css挑选, 什么是CSS挑选器?
CSS(层叠款式表)挑选器用于挑选要运用款式的HTML元素。以下是CSS挑选器的一些常见类型:
1. 元素挑选器:挑选特定类型的元素,例如 `p` 挑选一切 `` 元素。2. 类挑选器:挑选具有特定类名的元素,例如 `.myclass` 挑选一切具有 `class=myclass` 的元素。3. ID挑选器:挑选具有特定ID的元素,例如 `myid` 挑选具有 `id=myid` 的元素。4. 特点挑选器:挑选具有特定特点的元素,例如 `` 挑选一切 `href` 特点值为 的元素。5. 子孙挑选器:挑选特定元素的子孙元素,例如 `ul li` 挑选一切 `` 元素的子孙 `` 元素。6. 子挑选器:挑选特定元素的直接子元素,例如 `ul > li` 挑选一切 `` 元素的直接子 `` 元素。7. 相邻兄弟挑选器:挑选紧接在特定元素之后的兄弟元素,例如 `h1 p` 挑选紧接在 `` 元素之后的 `` 元素。8. 通用兄弟挑选器:挑选特定元素之后的一切兄弟元素,例如 `h1 ~ p` 挑选一切 `` 元素之后的 `` 元素。9. 伪类挑选器:挑选特定状况或方位的元素,例如 `:hover` 挑选鼠标悬停时的元素。10. 伪元素挑选器:挑选特定方位的元素部分,例如 `::firstletter` 挑选每个元素的第一个字母。
这些挑选器可以组合运用,以创立更详细的挑选器,例如 `.myclass:hover` 挑选具有 `class=myclass` 且鼠标悬停的元素。
了解这些挑选器有助于更有效地运用CSS款式,使网页规划愈加灵敏和漂亮。
CSS挑选器:网页美化的要害东西
在网页规划和开发中,CSS(层叠款式表)扮演着至关重要的人物。它不仅可以美化网页,还能进步用户体会。而CSS挑选器则是完成这一方针的中心东西。本文将深入探讨CSS挑选器的品种、用法以及在实践开发中的运用。
什么是CSS挑选器?

CSS挑选器的类型

CSS挑选器首要分为以下几类:
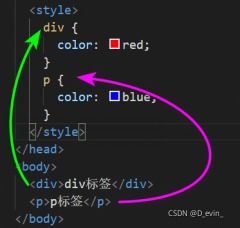
元素挑选器

```css
color: red;
类挑选器
类挑选器根据元素的类名进行挑选。类名由一个点`.`最初。以下代码将一切具有`class=\
猜你喜欢
 前端开发
前端开发
css画图,css菜鸟教程官网
1.圆形:```css.circle{width:100px;height:100px;backgroundcolor:blue;borderradius:50%;}```2.矩形:```css.rectang...
2025-01-09 0 前端开发
前端开发
vue路由传参
在Vue中,路由传参是一个常见的操作,它答应你在不同的组件之间传递数据。VueRouter供给了两种首要的办法来完成路由传参:经过URL的查询参数(query)和经过路由的动态段(params)。1.经过查询参数(query)传参运用...
2025-01-09 0 前端开发
前端开发
vue怎样读, 准备工作
Vue(发音为/vju?/)是一个渐进式JavaScript结构,用于构建用户界面。它由尤雨溪(EvanYou)在2014年发布,而且自那今后得到了广泛的重视和运用。Vue的规划理念是简练、灵敏和高效,它易于上手,一起也供给了满意的灵敏...
2025-01-09 0 前端开发
前端开发
html字体设置,二、HTML内置字体设置
HTML中设置字体能够经过以下几种办法完成:2.运用CSS款式:```htmlp{fontfamily:TimesNewRomanTimes,serif;fontsize:24px;color:blue;}这是...
2025-01-09 0 前端开发
前端开发
jquery类挑选器, 类挑选器的根本语法
jQuery是一个盛行的JavaScript库,用于简化HTMLDOM操作、事情处理、动画和Ajax交互。类挑选器是jQuery中的一种挑选器,用于挑选具有特定CSS类的元素。在jQuery中,类挑选器运用一个点...
2025-01-09 0 前端开发
前端开发
html溢出躲藏
在HTML中,假如你想操控内容的显现,保证内容不会超出指定的容器规模,能够运用CSS的`overflow`特点。`overflow`特点界说了当元素的内容溢出其指定高度或宽度时的行为。以下是`overflow`特点或许的值:1.`visi...
2025-01-09 0 前端开发
前端开发
html制造表格代码,```html 简略的HTML表格
当然能够。下面是一个简略的HTML表格的代码示例:```html简略的HTML表格简略的HTML表格名字年纪工作张三30...
2025-01-09 0 前端开发
前端开发
html超链接字体色彩,html超链接字体色彩怎么改
HTML超链接的字体色彩能够经过CSS款式来界说。默许情况下,大多数浏览器会运用特定的色彩来表明超链接的不同状况:未拜访的超链接通常是蓝色,已拜访的超链接是紫色,而悬停时的超链接可能会变成另一种色彩(通常是深蓝色)。假如你想自界说超链接的字...
2025-01-09 0

