html布景图片自习惯,```html自习惯布景图片示例 .bgimage { / 设置布景图片 / backgroundimage: url;
要使HTML布景图片自习惯,你能够运用CSS的`backgroundsize`特点。这个特点能够设置布景图片的尺度,以习惯不同的屏幕巨细和容器巨细。常用的值有`cover`(掩盖整个容器,或许会裁剪图片的一部分)和`contain`(坚持图片的份额,彻底显现在容器内,或许会在容器周围留下空白)。
下面是一个简略的比如,展现怎么运用CSS使布景图片自习惯:
```html自习惯布景图片示例 .bgimage { / 设置布景图片 / backgroundimage: url;

/ 设置布景图片填充整个元素 / backgroundsize: cover;
/ 设置布景图片的方位 / backgroundposition: center;
/ 设置元素的高度,以保证布景图片能够显现 / height: 100vh; }
在这个比如中,`.bgimage` 类界说了一个元素,它的布景图片设置为`yourimageurl.jpg`,布景巨细设置为`cover`,布景方位设置为`center`,而且元素的高度设置为100vh(视口高度的100%)。
你能够依据自己的需求调整这些特点,以到达你想要的作用。
HTML布景图片自习惯全攻略
在网页规划中,布景图片能够为页面增加颜色和风格,但怎么让布景图片自习惯不同的屏幕尺度和分辨率,是一个常见且重要的技术问题。本文将详细介绍怎么运用HTML和CSS完成布景图片的自习惯,保证您的网页在各种设备上都能展现出最佳作用。
布景图片自习惯的重要性

跟着移动设备的遍及,用户或许在不同尺度和分辨率的屏幕上拜访您的网站。假如布景图片不能自习惯,或许会导致以下问题:
图片变形,影响视觉作用
图片掩盖重要内容,影响用户体会
加载缓慢,影响网站功能
因而,完成布景图片的自习惯关于提高网站质量和用户体会至关重要。
HTML和CSS完成布景图片自习惯的办法

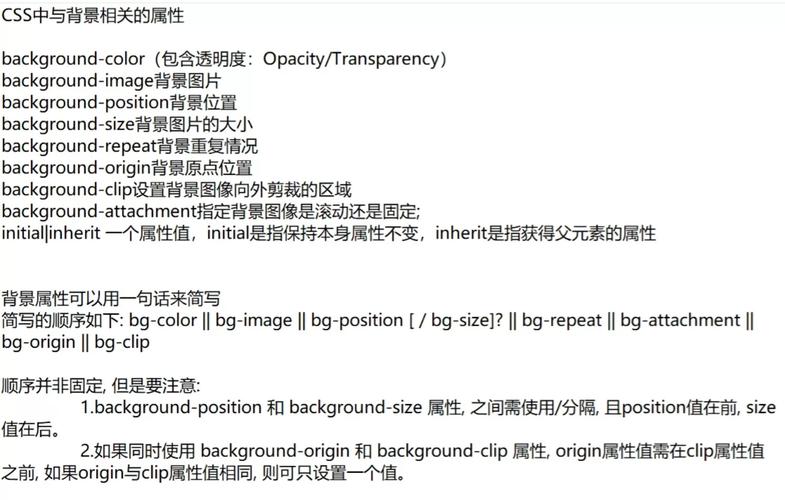
1. 运用CSS的`background-size`特点

`background-size`特点能够操控布景图片的巨细,使其习惯容器的巨细。
```css
body {
background-image: url('background.jpg');
background-size: cover; / 使布景图片掩盖整个容器,坚持图片的宽高比 /
2. 运用`background-position`特点
`background-position`特点能够调整布景图片的方位,使其在容器中居中显现。
```css
body {
background-image: url('background.jpg');
background-size: cover;
background-position: center center;
3. 运用`background-repeat`特点

`background-repeat`特点能够操控布景图片的重复办法,防止图片在容器中重复呈现。
```css
body {
background-image: url('background.jpg');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
4. 运用`background-attachment`特点
`background-attachment`特点能够操控布景图片是否随页面翻滚。
```css
body {
background-image: url('background.jpg');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed; / 使布景图片固定在视口中 /

兼容性处理

