vue控件,从根底到实践
在Vue中,控件一般指的是组件(Components),它们是Vue运用构建界面的根本单元。Vue的组件体系答应开发者将UI分解为独立、可复用的部分,每个组件担任办理自己的状况和交互逻辑。以下是关于Vue控件的一些要害概念:
1. 组件界说: Vue组件是自界说元素,Vue会在其上增加一些特别功用。 组件能够承受恣意的参数,称为“特点”或“props”,并能够回来一个Vue实例。
2. 大局组件: 能够在任何组件的模板中运用大局组件。 运用 `Vue.component` 办法大局注册组件。
3. 部分组件: 在组件内部界说,只在该组件内部可用。 在 `components` 选项中界说。
4. 组件的复用: Vue答应子组件实例化屡次,每次实例化时能够传递不同的props。 这使得组件十分灵敏和可重用。
5. 组件的通讯: 父子组件经过props进行单向数据传递。 子组件能够经过自界说事情向父组件发送音讯。 兄弟组件或跨层级组件能够经过Vue实例的事情总线进行通讯,或许运用Vuex等状况办理库。
6. 组件的插槽(Slots): 答应在组件的模板中嵌入内容。 插槽分为默许插槽、签字插槽和效果域插槽。
7. 动态组件: 运用 `` 元从来动态地绑定多个组件到一个挂载点。 这能够用于完成动态路由、动态加载等。
8. 异步组件: Vue答应将组件界说为一个回来`Promise`的工厂函数。 这能够用于完成按需加载、懒加载等优化功用的战略。
9. 自界说指令: Vue答应开发者自界说指令,这些指令带有前缀 `v`。 自界说指令能够用来扩展Vue的功用,例如完成自界说的表单验证。
10. 组件库: 有许多第三方库供给了现成的Vue组件,例如Element UI、Ant Design Vue等。 这些库供给了丰厚的UI组件,能够加快开发进程。
了解这些概念将协助你更好地了解和运用Vue中的控件(组件)。假如你有详细的问题或需求进一步的协助,请随时告诉我。
浅显易懂 Vue 控件:从根底到实践

跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。Vue 控件作为 Vue.js 的重要组成部分,极大地丰厚了组件库,提高了开发功率。本文将带领我们从根底到实践,深化了解 Vue 控件。
一、Vue 控件概述

Vue 控件是 Vue.js 中用于构建用户界面的可复用组件。它们能够包括 HTML、CSS 和 JavaScript 代码,完成特定的功用。经过运用 Vue 控件,开发者能够快速构建出具有丰厚交互性的网页运用。
二、Vue 控件的根本概念

1. 组件(Component)
组件是 Vue.js 的中心概念之一,它是一个可复用的 Vue 实例。组件能够包括自己的模板、脚本和款式,并承受特点和事情。
2. 特点(Props)
特点是组件与父组件之间传递数据的方法。父组件能够经过特点向子组件传递数据,子组件能够经过事情向父组件发送音讯。
3. 事情(Events)
事情是组件与父组件之间通讯的另一种方法。子组件能够经过自界说事情向父组件发送音讯,父组件能够监听这些事情并做出相应的处理。
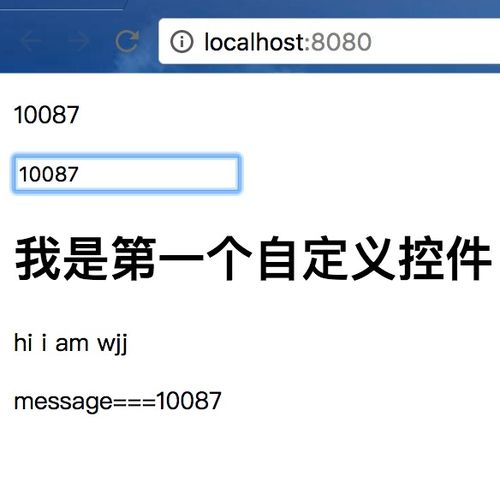
三、Vue 控件的创立与运用
1. 创立 Vue 控件
在 Vue.js 中,创立控件十分简略。以下是一个简略的 Vue 控件示例:
```html
{{ title }}
{{ content }}
export default {
name: 'MyComponent',
props: {
title: String,
content: String
2. 运用 Vue 控件
在父组件中,能够经过以下方法运用 Vue 控件:
```html
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 2 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 1 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 3 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 1 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 3 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 1 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 3 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 2

