vue视频播映组件,vue视频播映操控组件
1. vuevideoplayer 描绘:vuevideoplayer 是一个依据 video.js 的 Vue 2.x 视频播映器组件,能够轻松地在 Vue 项目中运用。 特色:支撑多种视频格局和流媒体协议,供给丰厚的插件体系和可定制的皮肤。 运用教程:能够参阅 和 上的详细教程。
2. VueCoreVideoPlayer 描绘:VueCoreVideoPlayer 是一款依据 Vue.js 的轻量级视频播映器插件,支撑移动端适配,功用强大且颜值高。 特色:选用 Adobe XD 进行 UI 规划,阐明文档和示例都很完善,易于上手。 运用教程:能够参阅 。
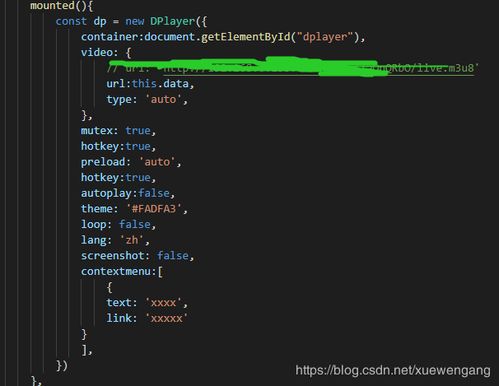
3. VueDPlayer 描绘:VueDPlayer 是一个依据 DPlayer 的 Vue 封装组件,DPlayer 是一个 HTML5 视频播映器,支撑弹幕、视频倍速播映、视频预加载等功用。 特色:运用 DPlayer 的默许款式,能够在项目中掩盖这些款式。 运用教程:能够参阅 。
4. VPlayer 描绘:VPlayer 是一个依据 HTML5 Video API 构建的简略易用的视频播映器,支撑自定义皮肤和交互操控。 特色:适用于 Vue3 项目,轻量级且功用丰厚。 运用教程:能够参阅 。
5. vuevideojsdemo 描绘:这是一个旨在简化 Vue 结构中视频播映集成的开源项目,结合了 video.js 库,支撑 RTMP 和 HLS 两种干流视频流协议。 特色:供给灵敏的装备选项,保证最佳用户体会。 运用教程:能够参阅 。
依据你的项目需求,能够挑选适宜的组件进行集成。假如需求更多详细的运用教程和装备选项,能够参阅上述链接中的详细文档。
Vue视频播映组件:打造高效、易用的视频播映体会
一、挑选适宜的视频播映库

在Vue.js中,有许多优异的视频播映库可供挑选,如vue-video-player、vue-core-video-player等。这些库一般依据video.js或其他老练的视频播映器构建,供给了丰厚的功用和杰出的用户体会。
1. vue-video-player

vue-video-player是依据video.js的Vue组件,它供给了丰厚的API和事情处理,支撑多种视频格局和播映器皮肤。
2. vue-core-video-player

vue-core-video-player是一款轻量级的视频播映器组件,它支撑HLS直播流格局播映,并供给了丰厚的UI规划选项。
二、创立视频播映组件
以下是一个简略的视频播映组件示例,运用vue-video-player库完成。
1. 装置vue-video-player
首要,需求在项目中装置vue-video-player库。
```bash
npm install vue-video-player --save
2. 引进vue-video-player
在Vue组件中引进vue-video-player库。
```javascript
import VideoPlayer from 'vue-video-player';
3. 注册组件
在Vue组件中注册VideoPlayer组件。
```javascript
export default {
components: {
VideoPlayer
4. 运用组件
在模板中运用VideoPlayer组件。
```html
猜你喜欢
 前端开发
前端开发
vue路由装备,vue路由装备项
在Vue中,路由装备一般运用vuerouter库来完结。VueRouter是Vue.js官方的路由管理器,它答应你为不同的途径界说组件,然后当用户拜访这些途径时,会烘托相应的组件。下面是VueRouter的根本装备进程:1.装置Vue...
2025-01-06 0 前端开发
前端开发
检查vue版别,怎么检查Vue版别
为了检查Vue的版别,您能够运用多种办法。以下是其间一些常见的办法:1.运用`npm`或`yarn`检查大局装置的Vue版别:翻开指令行东西(如终端、指令提示符或PowerShell)。输入以下指令:关于`np...
2025-01-06 0 前端开发
前端开发
超链接html代码,```html 超链接示例
超链接(Hyperlink)是HTML文档顶用于衔接不同文档或同一文档内不同部分的元素。在HTML中,超链接是经过``(anchor)元素创立的。下面是一个简略的超链接HTML代码示例:```html超链接示例这是一个超链接示例:拜...
2025-01-06 1 前端开发
前端开发
html转jsp, HTML与JSP简介
HTML(超文本符号言语)和JSP(JavaServerPages)是两种不同的技能,它们在Web开发中有不同的用处。HTML首要用于创立网页内容和结构,而JSP则用于在服务器端生成动态网页内容。1.创立一个新的JSP文件:将HTML代...
2025-01-06 1 前端开发
前端开发
html文件的根本结构,html5文档的根本结构是什么
HTML文件的根本结构一般包括以下几个部分:1.文档类型声明(Doctype):声明晰该文档运用的是HTML5的规范。下面是一个简略的HTML文件的根本结构示例:```html我的榜首个网页欢迎来到我的网页...
2025-01-06 0 前端开发
前端开发
css布景图平铺, 布景图平铺概述
CSS中,要完成布景图的平铺作用,能够运用`backgroundrepeat`特点。这个特点有多个值,能够操控布景图的平铺方法。`repeat`:默许值,布景图在水平缓笔直方向上都会平铺。`repeatx`:布景图只在水平方向上平铺...
2025-01-06 0 前端开发
前端开发
html有什么特色,html有什么解说履行
HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网页的结构和内容。HTML的特色包含:2.超文本:HTML支撑超...
2025-01-06 0 前端开发
前端开发
html中超链接, 超链接的类型
在HTML中,超链接(Hyperlink)是一种用于在网页之间或网页内部进行导航的元素。超链接一般由锚元素创立,它能够指向另一个网页、同一网页中的不同方位、电子邮件地址、文件等。以下是一个简略的超链接示例:```html拜访示例网站``...
2025-01-06 0

