布景突变css
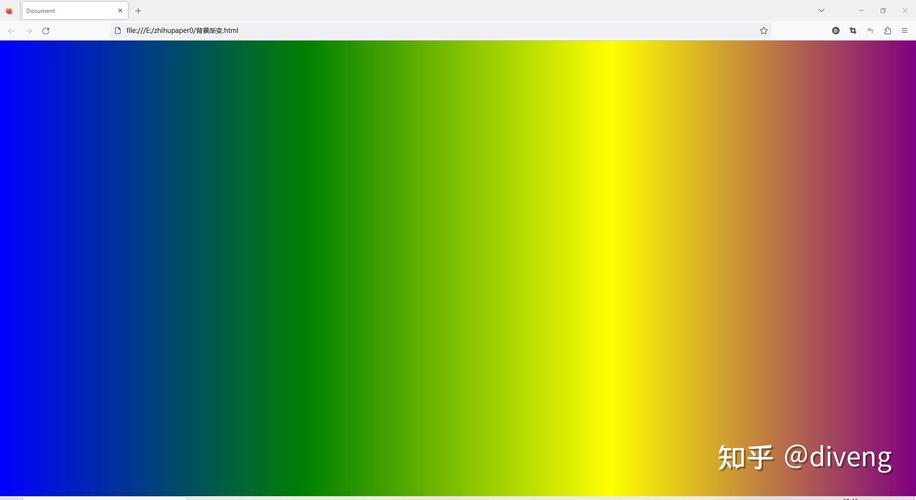
线性突变(Linear Gradient)
线性突变从一个方向向另一个方向过渡色彩。语法如下:
```cssbackgroundimage: lineargradient;```
`direction`:突变的方向,可所以视点(如`45deg`)或关键词(如`to top right`)。 `colorstop`:突变中的色彩点,包含色彩和可选的中止方位。
比如:
```cssbackgroundimage: lineargradient;```
径向突变(Radial Gradient)
径向突变从中心点向外分散色彩。语法如下:
```cssbackgroundimage: radialgradient;```
`shape`:突变的形状,可所以`circle`或`ellipse`。 `size`:突变的巨细,可所以`closestside`、`farthestside`、`closestcorner`、`farthestcorner`等。 `position`:突变的中心点方位。
比如:
```cssbackgroundimage: radialgradient;```
圆锥突变(Conic Gradient)
圆锥突变环绕一个中心点旋转色彩。语法如下:
```cssbackgroundimage: conicgradient;```
`angle`:突变的开始视点。
比如:
```cssbackgroundimage: conicgradient;```
这些突变作用能够用于任何支撑布景图片的元素,包含`div`、`body`等。您能够依据详细需求调整突变的色彩、方向、形状等特点。
CSS布景突变:打造视觉冲击力的网页规划
一、CSS布景突变的完成办法

1. 线性突变(linear-gradient)

线性突变是指从一个色彩到另一个色彩的线性过渡。在CSS中,能够运用`linear-gradient`函数创立线性突变布景。以下是一个简略的线性突变示例:
```css
background-image: linear-gradient(to right, red, yellow);
这个示例将创立一个从左到右的线性突变布景,色彩从赤色突变到黄色。
2. 径向突变(radial-gradient)
径向突变是指从一个色彩到另一个色彩的径向过渡。在CSS中,能够运用`radial-gradient`函数创立径向突变布景。以下是一个简略的径向突变示例:
```css
background-image: radial-gradient(circle, red, yellow);
这个示例将创立一个以圆心为中心的径向突变布景,色彩从赤色突变到黄色。
3. 锥形突变(conic-gradient)

锥形突变是指从一个色彩到另一个色彩的锥形过渡。在CSS中,能够运用`conic-gradient`函数创立锥形突变布景。以下是一个简略的锥形突变示例:
```css
background-image: conic-gradient(red, yellow);
这个示例将创立一个以圆心为中心的锥形突变布景,色彩从赤色突变到黄色。
二、CSS布景突变的运用场景
1. 网页头部

运用布景突变能够为网页头部增加共同的视觉作用,使网页更具吸引力。
2. 导航栏

布景突变能够运用于导航栏,使导航栏更具层次感和立体感。
3. 卡片式布局

布景突变能够运用于卡片式布局,使卡片更具视觉冲击力。
4. 按钮规划

布景突变能够运用于按钮规划,使按钮更具吸引力。
三、CSS布景突变的注意事项
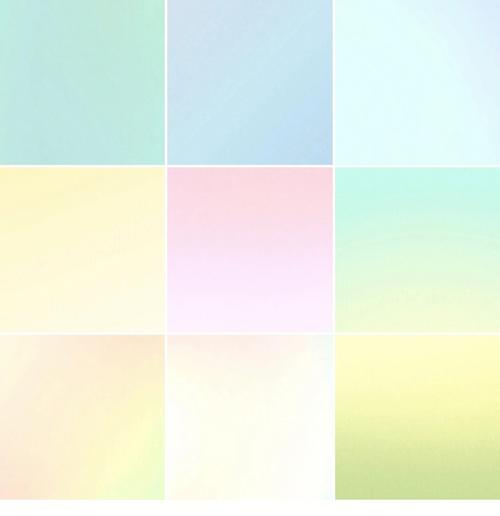
1. 色彩调配

在运用布景突变时,要注意色彩调配,防止运用过于扎眼的色彩组合。
2. 突变方向

突变方向的选择要契合网页的全体风格,防止运用过于杂乱的突变方向。
3. 突变巨细

突变的巨细要适中,防止过大或过小,影响网页的全体视觉作用。
4. 兼容性

不同浏览器的兼容性不同,在运用布景突变时,要注意兼容性问题。
CSS布景突变是一种强壮的视觉元素,能够为网页增加共同的魅力。经过本文的介绍,信任您现已把握了CSS布景突变的完成办法、运用场景以及注意事项。在往后的网页规划中,合理运用布景突变,将为您的著作增加更多亮点。
- 上一篇:css查询,查询布景与意图
- 下一篇:html制造个人主页代码
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 1 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 0 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 2 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 0 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 2 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 0 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 1 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 1

