react事情, React 事情绑定
React事情处理与原生JavaScript事情处理相似,但有几点不同:
1. 事情命名:React事情命名选用小驼峰式(camelCase),而不是悉数小写。例如,`onClick` 而不是 `onclick`。
2. 事情处理函数:在React中,你传递一个函数作为事情处理程序,而不是一个字符串。例如,`Click me`。
3. 组成事情:React组成事情(SyntheticEvent)是跨浏览器的原生事情的包装器。它具有与原生事情相同的接口,包含 `stopPropagation` 和 `preventDefault`,但它们不会在事情池中“冒泡”。
4. 传递参数:在React中,你不能经过回来 `false` 来阻挠默许行为。你有必要显式调用 `e.preventDefault`。相同,你也不能运用 `return false` 来阻挠事情冒泡。你有必要显式调用 `e.stopPropagation`。
5. this绑定:在JavaScript中,你一般在结构函数中运用 `bind` 方法来绑定 `this` 到事情处理程序。但在React中,你可以在 JSX 中直接传递函数,而不需求显式绑定。假如你在类组件中运用箭头函数,`this` 会主动绑定到实例。
6. 条件烘托:在React中,你可以依据条件烘托事情处理程序。例如,`Click me`。
7. 事情池:React运用一个事情池来办理组成事情。这意味着组成事情方针会被重用,而不是在每次事情产生时创立一个新的方针。你不需求忧虑事情池,由于React会处理好这些细节。
8. 兼容性:React事情体系旨在兼容一切干流浏览器,包含旧版本的Internet Explorer。
9. 自界说事情:除了内置事情外,你还可以在React组件中运用自界说事情。这一般经过运用 `CustomEvent` 结构函数来创立一个自界说事情,然后运用 `dispatchEvent` 方法来触发它。
10. 事情托付:React在顶层元素上运用事情托付来处理事情。这意味着即便子组件没有直接绑定事情处理程序,它们也可以接纳到事情。这有助于进步功能,由于React不需求为每个子组件独自处理事情。
这些是React事情处理的一些要害点。假如你有更详细的问题或需求进一步的解说,请随时告诉我!
React 事情处理:深化了解与高效实践
在 React 开发中,事情处理是构建交互式用户界面的中心。正确了解和高效运用事情处理机制,可以协助咱们写出愈加强健和功能优化的代码。本文将深化探讨 React 事情处理的相关常识,包含事情绑定、事情流、组成事情以及事情托付等。
React 事情绑定
在 React 中,事情绑定与原生 JavaScript 有所不同。React 运用 JSX 语法,经过在组件上增加特色来绑定事情。以下是一个简略的比如:
```jsx
Click Me
在上面的代码中,`onClick` 是一个特色,其值是一个函数 `handleClick`。当按钮被点击时,`handleClick` 函数会被调用。
事情处理函数
事情处理函数一般界说在组件的类中。以下是一个运用 ES6 语法界说事情处理函数的比如:
```jsx
class MyComponent extends React.Component {
handleClick() {
console.log('Button clicked!');
render() {
return Click Me;
在类组件中,事情处理函数需求运用 `this` 要害字来绑定到组件实例上。在函数组件中,可以经过箭头函数来防止 `this` 的绑定问题。
事情处理函数的参数

事情处理函数可以接纳一个参数,一般是事情方针。以下是一个比如:
```jsx
handleClick(event) {
console.log('Button clicked with event:', event);
在事情处理函数中,可以经过事情方针来获取更多关于事情的信息,例如事情类型、方针元素等。
React 事情流

事情流描绘了事情在 DOM 中传达的次序。在 React 中,事情流遵从以下次序:
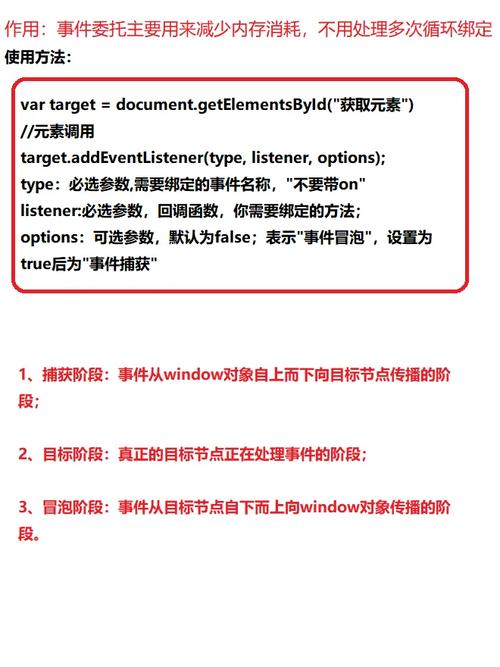
1. 捕获阶段:事情从根节点开端向下传达到方针元素。
2. 方针阶段:事情在方针元素上触发。

3. 冒泡阶段:事情从方针元素向上传达到根节点。

React 运用事情托付来处理事情。这意味着一切的事情都绑定到根节点上,然后经过事情冒泡抵达方针元素。这种方法可以削减事情监听器的数量,进步功能。
React 组成事情
React 组成事情(Synthetic Events)是 React 事情体系的一个中心概念。组成事情是对原生 DOM 事情的封装,它供给了共同的事情处理方法,并处理了跨浏览器兼容性问题。
