css字体代码,```html Font Example body { fontfamily: 'Roboto', sansserif; } Hello, world! This is a paragraph.
在CSS中,你能够经过`fontfamily`特点来指定字体。下面是一个简略的比方,展现了怎么运用CSS设置字体:
```cssbody { fontfamily: 'Arial', sansserif;}```
在这个比方中,咱们设置了`body`元素的字体为Arial,假如用户的体系上没有装置Arial字体,那么会运用sansserif字体作为后备选项。
假如你想要运用特定的字体,比方Google Fonts,你需求先在HTML文件中引进该字体,然后才能在CSS中运用它。例如,假如你想运用'Roboto'字体,你能够这样做:
```html Font Example body { fontfamily: 'Roboto', sansserif; } Hello, world! This is a paragraph.
在这个比方中,咱们首先在``部分引进了Google Fonts中的Roboto字体,然后在CSS中设置了`body`元素的字体为Roboto。
期望这能协助你!假如你有其他问题,欢迎随时发问。
CSS字体代码详解:打造个性化网页风格
在网页规划中,字体是传达信息、刻画品牌形象的重要元素。经过合理运用CSS字体代码,咱们能够为网页增加共同的风格,提高用户体会。本文将具体介绍CSS字体相关特点,协助您打造个性化的网页风格。
字体系列(font-family)
字体系列的界说

在CSS中,`font-family`特点用于界说文本的字体系列。它答应您指定一组字体称号,浏览器将依照次序测验加载这些字体。假如某个字体无法加载,浏览器将回退到下一个字体。
规划注意事项

- 通用字体族:运用通用字体族(如衬线、无衬线、等宽等)能够保证在不同设备和浏览器上坚持一致性。

- 兼容性:考虑不同浏览器的兼容性,挑选广泛支撑的字体。

- 品牌形象:依据品牌定位挑选适宜的字体,以传达品牌价值观。

Unicode字体编码

为了支撑更多字符集,能够运用Unicode字体编码。这能够经过增加`src`特点到`@font-face`规矩来完成。
```css
@font-face {
font-family: 'MyFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
示例

以下是一个简略的`font-family`示例:
```css
font-family: 'Arial', sans-serif;
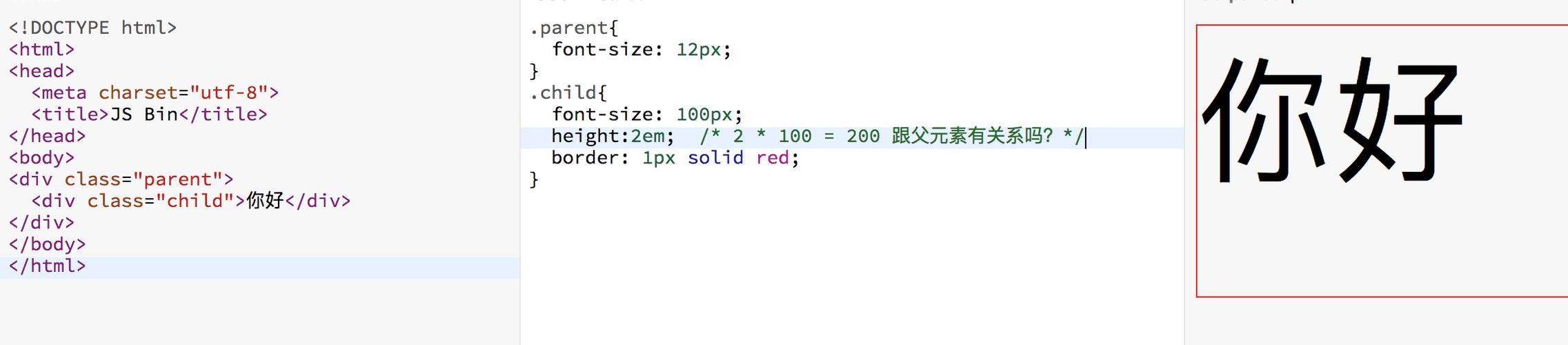
字体巨细(font-size)
字体巨细的界说
`font-size`特点用于设置文本的巨细。它能够运用多种单位,如像素(px)、em、百分比等。
字体巨细的单位

