html富文本修改器, 什么是HTML富文本修改器?
HTML富文本修改器是一种答运用户在网页上创建和修改格式化文本的东西。它们一般供给类似于Microsoft Word或Google Docs的界面,答运用户挑选字体、巨细、色彩、粗体、斜体、下划线、刺进图片、链接、列表、表格等功用。富文本修改器在内容办理体系(CMS)、博客渠道、在线论坛、交际媒体网站等许多场合中十分常见。
1. TinyMCE:这是一个十分盛行的开源富文本修改器,广泛运用于许多网站和运用程序中。
2. CKEditor:另一个盛行的开源富文本修改器,供给丰厚的功用和定制选项。
3. Quill:一个现代的富文本修改器,依据React和JavaScript编写,具有高度的可定制性。
4. Froala Editor:一个强壮的富文本修改器,供给丰厚的功用和易于集成的API。
5. Trix:由Basecamp开发的一个简练的富文本修改器,专心于供给流通的修改体会。
6. Medium Editor:一个轻量级的富文本修改器,供给根本的功用,但能够经过插件进行扩展。
7. Summernote:一个简略易用的富文本修改器,支撑多种编程语言和结构。
8. AlloyEditor:由Mozilla开发的一个富文本修改器,依据CKEditor,供给丰厚的功用和定制选项。
9. Trumbowyg:一个简练的富文本修改器,专心于供给根本的功用,但能够经过插件进行扩展。
10. Simditor:一个简练的富文本修改器,依据JavaScript编写,供给根本的功用。
这些富文本修改器各有特色,挑选哪个取决于你的详细需求和偏好。一些修改器或许更适合特定类型的网站或运用程序,而另一些则或许供给更多的定制选项或更丰厚的功用集。
HTML富文本修改器:提高网页修改体会的要害东西
什么是HTML富文本修改器?

HTML富文本修改器是一种依据网页的文本修改东西,它答运用户在网页上直接修改文本、图片、表格等元素,而不需要编写HTML代码。这种修改器一般具有所见即所得(WYSIWYG)的特性,使得非技术用户也能轻松地创建和修改网页内容。
HTML富文本修改器的特色

易用性

HTML富文本修改器操作简略,用户能够经过拖拽、点击等方法快速完结修改,无需学习杂乱的HTML代码。
功用丰厚

现代HTML富文本修改器一般具有丰厚的功用,如文本格式化、图片刺进、表格修改、视频嵌入等,满意用户多样化的修改需求。
跨渠道兼容性

HTML富文本修改器能够在不同的操作体系和浏览器上运转,具有杰出的跨渠道兼容性。
代码生成标准

优异的HTML富文本修改器能够生成标准的HTML代码,保证网页的兼容性和功用。
HTML富文本修改器的运用场景

内容办理体系(CMS)

HTML富文本修改器是内容办理体系的重要组成部分,它能够协助办理员和修改人员轻松地办理和修改网站内容。
在线教育渠道

HTML富文本修改器能够用于在线教育渠道,便利教师和学员修改和发布教育材料。
企业内部网站

企业内部网站能够运用HTML富文本修改器来发布新闻、公告、活动信息等。
个人博客

个人博客能够运用HTML富文本修改器来编撰文章、发布图片和视频等。
怎么挑选适宜的HTML富文本修改器?
功用需求

依据实践需求挑选具有相应功用的HTML富文本修改器,如图片修改、视频嵌入、代码高亮等。
易用性

挑选操作简略、界面友爱的HTML富文本修改器,下降用户学习本钱。
功用和兼容性
挑选功用安稳、兼容性好的HTML富文本修改器,保证网页修改作用。
社区支撑和文档
挑选具有杰出社区支撑和丰厚文档的HTML富文本修改器,便于解决问题和获取协助。
HTML富文本修改器作为一种强壮的网页修改东西,极大地提高了网页内容的修改体会。在挑选适宜的HTML富文本修改器时,需归纳考虑功用需求、易用性、功用和兼容性等要素。期望本文能对您在挑选HTML富文本修改器时供给必定的参阅。
猜你喜欢
 前端开发
前端开发
html购物车,二、购物车体系概述
好的,请问您想了解关于HTML购物车的哪些方面?例如,是关于怎么创立一个简略的购物车页面,仍是关于怎么完结增加产品到购物车、更新购物车等功能?请供给更多的细节,以便我能为您供给更具体的协助。HTML购物车:打造快捷的在线购物体会二、购物车体...
2025-01-05 1 前端开发
前端开发
新建html, 预备工作
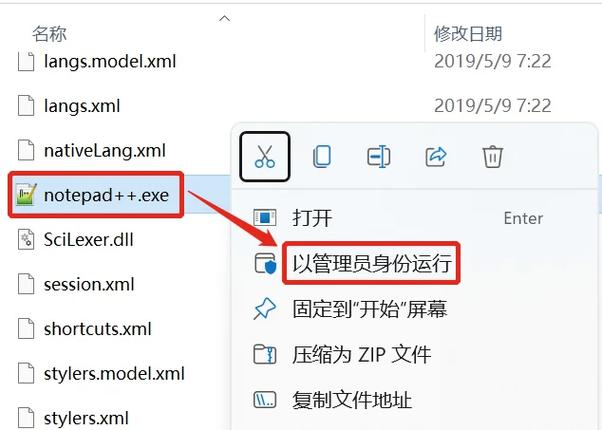
当然能够!您想新建一个简略的HTML页面吗?仍是需求增加特定的功用或内容?请告知我您的需求,我会帮您创立一个HTML页面。新建HTML页面:从入门到实践预备工作在开端之前,您需求预备以下东西:-文本编辑器:如Notepad、Sub...
2025-01-05 3 前端开发
前端开发
vue项目怎样运转
运转一个Vue项目一般包含以下几个过程:1.装置Node.js和npm:Vue.js是根据Node.js的,因而首要需求保证你的核算机上装置了Node.js和npm(Node.js包办理器)。你能够从下载并装置。2...
2025-01-05 2 前端开发
前端开发
html5的特色,html5的新特性有哪些
HTML5是一种用于创立网页和网页运用的符号言语,它是HTML(超文本符号言语)的最新版别。以下是HTML5的一些主要特色:1.语义化:HTML5引入了许多新的语义化元素,如``,``,``,``,``等,这些元素有...
2025-01-04 4 前端开发
前端开发
html5和html的差异,HTML5的诞生布景
总的来说,HTML5是对HTML4的扩展和改善,供给了更丰厚的功用和更好的用户体会。HTML5与HTML的差异:全面解析新一代网页规范HTML5的诞生布景HTML5与HTML的版别差异HTML5是HTML的第五个版别,而之前的版别包...
2025-01-04 2 前端开发
前端开发
html中table,三、表格特点详解
HTML中的``元素用于创建表格。它答应您在网页上显现队伍数据。表格由行(``元素)、单元格(``元素)和表头(``元素)组成。下面是一个简略的表格示例:```html名字年纪工作张三...
2025-01-04 1 前端开发
前端开发
jquery截取字符串, 运用split()办法截取字符串
在jQuery中,你能够运用`$.trim`办法来截取字符串。这个办法能够去除字符串两头的空白字符,包含空格、制表符、换行符等。例如,假如你有一个字符串Hello,World!,你能够运用`$.trim`办法来去除两...
2025-01-04 2 前端开发
前端开发
html图片充溢
要在HTML中使图片充溢其容器,您能够运用CSS款式来完成。以下是一个简略的示例,展现怎么运用CSS使图片充溢其父容器:```html图片充溢示例.container{width:300px;height:200p...
2025-01-04 1

