html去下划线,```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }
```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }

This is a link without underline: Example
HTML文本去下划线技巧详解
在HTML页面中,文本的下划线是一种常见的款式,它能够协助用户区别超链接、着重文本或其他特别信息。有时候咱们或许需求去除文本的下划线,以坚持页面风格的一致或许满意特定的规划需求。本文将具体介绍如安在HTML和CSS中去除文本的下划线,并供给一些有用的技巧。
HTML去除下划线的办法

```html
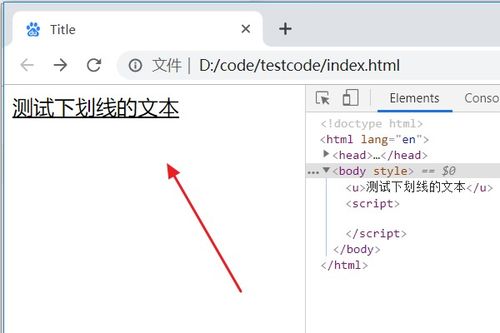
原始文本:带下划线的文本
运用CSS款式

运用`text-decoration`特点
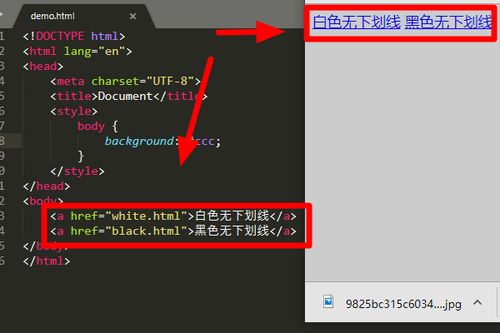
`text-decoration`特点能够用来设置文本的装修作用,包含下划线、上划线、删去线等。要去除下划线,能够将`text-decoration`特点设置为`none`。
```html
- 上一篇:个人简历模板html
- 下一篇:html格局是什么,```html 网页标题
猜你喜欢
 前端开发
前端开发
html的标签,HTML 文档结构
HTML文档结构...
2025-01-06 0 前端开发
前端开发
react的名词,React常用名词解析
React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),而且能够协助开发者愈加高效地开发可重用的用户界面组件。以下是React中一些常见的名词:...
2025-01-06 0 前端开发
前端开发
html网页规划代码作业,HTML网页规划作业——探究现代网页规划的魅力
当然能够!不过,为了更有效地协助你,我需求了解一些详细的信息。例如:你期望规划什么样的网页?是个人简历、公司网站、博客,仍是其他类型的网站?你期望网页包括哪些内容?例如,文本、图片、视频、音频等。你期望网页的风格是什么样的...
2025-01-06 0 前端开发
前端开发
html加css,html加css做网页
当然能够,HTML(超文本符号言语)用于创立网页的结构,而CSS(层叠款式表)用于操控网页的款式和布局。下面我将给你一个简略的比如,展现怎么运用HTML和CSS来创立一个带有款式的网页。HTML结构```html简...
2025-01-06 0 前端开发
前端开发
html表单验证,```htmlForm Validation Example
1.HTML5表单验证特点:`required`:保证用户有必要填写该字段。`minlength`和`maxlength`:约束输入的最小和最大长度。`pattern`:运用正则表达式来验证输入格局。`...
2025-01-06 0 前端开发
前端开发
css挑选父元素,css找父元素
在CSS中,挑选父元素并不是直接经过挑选器完成的,由于CSS自身没有直接供给挑选父元素的功用。可是,你能够经过一些技巧来完成挑选父元素的作用。1.运用JavaScript:你能够运用JavaScript来挑选父元素,并将其款式使用到...
2025-01-06 0 前端开发
前端开发
vue入门,```html Vue App {{ message }} Reverse Message
Vue入门攻略1.Vue是什么?Vue是一个用于构建用户界面的渐进式JavaScript结构。它易于上手,功能强大,适用于各种规划的项目。Vue的中心库只重视视图层,易于与其他库或已有项目集成。2.Vue的中心概念...
2025-01-06 0 前端开发
前端开发
vue父子通讯, 什么是父子组件通讯
在Vue中,父子组件之间的通讯是非常重要的。Vue供给了几种方法来完成父子组件之间的通讯,包含:1.props:父组件经过props向子组件传递数据。子组件经过界说props来接纳这些数据。这是一种单向的通讯方法,即从父组件到子组件。2....
2025-01-06 0

