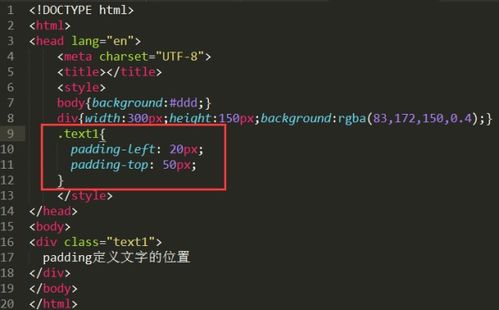
html文字方位,二、运用CSS定位特点调整文字方位
2. CSS款式: 定位: 运用`position`特点(如`absolute`, `relative`, `fixed`, `static`)来定位元素。 起浮: 运用`float`特点来使元素起浮。 文本对齐: 运用`textalign`特点来设置文本的水平对齐办法(如`left`, `right`, `center`)。 笔直对齐: 运用`verticalalign`特点来设置文本的笔直对齐办法。 行高: 运用`lineheight`特点来设置行高,然后影响文本的笔直方位。
3. JavaScript: 修正款式: 运用JavaScript来动态修正元素的款式,然后改动文字的方位。 动画: 运用JavaScript来完成动画作用,使文字移动到指定的方位。
以下是一个简略的示例,展现怎么运用HTML和CSS来操控文字的方位:
```html.container { position: relative; width: 300px; height: 200px; border: 1px solid black;}
.text { position: absolute; top: 50%; left: 50%; transform: translate; textalign: center;}
这是居中的文字
HTML文字方位调整攻略:把握布局技巧
在网页规划中,文字方位的调整是至关重要的。它不只影响网页的漂亮度,还直接关系到用户体会。本文将具体介绍HTML中文字方位的调整办法,帮助您轻松把握布局技巧。
二、运用CSS定位特点调整文字方位

CSS定位特点是调整文字方位的首要手法,首要包含以下几种:
1. position特点
position特点用于设置元素的定位类型,包含static(静态定位)、relative(相对定位)、absolute(肯定定位)和fixed(固定定位)。
static:默认值,元素依照正常文档流进行布局。
relative:相对于其正常方位进行定位。
absolute:相对于最近的已定位的先人元素进行定位。
fixed:相对于浏览器窗口进行定位。
2. top、bottom、left和right特点
这四个特点用于设置元素在笔直和水平方向上的偏移量。例如,设置top特点为20px,则元素向上偏移20px。
三、运用CSS文本特点调整文字方位

CSS文本特点首要用于调整文本的对齐办法,包含以下几种:
1. text-align特点
text-align特点用于设置文本的水平对齐办法,包含left(左对齐)、right(右对齐)和center(居中对齐)。
2. vertical-align特点
vertical-align特点用于设置文本的笔直对齐办法,包含top(顶部对齐)、bottom(底部对齐)、middle(居中对齐)和baseline(基线对齐)。
3. line-height特点
line-height特点用于设置行高,即一行文字的高度。经过调整行高,能够改动文本的笔直方位。
四、运用CSS起浮特点调整文字方位

CSS起浮特点首要用于完成文字盘绕图片等布局作用。
1. float特点
float特点用于设置元素的起浮办法,包含left(左起浮)、right(右起浮)和none(不起浮)。
2. clear特点
clear特点用于铲除元素周围的起浮元素,包含left(铲除左边起浮)、right(铲除右侧起浮)和both(铲除左右两边起浮)。
五、实例演示
以下是一个运用CSS定位特点调整文字方位的实例:
- 上一篇:vue项目开发实战事例
- 下一篇:html编程
猜你喜欢
 前端开发
前端开发
html5空格标签,html多个空格代码怎样写
1.运用``(非断行空格)实体来刺进一个空格。例如:``。2.运用`...
2025-01-06 1 前端开发
前端开发
html5代码,html代码大全可仿制免费
HTML5(超文本符号言语5)是HTML的最新修订版,它引入了许多新元素和功用,旨在改善网络应用程序的交互性和功用。以下是一个简略的HTML5代码示例,展现了根本的HTML5结构:```html我的第一个HTML5页...
2025-01-06 1 前端开发
前端开发
html 导入css,html怎样引进css文件
要在HTML中导入CSS,你能够运用两种首要办法:内部款式表和外部款式表。内部款式表```htmlExamplePagebody{backgroundcolor:lightbl...
2025-01-06 1 前端开发
前端开发
记事本html,用记事本制造html网页代码
记事本(Notepad)是一个简略的文本修改器,首要用于创立和修改文本文件。HTML(超文本符号言语)是一种用于创立网页的规范符号言语。尽管记事本不是专门为修改HTML规划的,但它能够用来创立和修改HTML文件。要运用记事本创立HTML文件...
2025-01-06 0 前端开发
前端开发
vue富文本, 什么是Vue富文本修改器?
1.wangEditor5特色:简练易用,功用强大,支撑多种结构,包含Vue、React等。供给了官方的Vue和React组件,处理了5000常见问题,兼容干流的PC浏览器。适用场n适用场n适用场...
2025-01-06 0 前端开发
前端开发
html的input的6个特点,html的input的type特点
HTML中的``元素用于创立表单输入字段,它能够有多个特点,以下是六个常用的特点:1.`type`:界说输入字段的类型,如文本框、暗码框、单选按钮、复选框等。2.`name`:界说输入字段的称号,用于表单数据提交时标识字段。3.`va...
2025-01-06 0 前端开发
前端开发
vue路由完成原理, 路由的概念
Vue路由完成原理能够分为以下几个部分:1.路由器(Router):Vue路由的中心是VueRouter,它是一个Vue插件,用于在Vue运用中完成页面导航和路由操控。2.路由匹配(RouteMatching):当用户在浏览器地址栏...
2025-01-06 0 前端开发
前端开发
vue子父组件传值, 父组件向子组件传值
在Vue中,子组件向父组件传值一般经过自界说事情来完成。下面是具体步骤:1.在子组件中,运用`$emit`办法触发一个事情,并即将传递的数据作为参数传递给这个事情。2.在父组件中,运用`von`或`@`符号监听这个事情,并界说一个办法来...
2025-01-06 1