为了保证布景图片在各种浏览器中都能正常显现,咱们需求进行一些兼容性处理。
1. 运用CSS前缀

一些CSS特点在前期浏览器中或许不支持,或许需求特定的前缀才干正常作业。
```css
body {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
2. 运用条件注释
关于不支持某些CSS特点的旧版浏览器,能够运用条件注释来增加特定的款式。
```html
body {
background-image: url('background.jpg');
background-size: 100% 100%;
经过以上办法,咱们能够轻松完成HTML布景图片的自习惯。在实践使用中,依据详细需求和场景,灵活运用这些技巧,能够让您的网页在各种设备上呈现出最佳作用。
期望本文能帮助您处理布景图片自习惯的问题,提高网站质量和用户体会。
- 上一篇:vue获取当时路由,vue获取当时路由地址
- 下一篇:html图片充溢
猜你喜欢
 前端开发
前端开发
css官网,开发者必备的攻略
你能够拜访以下两个网站来获取CSS相关的信息和教程:1.MDNWebDocs:这是一个十分全面的资源,供给了丰厚的CSS教程、参阅和技能手册。它涵盖了CSS的根底知识、文本款式、布局、动画、媒体查询等各个方面。你还能够在这里找到CSS...
2025-01-08 0 前端开发
前端开发
css布景图片不显现, 布景图片不显现的或许原因
1.途径问题:保证布景图片的途径正确。假如图片坐落与CSS文件不同的目录中,需求运用正确的相对途径或绝对途径来引证图片。2.文件扩展名:保证图片文件的扩展名正确(如.jpg、.png、.gif等)。3.CSS规矩:查看CSS规矩是否正...
2025-01-08 0 前端开发
前端开发
css靠左对齐,css该行左对齐
在CSS中,要完成元素的靠左对齐,能够运用以下几种办法:1.运用`textalign`特点:这个特点一般用于文本元素,如`p`、`h1`、`h2`等。将`textalign`设置为`left`能够使文本靠左对齐。``...
2025-01-08 0 前端开发
前端开发
vue怎样引进js文件, 本地引进 JS 文件
在Vue中引进JavaScript文件主要有两种办法:1.大局引进:在`main.js`或`main.ts`文件中,运用`import`句子来引进JavaScript文件。这种办法会在整个Vue运用中大局可用。```javascri...
2025-01-08 0 前端开发
前端开发
生日祝愿网页源码html,生日快乐特效html代码免费
以下是一个简略的生日祝愿网页的HTML源码示例:```html生日快乐body{textalign:center;fontfamily:'微软雅黑...
2025-01-08 0 前端开发
前端开发
html给字体加色彩, HTML字体色彩设置的基本原理
```html这是赤色的文字。```2.运用`style`特点:```html这是蓝色的文字。这两种办法都能够到达给字体增加色彩的作用。可是,运用`style`特点愈加灵敏,由于它能够一起操控多种款式特点,并且更契合现代Web规范。因而,...
2025-01-08 0 前端开发
前端开发
jquery移除元素,jquery移除div
在jQuery中,移除元素能够运用`.remove`办法。这个办法能够从DOM中移除指定的元素。假如挑选器匹配了多个元素,那么一切匹配的元素都会被移除。运用`.remove`办法```javascript$.remove;...
2025-01-08 0 前端开发
前端开发
vue cms,构建现代企业级内容办理体系的利器
关于VueCMS(内容办理体系),这里有几个较为闻名和广泛运用的项目,你能够依据自己的需求挑选适宜的解决方案:1.RuoYiVueCMS:技能栈:SpringBoot3Vue2MybatisPlus功用:支撑...
2025-01-08 0

