vue事情,深化了解Vue中的事情处理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。在 Vue 中,事情处理是一个中心概念,它答应你监听用户与页面的交互,并在这些交互产生时履行代码。
1. 事情监听:在 Vue 中,你可以运用 `von` 指令或 `@` 符号来监听事情。例如,`von:click` 或 `@click` 可以用来监听点击事情。
2. 事情处理办法:你可以在 Vue 实例的 `methods` 选项中界说办法,并在事情监听器中调用这些办法。例如: ```javascript new Vue { this.message = this.message.split.reverse.join; } } }qwe2; ``` 在这个比如中,当点击按钮时,`reverseMessage` 办法会被调用,将 `message` 的内容回转。
3. 内联处理器:你也可以在内联句子中直接编写 JavaScript 代码作为事情处理器。例如: ```html Click me ``` 这个按钮在被点击时会将 `message` 的内容设置为 Clicked!。
4. 事情润饰符:Vue 供给了一些事情润饰符,用于处理事情的特定行为。例如,`.stop` 可以阻挠事情冒泡,`.prevent` 可以阻挠默许行为,`.once` 可以保证事情只触发一次等。
5. 按键润饰符:关于键盘事情,Vue 供给了一些按键润饰符,如 `.enter`、`.tab`、`.delete` 等,答应你监听特定按键的按下。
6. 体系润饰键:Vue 还支持体系润饰键,如 `.ctrl`、`.alt`、`.shift`、`.meta` 等,答应你监听特定键与鼠标事情的组合。
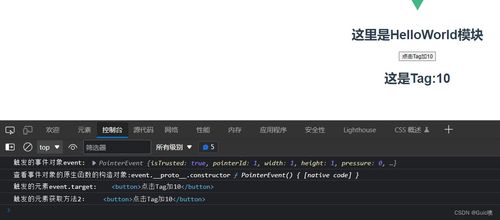
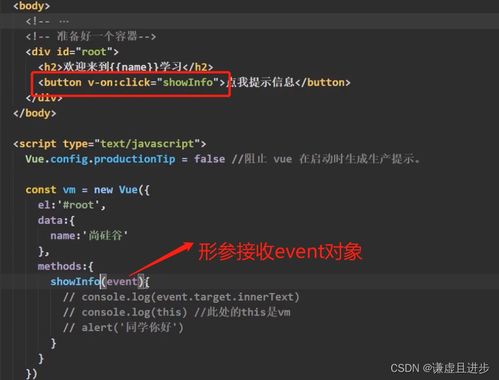
7. 事情目标:在事情处理办法中,你可以拜访事情目标,它包含了关于事情的信息。例如,`event.target` 可以获取触发事情的元素。
8. 动态事情:Vue 答应你运用 `von` 或 `@` 来监听动态事情。例如,`von:` 可以依据条件动态地监听不同的事情。
9. 事情传递:Vue 答应你经过 `$emit` 办法在组件之间传递事情。子组件可以经过 `$emit` 触发事情,而父组件可以经过 `von` 或 `@` 监听这些事情。
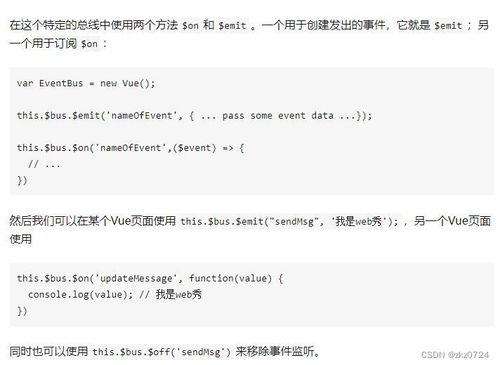
10. 大局事情:Vue 供给了一个大局事情总线,答应你在一个组件中触发事情,而在另一个组件中监听这些事情。
这些是 Vue 事情处理的一些基础知识。在实践运用中,你或许需求依据详细的需求和场景来灵活运用这些概念。
深化了解Vue中的事情处理

在Web开发中,事情处理是前端开发的重要组成部分。Vue.js作为一款盛行的前端结构,供给了丰厚的事情处理机制,使得开发者可以愈加高效地构建用户界面。本文将深化探讨Vue中的事情处理,包含事情绑定、事情润饰符、事情监听器等概念。
一、事情绑定

在Vue中,事情绑定是衔接用户操作与组件行为的要害。Vue供给了两种方法来绑定事情:内联事情和事情监听器。
1. 内联事情

内联事情是指在模板中直接运用`v-on`或简写`@`来绑定事情。例如,以下代码演示了如安在按钮上绑定点击事情:
- 上一篇:vue特点, 什么是Vue特点?
- 下一篇:html5软件,HTML5软件概述
猜你喜欢
 前端开发
前端开发
css思想导图
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图这篇文章供给了高清的思想导图和PDF文档,悉数聚合思想导...
2025-01-02 7 前端开发
前端开发
html页面嵌套html页面,```html 主页面 主页面 ```
在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用iframe来嵌套另一个HTML页面:```html...
2025-01-02 4 前端开发
前端开发
html和css的联系,网页的骨架
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS是一种用于描绘HTML元素怎么显现在屏幕、纸张、声响或其他媒...
2025-01-01 7 前端开发
前端开发
html是什么格局的文件,什么是HTML文件格局?
HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用``来增加注释,注释内容不会在网页中显现。HTML文件一般运用文...
2025-01-01 6 前端开发
前端开发
html鼠标款式,运用CSS特点设置鼠标款式
默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor:wait;`穿插光标(用于准确操作):`cursor:c...
2025-01-01 6 前端开发
前端开发
react结构
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。React的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况...
2025-01-01 3 前端开发
前端开发
html5实训总结,html5实训总结和领会
一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CSS3的款式,使网页愈加漂亮和有用。2.团队项目参加...
2025-01-01 5 前端开发
前端开发
jQuery,前端开发的利器
1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2.DOM操作:jQuery供给了丰厚的DOM操作办法,...
2025-01-01 6

