新建html, 预备工作
当然能够!您想新建一个简略的HTML页面吗?仍是需求增加特定的功用或内容?请告知我您的需求,我会帮您创立一个HTML页面。
新建HTML页面:从入门到实践
预备工作

在开端之前,您需求预备以下东西:
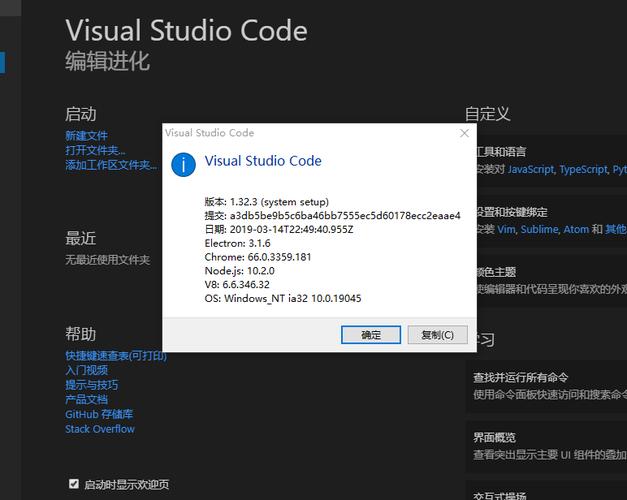
- 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。

