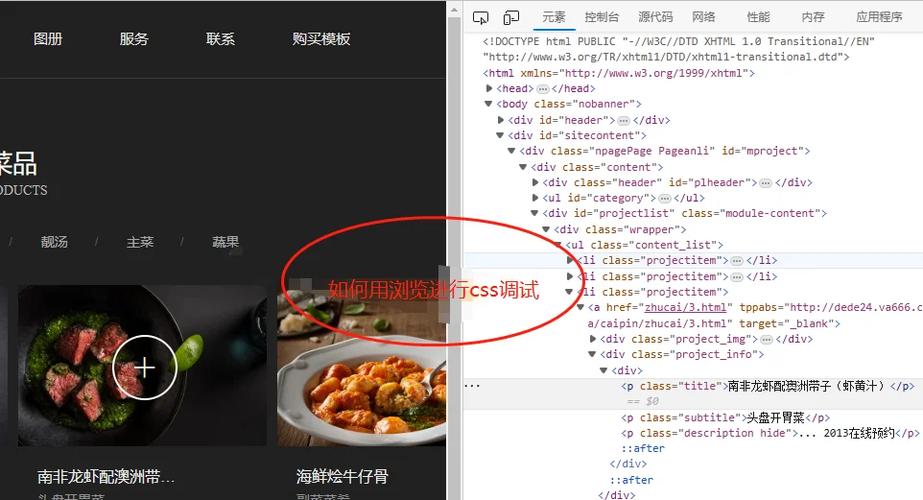
css查询,查询布景与意图
您好,请问您是想了解关于“中国社会状况归纳查询”(Chinese Social Survey,简称CSS)仍是关于“CSS(层叠样式表)”的查询呢?这两种查询有不同的布景和意图,请奉告您具体想了解的内容,以便我供给更具体的信息。
查询布景与意图

本次CSS查询于2023年6月15日至7月15日进行,共收集了份有用回复。查询的意图是确认Web开发生态系统中行将呈现的趋势,为开发者供给技能挑选的参阅。此外,查询结果还将协助阅读器供货商确认功用的优先级,并为未来开发方案供给信息。
查询结果概述

以下是本次CSS查询的首要发现,咱们将从以下几个方面进行具体剖析:
1. CSS新特性了解与运用状况

查询结果显现,开发者对CSS新特性的了解和运用状况呈现出以下特色:
将更深层次的子网格嵌套到父网格中:这一特性得到了较多开发者的重视,但实践运用率相对较低。
书写形式:开发者对书写形式这一CSS模块的了解程度较高,但实践运用率并不高。
逻辑特点与值:这一特性在开发者中的了解和运用率都相对较低。
纵横比:开发者对纵横比这一特点的了解和运用状况较为均衡。
烘托操控:开发者对烘托操控这一特性的了解和运用状况相对较低。
2. CSS列表特点查询

CSS列表特点在网页规划中扮演着重要人物,以下是查询结果:
列表类型:开发者遍及运用无序列表和有序列表,对自定义列表类型的需求较高。
列表项标志:开发者对列表项标志的修正需求较高,尤其是运用图画作为标志。
列表标志方位:开发者对列表标志方位的操控需求较高。
3. CSS查询对开发者的影响

本次CSS查询对开发者产生了以下影响:
了解CSS新特性:开发者经过查询结果,对CSS新特性有了更深化的了解,有助于他们在实践项目中做出更好的技能挑选。
优化网页规划:开发者能够依据查询结果,优化网页规划,进步用户体会。
重视阅读器兼容性:开发者需求重视阅读器对CSS新特性的支撑状况,以保证网页在不同阅读器上的兼容性。
4. CSS查询对阅读器供货商的影响

本次CSS查询对阅读器供货商产生了以下影响:
确认功用优先级:阅读器供货商能够依据查询结果,确认CSS新特性的优先级,为未来开发方案供给参阅。
优化阅读器功能:阅读器供货商能够依据查询结果,优化阅读器对CSS新特性的支撑,进步网页烘托速度。
提高用户体会:阅读器供货商能够经过查询结果,了解用户对CSS特性的需求,为用户供给更好的阅读体会。
定论

本次CSS查询为咱们提醒了CSS生态圈的最新技能趋势和开发者社区的运用状况。经过对查询结果的剖析,咱们能够得出以下定论:
开发者对CSS新特性的了解和运用状况存在差异。
CSS列表特点在网页规划中具有重要位置。
CSS查询对开发者、阅读器供货商和用户都产生了积极影响。
总归,CSS作为网页规划的重要东西,其生态圈正在不断演化。开发者需求重视CSS的最新发展趋势,以习惯不断改变的市场需求。
- 上一篇:html图片方位调理
- 下一篇:布景突变css
猜你喜欢
 前端开发
前端开发
vue上拉加载,vue加载
在Vue中完成上拉加载功用一般涉及到监听翻滚事情,并在翻滚到页面底部时触发加载更多数据的逻辑。以下是一个根本的完成进程:1.设置一个标志变量:用于操控是否能够加载更多数据。这个变量在开端加载数据时设置为`false`,在数据加载完成后设置...
2025-01-06 0 前端开发
前端开发
html格局怎样翻开,什么是HTML格局文件?
1.双击文件:在文件资源办理器中找到HTML文件,然后双击它。假如体系现已安装了默许的网页阅读器,文件将主动在阅读器中翻开。2.运用阅读器翻开:在阅读器中,挑选“文件”菜单,然后挑选“翻开文件”或“翻开”选项,阅读到HTML文件的方位并...
2025-01-06 0 前端开发
前端开发
css文字下划线
CSS中设置文字下划线可以经过以下几种办法:CSS文字下划线:完成与优化技巧在网页规划中,文字下划线是一种常见的文本装修办法,它不仅可以增强文本的可读性,还能起到着重的作用。CSS(层叠款式表)供给了丰厚的特点来操控文字的下划线款式。本文...
2025-01-06 0 前端开发
前端开发
html指的是什么,什么是HTML?
HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页,如网页游戏。它经过运用符号来描绘网页的结构和内容,如标题、阶段、图画、链接等。HTML是网页的核心...
2025-01-06 0 前端开发
前端开发
html漂亮的字体,二、HTML字体基础知识
HTML中能够运用多种字体来美化页面,但需求留意的是,不是一切的字体都能够直接在网页上运用,由于浏览器的安全约束。为了保证字体在用户的设备上能够正确显现,一般运用以下几种办法:1.体系字体:运用用户设备上现已装置的字体,如Arial、T...
2025-01-06 0 前端开发
前端开发
html封闭当时页面,```htmlClose Current Pagefunction closePage { window.close;}
要封闭当时页面,你能够运用JavaScript来完成。以下是一个简略的HTML页面示例,其间包括一个按钮,当点击该按钮时,页面将被封闭:```htmlCloseCurrentPagefunctionclosePage{win...
2025-01-06 0 前端开发
前端开发
css 不通明度, 不通明度的概念
CSS中的不通明度能够经过`opacity`特点来设置。`opacity`特点的值是一个介于0.0(彻底通明)和1.0(彻底不通明)之间的数字。例如,假如你想要设置一个元素的不通明度为50%,你能够运用`opacity:0...
2025-01-06 1 前端开发
前端开发
css标签挑选器,css标签挑选器有哪些
例如,假如你想要挑选一切的``元素并设置它们的款式,你能够运用以下CSS规矩:```cssp{color:blue;fontsize:16px;}``````csscolor:red;-声明块:包括一个或多个款式声...
2025-01-06 0

