html网站规划
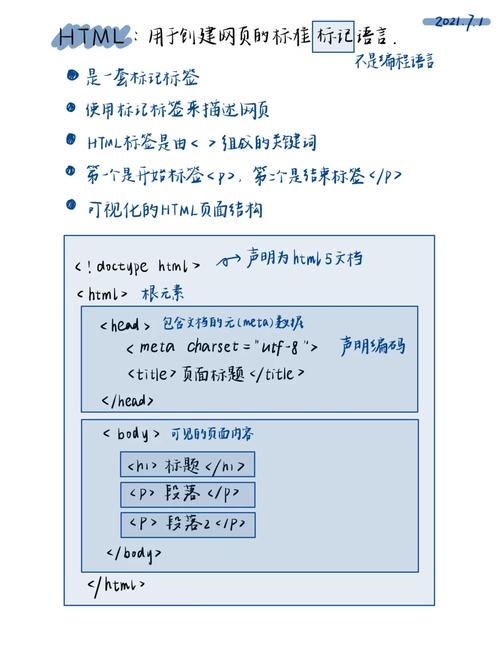
2. 创立根本的HTML结构: ```html 我的网站 欢迎来到我的网站 这是一个阶段。

这是一个链接 ```
3. 运用CSS进行款式规划:尽管HTML可以设置一些根本的款式,但为了更好的操控网页的外观,一般需求运用CSS(层叠款式表)。CSS可以界说HTML元素的布局、色彩、字体等。
7. 添加交互性:运用JavaScript(或更现代的结构如React、Vue等)来添加网页的交互性,如呼应用户点击、动态更新内容等。
8. 优化网站功能:保证你的网站加载速度快,可以经过紧缩图片、运用CDN、优化代码等方法来完成。
9. 呼应式规划:保证你的网站在不同设备上(如手机、平板、电脑)都能杰出显现,可以经过运用媒体查询和弹性布局来完成。
10. 测验和调试:在多个阅读器和设备上测验你的网站,保证其兼容性和功能性。运用开发者东西来调试代码。
11. 遵从Web规范:遵从W3C的HTML和CSS规范,保证你的网站契合现代Web开发实践。
12. SEO优化:对网站进行搜索引擎优化(SEO),进步在搜索引擎中的排名,招引更多访问者。
13. 保护和更新:定时更新网站内容,修正或许呈现的问题,坚持网站的生机和招引力。
以上是一些根本的HTML网站规划进程和技巧,实际操作中或许需求依据详细需求进行调整和优化。
一、搜索引擎规范
搜索引擎是用户获取信息的首要途径,因而,契合搜索引擎规范的HTML网站规划至关重要。
1.1 网站结构明晰

网站结构明晰有助于搜索引擎更好地了解网站内容,进步录入率。规划时应遵从以下准则:
运用合理的导航结构,便运用户和搜索引擎快速找到所需信息。
防止运用过多的Flash、JavaScript等动态元素,防止影响搜索引擎抓取。
1.2 网站内容丰富

原创内容:尽量发布原创内容,防止抄袭。
高质量内容:内容应具有实用性、可读性和价值。
关键词优化:合理运用关键词,进步搜索引擎录入。
1.3 网站加载速度快
优化图片:紧缩图片大小,削减加载时刻。
削减HTTP恳求:兼并CSS、JavaScript文件,削减恳求次数。
运用CDN:运用CDN加快网站内容分发。
二、规划准则

优异的HTML网站规划应遵从以下准则:
2.1 简洁明了

网站界面应简洁明了,防止过于杂乱的规划,防止影响用户体会。
2.2 用户体会至上

规划时应充分考虑用户需求,供给快捷的操作方法和舒适的阅读体会。
2.3 呼应式规划

跟着移动设备的遍及,呼应式规划已成为网站规划的重要趋势。呼应式规划可以使网站在不同设备上都能正常显现,进步用户体会。
三、优化技巧

3.1 SEO优化

关键词优化:合理运用关键词,进步搜索引擎录入。
内部链接优化:合理设置内部链接,进步网站权重。
外部链接优化:争夺高质量的外部链接,进步网站权威性。
3.2 交际媒体营销

运用交际媒体渠道进行推行,进步网站知名度和流量。
3.3 数据剖析

定时剖析网站数据,了解用户行为和需求,不断优化网站规划。
HTML网站规划是一个杂乱的进程,需求归纳考虑搜索引擎规范、规划准则和优化技巧。只要不断学习和实践,才干规划出契合用户需求、搜索引擎规范的优异网站。
猜你喜欢
 前端开发
前端开发
css行距, 什么是CSS行距?
CSS中的行距能够经过`lineheight`特点来设置。`lineheight`特点界说了行框(linebox)的高度,它会影响文本的行距离。例如,假如你想将某个元素的行距设置为1.5倍的字体巨细,你能够这样写:```css...
2025-01-06 0 前端开发
前端开发
css去除下划线,css铲除超级链接的下划线
在CSS中,你能够运用`textdecoration`特点往来不断除文本的下划线。下面是一些常见的比如:1.去除一切文本的下划线:```csstextdecoration:none;```2.去除特定元素(如链接)的下划线:```...
2025-01-06 0 前端开发
前端开发
css言语,网页美学的魔法师
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、桌面运用程序等。CSS描绘了HTML元素怎么显现在屏幕、纸...
2025-01-06 0 前端开发
前端开发
css和html怎样衔接,html怎样引进css
CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能。CSS用于操控网页的款式和布局,而HTML用于创立网页的结构和内容。要将CSS与HTML衔接,你能够运用以下几种办法:1.内联款式:这是将CSS款式直接应用到HTM...
2025-01-06 0 前端开发
前端开发
vue兄弟组件传值
在Vue中,兄弟组件之间的通讯能够经过Vue实例的事情体系来完成。以下是几种常见的兄弟组件传值办法:1.运用事情总线(EventBus):创立一个空的Vue实例作为中心事情总线,经过它来触发和监听事情,然后完成兄弟组件之间的通讯。...
2025-01-06 0 前端开发
前端开发
html5的新特性有哪些, 多媒体支撑
1.新的语义元素:HTML5引入了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性。2.增强的表单功用:HTML5对表单进行了许多改善,包含新的输入类型(如`...
2025-01-06 0 前端开发
前端开发
html方位
您的问题好像有些含糊,假如您是指HTML文件或元素在页面上的方位,那么HTML元素的方位能够经过CSS(层叠样式表)来操控。CSS供给了多种特点来操控元素的方位,如`position`,`top`,`right`,`bottom`,...
2025-01-06 0 前端开发
前端开发
vue 多级菜单
在Vue中完成多级菜单一般涉及到组件的嵌套和递归。下面是一个简略的示例,展现了怎么运用Vue创立一个根本的可打开的多级菜单。首要,咱们需求创立一个Vue组件来表明菜单项。这个组件将承受一个`items`数组作为特点,该数组包...
2025-01-06 0

