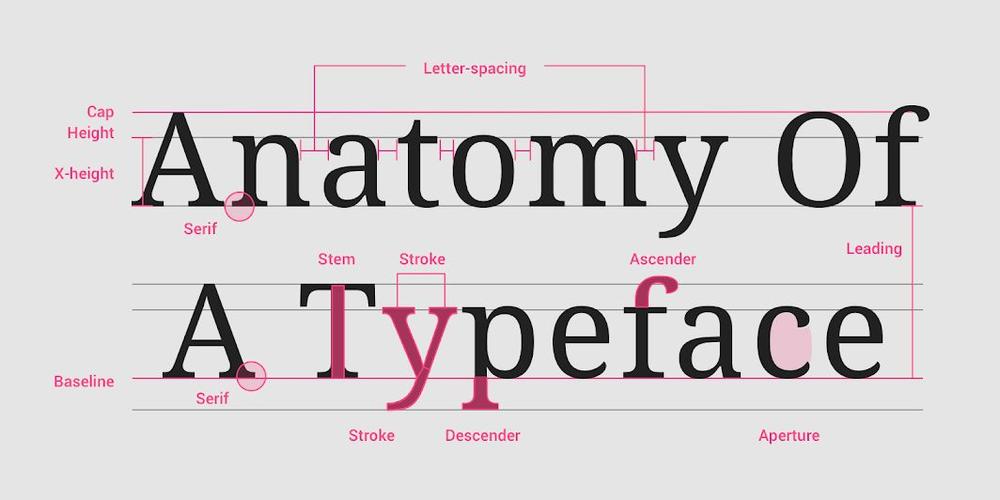
css文字距离, 字符距离(letter-spacing)
在CSS中,你能够经过以下几种办法来调整文字距离:
1. 字距离(Letter Spacing): `letterspacing` 特点用于设置字母之间的距离。 运用 `letterspacing: 2px;` 能够添加字母间的距离。 运用 `letterspacing: 2px;` 能够削减字母间的距离。
2. 行距离(Line Spacing): `lineheight` 特点用于设置行与行之间的距离。 运用 `lineheight: 1.5;` 能够添加行距离。 运用 `lineheight: 1;` 能够削减行距离。
3. 单词距离(Word Spacing): `wordspacing` 特点用于设置单词之间的距离。 运用 `wordspacing: 5px;` 能够添加单词间的距离。 运用 `wordspacing: 5px;` 能够削减单词间的距离。
4. 文本对齐(Text Alignment): `textalign` 特点能够操控文本的对齐办法,尽管不直接调整距离,但能够影响视觉上的距离感。 例如,`textalign: justify;` 能够使文本在两头对齐,从而在视觉上添加行距离。
这些特点能够依据具体的规划需求进行调整,以到达最佳的视觉作用。
CSS文字距离设置攻略
在网页规划中,文字距离的设置关于提高文本的可读性和漂亮性至关重要。CSS供给了多种特点来协助咱们调整文字距离,包含字符距离和单词距离。本文将具体介绍CSS文字距离的设置办法,协助您更好地把握这一技巧。
字符距离(letter-spacing)

字符距离是指文本中每个字符之间的距离。经过设置`letter-spacing`特点,咱们能够调整字符间的距离。
设置办法
```css
/ 设置字符距离为 2px /

letter-spacing: 2px;
单位挑选

在设置字符距离时,主张运用`em`或`rem`作为单位。这是由于`em`和`rem`单位会依据字体大小主动调整距离,从而使距离在不同的字体大小下保持一致。
留意事项
- 运用负值能够减小字符距离,但要留意不要让字符过于拥堵,影响阅览。
- 字符距离过大或过小都会影响文本的可读性,请依据实际情况进行调整。
单词距离(word-spacing)

单词距离是指文本中单词之间的距离。经过设置`word-spacing`特点,咱们能够调整单词间的距离。
设置办法
```css
/ 设置单词距离为 5px /

word-spacing: 5px;
单位挑选
与字符距离相似,主张运用`em`或`rem`作为单位。
留意事项
- 运用负值能够减小单词距离,但要留意不要让单词过于拥堵,影响阅览。
- `word-spacing`特点以空格为基准进行调理,假如多个字母被连在一起,则会被视为一个单词。
文字距离的兼容性
- Chrome、Firefox、Safari、Edge:支撑`letter-spacing`和`word-spacing`特点。
- IE:不支撑`word-spacing`特点,但能够经过`letter-spacing`特点完成相似作用。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

