vue移动端结构,vue官方网站
1. Vant:由有赞团队开发的轻量、牢靠的移动端Vue组件库,供给了丰厚的组件,如按钮、列表、表单等,支撑按需引进和主题定制,适用于移动端Web运用和微信小程序。
2. Cube UI:滴滴团队开发的依据Vue的轻量级移动端组件库,旨在协助开发者快速建立出漂亮、易用的移动端运用。它供给了丰厚的组件,如导航、列表、弹窗等,并支撑自定义主题。
3. Mint UI:由饿了么前端团队开发的依据Vue的移动端组件库,它供给了简练、直观的API,协助开发者快速构建移动端运用。Mint UI包含了根本的组件,如按钮、列表、表单等。
4. iView Weapp:依据微信小程序的Vue组件库,它供给了丰厚的组件,如导航、列表、表单等,并支撑自定义主题。iView Weapp能够协助开发者快速构建微信小程序。
5. WeUI:由腾讯团队开发的轻量级移动端组件库,它供给了丰厚的组件,如按钮、列表、表单等,并支撑自定义主题。WeUI能够协助开发者快速构建移动端运用。
6. Quasar Framework:一个依据Vue.js的跨渠道结构,它支撑运用相同的代码库构建Web运用、移动运用(iOS和Android)和桌面运用。Quasar供给了丰厚的组件和布局,并支撑呼应式规划。
7. Framework7 Vue:Framework7是一个开源的移动HTML结构,用于开发iOS和Android运用。它结合了Vue.js,供给了丰厚的组件和东西,协助开发者快速构建移动运用。
8. Ionic Vue:Ionic是一个开源的移动端UI结构,它结合了Vue.js,供给了丰厚的组件和东西,协助开发者快速构建移动运用。Ionic支撑跨渠道开发,能够一起为iOS和Android渠道构建运用。
这些结构各有特色,开发者能够依据自己的需求和项目特色挑选适宜的结构。一起,这些结构都在不断更新和改善,主张重视它们的官方文档和社区动态,以获取最新的信息和资源。
Vue移动端结构深度解析
跟着移动互联网的快速开展,移动端运用的开发变得越来越重要。Vue.js作为一款盛行的前端结构,因其易学易用、灵敏高效的特色,在移动端开发范畴得到了广泛的运用。本文将深化解析Vue移动端结构,讨论其优势、运用场景以及开发实践。
一、Vue移动端结构概述

Vue.js是一款渐进式JavaScript结构,其中心库只重视视图层,易于上手,一起能够与其它库或已有项目集成。Vue移动端结构首要依据Vue.js开发,结合了移动端开发的特性,为开发者供给了一套完好的移动端解决方案。
1.1 Vue移动端结构特色

- 渐进式结构:Vue移动端结构能够逐渐引进,不影响现有项目。
- 呼应式规划:支撑呼应式布局,习惯不同屏幕尺度。
- 组件化开发:进步代码复用性,下降开发本钱。

- 丰厚的生态系统:具有丰厚的UI组件库和插件,满意不同需求。
1.2 Vue移动端结构优势

- 易学易用:Vue移动端结构语法简练,上手速度快。

- 高效开发:组件化开发形式,进步开发功率。

- 跨渠道支撑:支撑iOS、Android、H5等多个渠道。

- 社区活泼:具有巨大的开发者社区,问题解决速度快。

二、Vue移动端结构运用场景

Vue移动端结构适用于多种场景,以下罗列几个常见运用场景:
2.1 移动端运用开发
Vue移动端结构能够用于开发各种移动端运用,如新闻资讯、电商、交际、教育等。
2.2 小程序开发
Vue移动端结构支撑小程序开发,能够快速构建微信、支付宝等渠道的小程序。
2.3 移动端网站开发
Vue移动端结构能够用于开发呼应式移动端网站,进步用户体会。
2.4 跨渠道运用开发
Vue移动端结构支撑跨渠道开发,能够一起开发iOS、Android、H5等多个渠道的运用。
三、Vue移动端结构开发实践

