html一键打包东西
1. HTML一键打包东西 特色:功用强大,支撑将恣意HTML项目(网址)打包为单个EXE文件,支撑课件、网址、各类项目等。支撑打包绿色版EXE文件和装置包程序,适用于不同场n 下载地址:
2. HTML一键打包EXE东西 特色:支撑将恣意HTML项目(网址)打包为单个EXE文件,无需依靠浏览器和服务器,直接双击即可运转。支撑多种HTML项目类型,包含KRPano全景VR项目、WebGL游戏项目等。 下载地址:
3. HTML Compiler 特色:能够将HTML文件转换为可执行文件,制造独立的网页应用程序或演示文稿。
4. htmlbundler 特色:依据Node.js,能兼并HTML、CSS、JS文件,优化加载速度。支撑多种模板引擎、数据注入、资源预处理器,适用于静态网站、PWA和原型开发。
5. Webpack 特色:最盛行的前端打包东西,适用于多种资源类型(JavaScript、CSS、图片等)的打包。经过模块化的方法安排和打包资源,能够协助咱们将开发进程中发生的模块化代码终究打包成浏览器可运转的文件。
这些东西各有特色,您能够依据详细需求挑选适宜的东西进行HTML项目的一键打包。
HTML一键打包东西:简化网站布置的利器
一、HTML一键打包东西的功用概述

HTML一键打包东西是一种能够将网站源代码、静态资源(如图片、CSS、JavaScript等)以及配置文件等打包成一个紧缩包的东西。其主要功用包含:
自动识别和打包网站资源
紧缩文件,削减传输时刻
生成可布置的紧缩包
支撑多种打包格局,如ZIP、TAR等
供给可视化界面,操作简略易用
二、HTML一键打包东西的优势

运用HTML一键打包东西,能够带来以下优势:
1. 进步功率
传统的网站布置需求手动上传文件,进程繁琐且简略犯错。而HTML一键打包东西能够自动识别和打包资源,大大缩短了布置时刻。
2. 优化功能
经过紧缩文件,能够削减网站加载时刻,进步用户体会。一起,打包后的文件结构愈加明晰,便于保护。
3. 简化流程
HTML一键打包东西将网站布置流程简化为几个过程,下降了布置难度,特别合适非技能布景的用户。
4. 进步安全性
打包后的文件能够避免别人随意修正,进步了网站的安全性。
三、怎么运用HTML一键打包东西

以下是一个简略的HTML一键打包东西运用过程:
下载并装置HTML一键打包东西
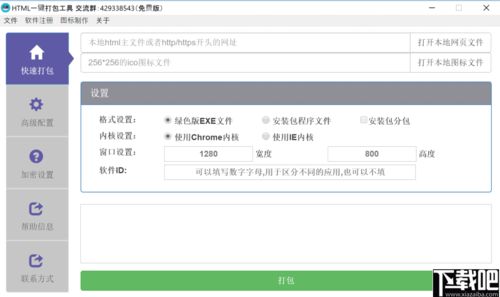
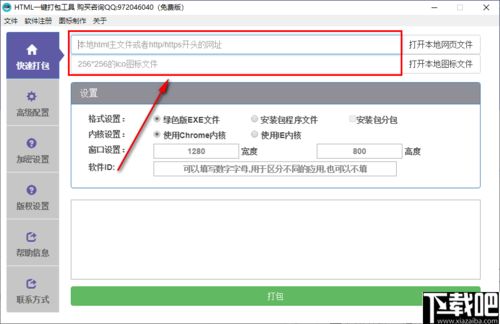
翻开东西,挑选要打包的网站目录
设置打包格局和紧缩份额
点击“打包”按钮,等候打包完结
将打包后的文件上传到服务器
四、HTML一键打包东西的常见问题及解决方案
在运用HTML一键打包东西的进程中,或许会遇到以下问题:
1. 打包失利
原因:或许是因为网站目录结构不正确或短少必要文件。
解决方案:查看网站目录结构,保证一切文件和文件夹都在正确的方位。
2. 打包后文件过大
原因:或许是因为静态资源未紧缩或紧缩份额设置过高。
解决方案:调整紧缩份额或手动紧缩静态资源。
3. 打包后文件无法解压
原因:或许是因为打包格局不正确或文件损坏。
解决方案:查看打包格局,测验从头打包或运用其他东西解压。
HTML一键打包东西是简化网站布置、进步工作功率的利器。经过运用该东西,能够轻松完成网站资源的打包和布置,下降布置难度,进步网站功能。跟着技能的不断发展,HTML一键打包东西将会在网站建造范畴发挥越来越重要的效果。
猜你喜欢
 前端开发
前端开发
支撑html5的手机阅读器,引领移动阅读新时代
1.谷歌Chrome阅读器:Chrome阅读器在HTML5的支撑方面十分全面,简直完成了HTML5的悉数功用,并为开发者供给了丰厚的API和东西。Chrome在Android和iOS渠道上均有杰出的体现,是许多用户的首选。2.M...
2025-01-06 0 前端开发
前端开发
vue子组件调用父组件办法,vue3子组件调用父组件的办法
在Vue中,子组件能够经过`this.$emit`办法来触发一个事情,并在父组件中监听这个事情来调用父组件的办法。这里有一个简略的比如来阐明这个进程:子组件```vue调用父组件办法exportdefault{meth...
2025-01-06 0 前端开发
前端开发
css滚动条款式
CSS滚动条款式能够经过定制滚动条的各个部分来完成,包含轨迹、滑块、箭头号。以下是一个根本的CSS示例,用于自界说滚动条款式:```css/全体滚动条/::webkitscrollbar{width:12px;/宽度/...
2025-01-06 0 前端开发
前端开发
html换行标签
例如:```htmlThisisthefirstline.Thisisthesecondline.在这个比如中,文本Thisisthefirstline.和Thisisthesecondline.之间...
2025-01-06 0 前端开发
前端开发
vue遍历数组,遍历数组
在Vue中,遍历数组一般运用`vfor`指令。`vfor`指令用于根据一个数组烘托一个列表。这个指令需求运用`iteminitems`的方式,其间`items`是源数据数组,而`item`是正在被遍历的数组元素的别号。下面是一个简略的比...
2025-01-06 0 前端开发
前端开发
html调用js文件,```html 调用JavaScript文件示例
下面是一个示例,展现了如安在HTML中调用一个名为`script.js`的JavaScript文件:```html调用JavaScript文件示例这是一个HTML页面这是一个阶段。在这个示例中,当HT...
2025-01-06 0 前端开发
前端开发
html提示框,```html HTML 提示框示例
HTML提示框一般是经过JavaScript完成的。以下是一个简略的示例,展现了怎么运用JavaScript创立一个提示框:```htmlHTML提示框示例点击我functionshowAlert{alert...
2025-01-06 1 前端开发
前端开发
html色彩突变, 什么是色彩突变?
HTML色彩突变可以经过``元素和CSS款式来完成。以下是一个简略的比如,展现怎么运用CSS创立一个从蓝色到绿色的笔直突变:```html.gradient{height:200px;background:line...
2025-01-06 0

