源的JavaScript库,已经成为现代前端开发中不可或缺的一部分。它以其组件化、声明式编程和虚拟DOM等特性,极大地进步了开发功率和用户体会。本文将深入探讨React.js的中心概念、运用办法以及其在项目中的运用。
React.js简介

React.js是一个用于构建用户界面的JavaScript库,它答应开发者运用声明式编程范式来构建杂乱的UI。React.js的中心思维是将UI分解成独立的、可复用的组件,每个组件担任烘托UI的一部分。
React.js的中心概念

1. 组件
组件是React运用的根本构建块。React组件能够是类组件或函数组件。
函数组件:函数组件是最简略的组件办法,承受输入(props)并回来JSX。
类组件:类组件是经过承继React.Component类来界说的,能够包括状况和生命周期办法。
2. JSX
JSX是一种在JavaScript中编写相似HTML代码的语法扩展。React运用JSX来描绘UI的结构,这使得代码愈加直观和易于了解。
3. Props
Props是组件之间传递数据的办法。父组件经过props将数据传递给子组件,然后完成组件间的通讯。
React.js的优势

1. 组件化
React的组件化规划使得UI的构建愈加模块化,易于办理和复用。开发者能够将杂乱的UI分解成多个独立的组件,然后进步开发功率。
2. 虚拟DOM
React运用虚拟DOM来进步功能。虚拟DOM是一种内存中的DOM树结构,React会在内存中进行DOM操作,然后批量更新实在的DOM,减少了不必要的DOM操作,然后进步了运用的响应速度。
3. 强壮的生态系统
React具有巨大的社区支撑和丰厚的第三方库,如Redux用于状况办理,React Router用于路由办理等,这些库能够协助开发者更高效地开发React运用。
4. 声明式编程
React选用声明式编程范式,开发者只需求描绘UI在不同状况下的姿态,React会主动处理UI的更新,这使得代码愈加简练和易于保护。
React.js的运用办法
1. 创立React项目
React官方供给了一个脚手架create-react-app,用于快速创立React项目。
npm install -g create-react-app
create-react-app my-app
2. 编写React组件
在React项目中,开发者需求编写组件来构建UI。组件能够是类组件或函数组件,详细取决于项目的需求。
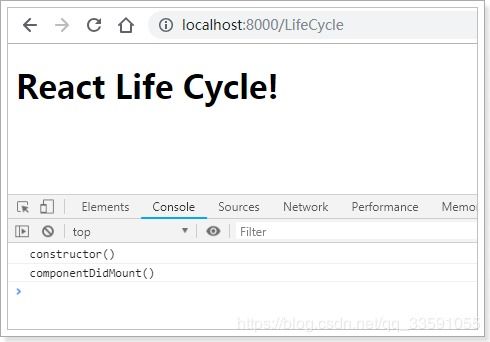
3. 运用状况和生命周期办法
类组件能够包括状况和生命周期办法,这些办法能够协助开发者处理组件的加载、更新和卸载等进程。
4. 运用第三方库
React具有丰厚的第三方库,开发者能够依据项目需求挑选适宜的库来进步开发功率。
React.js的运用场景
构建杂乱的单页运用
开发跨渠道移动运用(React Native)
创立动态网站的前端部分
React.js是一个功能强壮、易于运用的前端JavaScript库,它能够协助开发者构建高效、可保护的用户界面。跟着React的不断发展和完善,它已经成为现代前端开发的重要东西之一。
相关资源
猜你喜欢
 前端开发
前端开发
vue的路由
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。在Vue中,路由一般指的是前端路由,它答运用户在不改写页...
2025-01-08 0 前端开发
前端开发
css增加图片,css怎样增加图片
运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```css.element{width:200px;he...
2025-01-08 0 前端开发
前端开发
vue循环, Vue.js 循环烘托原理
在Vue中,循环通常是经过`vfor`指令完成的。`vfor`指令能够用来遍历数组、目标、数字规模等,并在每次迭代中烘托模板。根本用法```html{{item.name}}...
2025-01-08 2 前端开发
前端开发
怎样把html转化成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.
将HTML转化为PDF一般涉及到将网页上的内容渲染成PDF格局的文件。这能够经过多种办法完结,包含运用在线东西、桌面软件或编程库。以下是几种常见的办法:1.在线东西有许多在线东西能够将HTML转化为PDF。你只需将HTML代码或网页UR...
2025-01-08 1 前端开发
前端开发
css笔记
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、桌面运用程序或其他类型的用户界面。CSS根底1.挑选器:挑选器...
2025-01-08 0 前端开发
前端开发
html5个人简历源代码
创立一个HTML5个人简历的源代码需求包含HTML、CSS和JavaScript。下面是一个简略的个人简历模板,您能够依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sans...
2025-01-08 1 前端开发
前端开发
jsp与html,静态网页的柱石
JSP(JavaServerPages)和HTML(HyperTextMarkupLanguage)是两种不同的技能,它们在Web开发中扮演着不同的人物。HTML是一种符号言语,用于创立网页的结构和内容。它界说了网页的文本、图画、链接...
2025-01-08 3 前端开发
前端开发
html表格的完好代码,```htmlHTML Table Example
当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTableHeader1Header2Row1,Cell1Row1,...
2025-01-08 0