以下介绍Vue移动端结构的开发实践,包含项目建立、组件开发、数据交互等方面。
3.1 项目建立
1. 创立项目:运用Vue CLI创立项目,挑选适宜的模板。

2. 装备项目:装备路由、Vuex、axios等插件。

3. 装置依靠:装置UI组件库、东西库等。

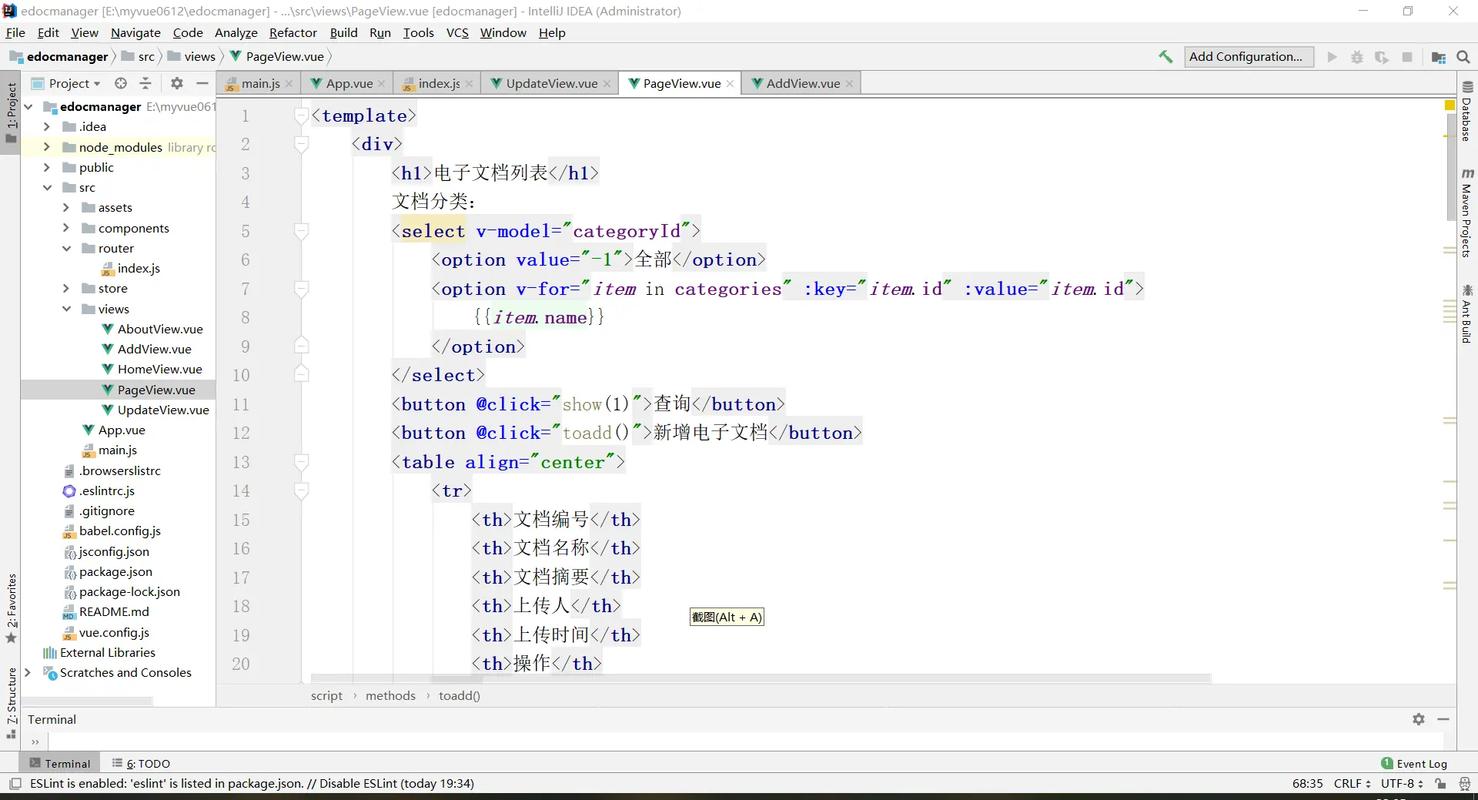
3.2 组件开发
1. 创立组件:依据需求创立组件,完成功用。
2. 组件通讯:运用props、events、slots等方法完成组件间通讯。
3. 组件复用:将常用组件封装成可复用的组件。
3.3 数据交互
1. 运用axios:运用axios进行前后端数据交互。
2. 运用Vuex:运用Vuex进行状况办理,完成组件间数据同享。
3.4 优化功用
1. 运用懒加载:运用Vue的异步组件和Webpack的代码切割功用完成懒加载。
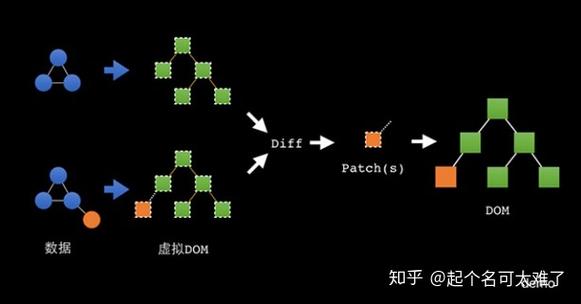
2. 优化烘托功用:运用虚拟DOM、diff算法等技能优化烘托功用。
Vue移动端结构凭仗其易学易用、高效开发、跨渠道支撑等优势,在移动端开发范畴得到了广泛运用。本文对Vue移动端结构进行了深度解析,期望对开发者有所协助。在往后的开发过程中,不断学习、实践,把握Vue移动端结构,为移动端运用开发贡献力量。
猜你喜欢
 前端开发
前端开发
jquery技能,前端开发的得力助手
1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观。3.文档操作:jQuery供给了强壮的文档操作能力,包含元...
2025-01-09 0 前端开发
前端开发
html5富文本修改器,二、HTML5富文本修改器的优势
1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2.TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性...
2025-01-09 0 前端开发
前端开发
vue页面,从入门到实战
您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,其规划理念是增强HTML的中心功用,使开发者能够运用简练的语...
2025-01-09 0 前端开发
前端开发
css改动字体色彩,CSS根本语法
在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些根本的示例:1.运用色彩称号:```cssp{color...
2025-01-08 0 前端开发
前端开发
jquery用法, 什么是 jQuery?
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一些根本用法:1.引进jQuery库:在HTML文档中引...
2025-01-08 0 前端开发
前端开发
vue完成拖拽,vue完成拖拽功用
在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,`dragend`等事情。以下是一个简略的示例,展现了如安在V...
2025-01-08 1 前端开发
前端开发
html页面布景,HTML 布景布景色彩设置为浅蓝色。
HTML页面的布景能够经过CSS样式表来设置。下面是一些常见的设置布景的办法:1.运用`backgroundcolor`特点设置布景色彩:```htmlbody{backgroundcolor:lightblue;}HTML布景...
2025-01-08 0 前端开发
前端开发
html色彩标签,html色彩代码表大全
1.色彩称号:HTML支撑大约140种色彩称号,如赤色、蓝色、绿色等。例如:```html这是赤色文本。```2.十六进制色彩代码:十六进制色彩代码是一个由井号()后跟六个十六进制数字(09和AF)组成的字...
2025-01-08 1