组成事情的特色

1. 跨浏览器共同性:组成事情供给了共同的事情处理方法,使得开发者可以编写兼容一切浏览器的事情处理代码。

2. 功能优化:React 经过事情托付和事情池技能,削减了事情监听器的数量,偏重用事情方针,然后进步了功能。

3. 简化 API:组成事情为开发者供给了共同、简略的 API,使得事情的处理愈加直观。

获取原生事情方针

假如需求拜访原生事情方针,可以经过 `event.nativeEvent` 特色来获取。
```jsx
handleClick(event) {
console.log('Native event:', event.nativeEvent);
事情托付

事情托付是一种运用事情冒泡原理来削减事情监听器数量的技能。在 React 中,事情托付一般用于处理动态生成的元素。
以下是一个运用事情托付的比如:
```jsx
class MyComponent extends React.Component {
handleClick(event) {
if (event.target.tagName === 'BUTTON') {
console.log('Button clicked!');
}
render() {
return (
Click Me
Click Me Too
);
在上面的代码中,一切按钮的点击事情都会冒泡到 `div` 元素上,然后由 `handleClick` 函数处理。
React 事情处理机制是构建交互式用户界面的要害。经过了解事情绑定、事情流、组成事情和事情托付等概念,咱们可以写出愈加高效和强健的 React 使用。期望本文可以协助你更好地把握 React 事情处理的相关常识。
- 上一篇:css动画库,让网页动起来,提高用户体会
- 下一篇:html一键打包东西
猜你喜欢
 前端开发
前端开发
vue微信授权登录,vue微信授权
微信授权登录一般触及以下几个过程:1.装备微信敞开渠道:首要,你需要在微信敞开渠道(mp.weixin.qq.com)注册一个开发者账号,并创立一个运用,获取运用的`AppID`和`AppSecret`。2.前端页面引导用户登录:...
2025-01-04 0 前端开发
前端开发
html5运用,html5运用领域
1.离线存储:HTML5运用可以运用本地存储(如localStorage或IndexedDB)来存储数据,使得运用可以在没有互联网衔接的情况下运转。2.图形和动画:HTML5引进了``元素,答应开发者运用JavaScri...
2025-01-04 0 前端开发
前端开发
html网页制造事例,打造个性化旅行信息网站
1.HTMLCSSJavaScript网页规划实例与特效大全该资源包含多种网页规划实例,适用于大学生期末作业。这些实例采用了最新的网页编程言语HTML5、CSS3和JavaScript,兼容各大干流浏览器。具体实例包含仿叮当电...
2025-01-04 0 前端开发
前端开发
下载html
我无法直接下载网页内容。假如您需求下载网页内容,我建议您运用浏览器的“保存页面”功用,或许运用其他东西来下载网页。您也能够告诉我您需求下载的网页的具体内容,我能够协助您供给相关信息。HTML文件下载教程:轻松把握网页源代码获取办法一、什么是...
2025-01-04 0 前端开发
前端开发
css字体色彩代码
CSS中设置字体色彩的代码是经过`color`特点来完成的。这个特点能够承受以下几种值:1.色彩名:例如,`red`、`blue`、`green`等。2.十六进制色彩代码:例如,`FF0000`(赤色)、`00FF00`(绿色)、`00...
2025-01-04 0 前端开发
前端开发
html登陆页面,html用户登录注册页面代码可仿制
当然可以!下面是一个简略的HTML登录页面示例。这个页面包含用户名和暗码输入框,以及一个登录按钮。```htmlLoginPagebody{fontfamily:Arial,sansserif;...
2025-01-04 0 前端开发
前端开发
react根底, 什么是React?
React是一个用于构建用户界面的JavaScript库。它由Facebook开发,并在2013年初次发布。React选用组件化的办法来构建应用程序,这使得代码愈加模块化和可重用。1.组件:React应用程序由多个组件组成。...
2025-01-04 0 前端开发
前端开发
js 设置css款式, JavaScript 设置 CSS 款式的根本概念
在JavaScript中,你能够经过多种办法来设置CSS款式。以下是几种常见的办法:1.直接在元素上设置款式:你能够运用元素的`style`特点来直接设置其款式。这种办法适用于单个元素的款式设置。```javascript...
2025-01-04 0

