vue拖拽组件,功用、运用与最佳实践
6. Vue Easy DnD 特色:简略易用,适用于快速完成拖拽功用的需求。
7. Awe dnd 特色:功用丰厚,适用于需求杂乱拖拽功用的场n此外,如果您不想处理前端问题,还能够考虑运用卡拉云,这是一款低代码开发工具,内置各类组件,只需拖拽即可快速生成运用。
深化探究Vue拖拽组件:功用、运用与最佳实践

跟着前端技能的开展,拖拽功用已经成为许多运用不可或缺的一部分。Vue.js作为盛行的前端结构,供给了丰厚的组件库和插件,使得完成拖拽功用变得简略而高效。本文将深化探讨Vue拖拽组件的运用,包含其功用、运用场景以及最佳实践。
一、Vue拖拽组件概述

Vue拖拽组件是根据Vue.js结构开发的,旨在供给简略、灵敏的拖拽功用。这类组件一般根据现有的拖拽库,如Sortable.js,并供给了丰厚的API和事情监听,使得开发者能够轻松完成各种拖拽需求。
二、Vue拖拽组件的功用特色

兼容性:支撑Vue 2和Vue 3,满意不同版别项目的需求。
丰厚的API:供给多种拖拽操作选项,如拖动开端、拖动完毕、元素移动等。
事情监听:支撑自定义事情监听,如拖动开端、拖动完毕、元素移动等。
自定义容器:答应开发者将恣意指定的容器作为拖拽容器。
三、Vue拖拽组件的运用场景
Vue拖拽组件在以下场景中具有广泛的运用:
列表排序:完成列表元素的拖动排序,如使命列表、待办事项等。
元素定位:完成元素在页面中的拖动定位,如图片、图标等。
自定义组件拖拽:完成自定义组件的拖拽操作,如拖拽增加组件到页面等。
富文本编辑器:完成富文本编辑器中的图片拖拽功用。
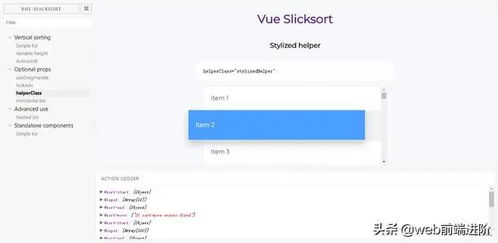
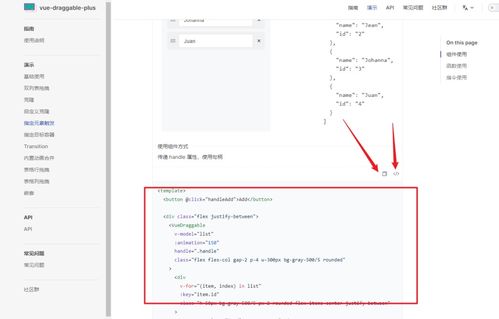
四、Vue拖拽组件的运用方法
以下是一个简略的Vue拖拽组件运用示例:
```html
- 上一篇:vue组件是什么,什么是Vue组件?
- 下一篇:Vue日历,vue日历排班
猜你喜欢
 前端开发
前端开发
css行内元素, 什么是行内元素
在CSS中,行内元素(inlineelements)是指那些不会从文档流中移除其他内容,并答应文档内容在元素周围活动的元素。这些元素一般用于小段文本或图标,不会影响其他内容的布局。常见的行内元素包含:行内元素的特色:一般只包含文本或其他...
2025-01-08 0 前端开发
前端开发
selenium css定位元素, CSS 定位元素的基本概念
Selenium是一个自动化测验东西,用于Web应用程序测验。它支撑多种编程言语,包含Python、Java、C等。在Selenium中,CSS定位是一种常用的办法来定位Web页面上的元素。CSS定位是经过CSS挑选器来定位元素,这些挑选器...
2025-01-08 0 前端开发
前端开发
jquery版别, jQuery版别概述
jQuery现在首要有三个大版别,分别是1.x、2.x和3.x版别。每个版别都有其特定的特色和适用场n适用砛n《jQuery版别解析与挑选攻略》jQuery,作为一款广泛运用的JavaScript库,极大地简化了前端开发的作业...
2025-01-08 0 前端开发
前端开发
react优势,React 简介
1.虚拟DOM:React运用虚拟DOM来进步页面烘托功率。虚拟DOM是一个轻量级的JavaScript目标,它代表了实在DOM的结构。当组件的状况产生变化时,React会先在虚拟DOM中进行更新,然后再将更新后...
2025-01-08 0 前端开发
前端开发
html陈述
当然能够!我能够协助你创立一个简略的HTML陈述。请告诉我陈述的具体内容和结构,例如标题、副标题、阶段、列表、表格等,以及你想要陈述的外观风格。我将为你生成相应的HTML代码。查找引擎优化(SEO)攻略:怎么编撰契合规范的HTML陈述文章一...
2025-01-08 0 前端开发
前端开发
免费网站模板html,打造个性化网页的利器
你能够从以下几个网站下载免费的HTML网站模板:1.模板王:供给上万个免费网页模板,包含HTML模板、个人网站模板、企业网站模板、DIVCSS模板、呼应式网站模板、手机网站模板等。2.Toy模板网:供给免费的HTML、HTML...
2025-01-08 0 前端开发
前端开发
html5介绍,什么是HTML5?
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新功用,包含对多媒体的支撑、离线存储、地舆定位、拖放、画布元素、W...
2025-01-08 0 前端开发
前端开发
css怎么让div居中, 水平居中
要让一个`div`元素在页面中居中,你能够运用CSS的多种办法。以下是几种常见的居中办法:1.水平居中办法一:运用`margin:0auto;````css.centerdiv{width:50%;/设置div的宽度...
2025-01-08 0