- 像素(px):固定巨细,适用于屏幕分辨率较高的设备。

- em:相对于父元素的字体巨细。

- 百分比:相对于父元素的字体巨细的百分比。

示例

以下是一个运用像素单位的`font-size`示例:
```css
font-size: 16px;
引荐设置

为了保证杰出的可读性,主张运用以下字体巨细:
- 正文:16px
- 24px
- 副20px
字体粗细(font-weight)

字体粗细的界说

`font-weight`特点用于设置文本的粗细程度。它能够运用具体数值或关键词来指定。
具体数值与关键词

- 100-900:具体数值,表明字体的粗细程度。

- normal:默认值,相当于400。

- bold:加粗。
示例

以下是一个运用关键词的`font-weight`示例:
```css
h1 {
font-weight: bold;
文字风格(font-style)

文字风格的界说
`font-style`特点用于设置文本的斜体或正常款式。
常用的特点值
- normal:默认值,表明正常款式。

- italic:斜体。

- oblique:歪斜。

实践运用中的注意事项

在运用斜体或歪斜款式时,请保证文本的可读性。
示例

以下是一个运用斜体的`font-style`示例:
```css
em {
font-style: italic;
字体复合特点(font)
字体复合特点的界说
`font`特点是一个复合特点,它答应您一次性设置字体巨细、粗细和款式。
运用复合特点的注意事项
在运用`font`特点时,请保证依照以下次序设置特点:`font-style`、`font-weight`、`font-size`、`font-family`。
示例
以下是一个运用`font`特点的示例:
```css
font: italic bold 16px Arial, sans-serif;
经过合理运用CSS字体代码,咱们能够为网页增加共同的风格,提高用户体会。本文具体介绍了CSS字体相关特点,包含字体系列、字体巨细、字体粗细、文字风格和字体复合特点。期望这些常识能协助您打造个性化的网页风格。
猜你喜欢
 前端开发
前端开发
vue路由装备,vue路由装备项
在Vue中,路由装备一般运用vuerouter库来完结。VueRouter是Vue.js官方的路由管理器,它答应你为不同的途径界说组件,然后当用户拜访这些途径时,会烘托相应的组件。下面是VueRouter的根本装备进程:1.装置Vue...
2025-01-06 0 前端开发
前端开发
检查vue版别,怎么检查Vue版别
为了检查Vue的版别,您能够运用多种办法。以下是其间一些常见的办法:1.运用`npm`或`yarn`检查大局装置的Vue版别:翻开指令行东西(如终端、指令提示符或PowerShell)。输入以下指令:关于`np...
2025-01-06 0 前端开发
前端开发
超链接html代码,```html 超链接示例
超链接(Hyperlink)是HTML文档顶用于衔接不同文档或同一文档内不同部分的元素。在HTML中,超链接是经过``(anchor)元素创立的。下面是一个简略的超链接HTML代码示例:```html超链接示例这是一个超链接示例:拜...
2025-01-06 1 前端开发
前端开发
html转jsp, HTML与JSP简介
HTML(超文本符号言语)和JSP(JavaServerPages)是两种不同的技能,它们在Web开发中有不同的用处。HTML首要用于创立网页内容和结构,而JSP则用于在服务器端生成动态网页内容。1.创立一个新的JSP文件:将HTML代...
2025-01-06 2 前端开发
前端开发
html文件的根本结构,html5文档的根本结构是什么
HTML文件的根本结构一般包括以下几个部分:1.文档类型声明(Doctype):声明晰该文档运用的是HTML5的规范。下面是一个简略的HTML文件的根本结构示例:```html我的榜首个网页欢迎来到我的网页...
2025-01-06 0 前端开发
前端开发
css布景图平铺, 布景图平铺概述
CSS中,要完成布景图的平铺作用,能够运用`backgroundrepeat`特点。这个特点有多个值,能够操控布景图的平铺方法。`repeat`:默许值,布景图在水平缓笔直方向上都会平铺。`repeatx`:布景图只在水平方向上平铺...
2025-01-06 0 前端开发
前端开发
html有什么特色,html有什么解说履行
HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网页的结构和内容。HTML的特色包含:2.超文本:HTML支撑超...
2025-01-06 0 前端开发
前端开发
html中超链接, 超链接的类型
在HTML中,超链接(Hyperlink)是一种用于在网页之间或网页内部进行导航的元素。超链接一般由锚元素创立,它能够指向另一个网页、同一网页中的不同方位、电子邮件地址、文件等。以下是一个简略的超链接示例:```html拜访示例网站``...
2025-01-06 0