- 浏览器:如Chrome、Firefox、Safari等。
新建HTML文件

办法一:运用文本编辑器

1. 翻开您的文本编辑器,例如Notepad 。
2. 在编辑器中,新建一个空白文档。
3. 输入以下代码作为HTML页面的根本结构:
```html
我的第一个HTML页面

欢迎来到我的HTML页面
这是一个简略的HTML页面。
4. 保存文件,文件名以`.html`为后缀,例如`index.html`。
办法二:运用在线HTML编辑器

1. 翻开一个在线HTML编辑器,如CodePen、JSFiddle等。
2. 在编辑器中,输入上述代码。
3. 保存并预览您的HTML页面。
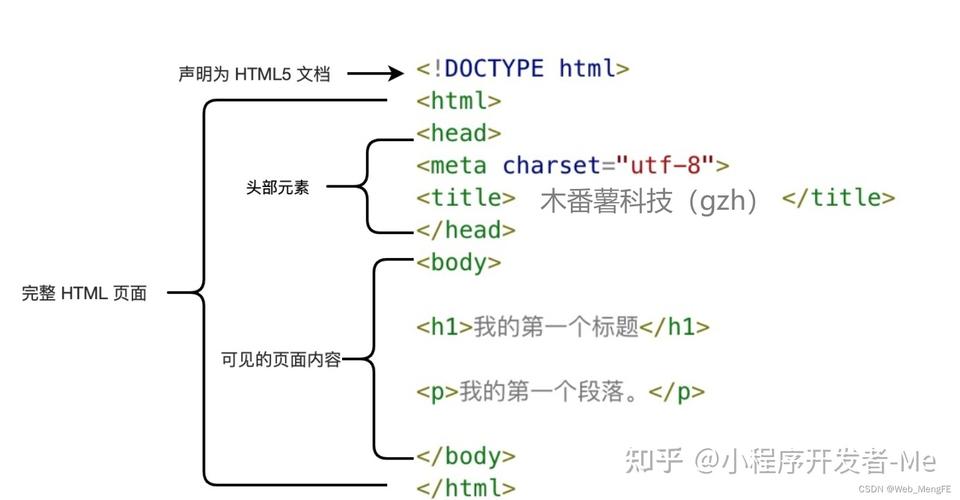
了解HTML结构

HTML页面由以下部分组成:
- ``:声明文档类型,告知浏览器这是一个HTML5页面。

- ``:HTML页面的根元素,包括整个页面的内容。

- ``:包括页面的元数据,如标题、字符集等。

- ``:包括页面的可见内容,如文本、图片、链接等。

- ``至``:界说标题,``为最高等级,``为最低等级。

- ``:界说阶段。

增加CSS款式

为了美化HTML页面,咱们能够增加CSS款式。以下是一个简略的CSS款式示例:
```css
body {
font-family: Arial, sans-serif;
background-color: f2f2f2;
color: 333;
h1 {
color: 333;
font-size: 16px;
line-height: 1.5;
将上述CSS代码增加到HTML页面的``部分:
```html
我的第一个HTML页面
body {
font-family: Arial, sans-serif;
background-color: f2f2f2;
color: 333;
}
h1 {
color: 333;
}
p {
font-size: 16px;
line-height: 1.5;
}
增加JavaScript脚本
JavaScript是一种用于网页交互的脚本语言。以下是一个简略的JavaScript脚本示例:
```javascript
function sayHello() {
alert('Hello, world!');
window.onload = function() {
document.getElementById('myButton').onclick = sayHello;
将上述JavaScript代码增加到HTML页面的``部分:
```html
欢迎来到我的HTML页面
这是一个简略的HTML页面。
- 上一篇:vue项目怎样运转
- 下一篇:html购物车,二、购物车体系概述
猜你喜欢
 前端开发
前端开发
css偶数挑选器, 什么是CSS偶数挑选器?
CSS中没有直接的挑选器来专门挑选偶数元素。可是,你能够运用`:nthchild`伪类挑选器来挑选偶数元素。`:nthchild`伪类挑选器答应你依据元素的序号来挑选它们。运用`:nthchild`能够挑选一切的偶数元素。例如,假如你有一个...
2025-01-06 2 前端开发
前端开发
html中字体款式, HTML字体款式的基本概念
1.`fontfamily`:设置字体族,例如ArialTimesNewRoman宋体等。2.`fontsize`:设置字体巨细,能够运用像素(px)、点(pt)或百分比(%)等单位。3.`fontweight`:设置字体...
2025-01-06 0 前端开发
前端开发
html网页游戏开发,入门攻略与技巧共享
1.学习根底知识:HTML:了解怎么创立网页结构,包含元素、特点和嵌套。CSS:学习怎么规划网页款式,包含布局、色彩、字体等。JavaScript:把握怎么为网页增加交互性,处理用户输入和游戏逻辑。2.挑选开发东...
2025-01-06 1 前端开发
前端开发
css3旋转, 什么是CSS3旋转?
CSS3中的旋转能够经过`transform`特点来完成。`transform`特点答应你旋转、缩放、歪斜或移动元素。要完成旋转,你能够运用`rotate`函数。下面是一些关于怎么运用CSS3进行旋转的示例:1.根底旋转:```cs...
2025-01-06 1 前端开发
前端开发
vue服务器端烘托,原理、优势与完成
Vue.js是一个渐进式JavaScript结构,它答应开发者经过组合可复用的组件来构建用户界面。服务器端烘托(SSR)是一种技能,它答应服务器在接收到恳求时,在服务器上烘托完好的HTML页面,然后将这些页面发送到浏览器,而不是仅...
2025-01-06 0 前端开发
前端开发
行距离css, 行距离的基本概念
在CSS中,行距离能够经过多种办法来设置。以下是几种常用的办法:1.运用`lineheight`特点:`lineheight`特点能够用来设置行距离,其值能够是详细的数值(如`20px`),也能够是相对于字体大小的倍数(如...
2025-01-06 2 前端开发
前端开发
html表达代码
当然能够!这里有一个简略的HTML代码示例,用于创立一个表达页面。这个页面包含了一个心形图画和一些文本,你能够依据自己的需求修正它。```html表达页面body{textalign:center;backgro...
2025-01-06 3 前端开发
前端开发
html居中,二、运用CSS款式完成居中
HTML居中能够分为文本居中、图片居中、容器居中等多种状况。下面是一些常见的居中办法:1.文本居中:运用`textalign:center;`特点来使文本水平居中。示例代码:```html这是居...
2025-01-06 2

