html5制造软件,敞开构思无限的大门
1. Adobe Dreamweaver:这是一款专业的网页规划软件,支撑HTML5、CSS3、JavaScript等技能的使用,能够协助用户快速创立呼应式网页。
2. Visual Studio Code:这是一款轻量级但功用强大的代码编辑器,支撑多种编程语言和结构,包含HTML5、CSS3、JavaScript等。
3. Sublime Text:这是一款简练、高效的代码编辑器,支撑多种编程语言和结构,包含HTML5、CSS3、JavaScript等。
4. Brackets:这是一款开源的代码编辑器,专为网页规划而规划,支撑实时预览、代码提示、代码折叠等功用。
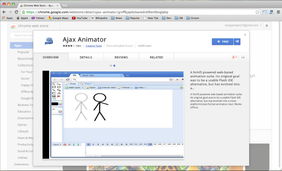
5. Google Web Designer:这是一款由Google推出的网页规划软件,支撑HTML5、CSS3、JavaScript等技能的使用,能够协助用户创立呼应式网页和动画。
6. Wix:这是一款在线网页规划渠道,支撑拖放式操作,用户能够经过简略的拖放操作创立呼应式网页。
7. Weebly:这是一款在线网页规划渠道,支撑拖放式操作,用户能够经过简略的拖放操作创立呼应式网页。
8. WordPress:这是一款盛行的内容办理体系,支撑HTML5、CSS3、JavaScript等技能的使用,能够协助用户创立呼应式网页和博客。
以上是一些常见的HTML5制造软件,用户能够依据自己的需求和喜爱挑选适宜的软件进行网页规划和开发。
HTML5制造软件:敞开构思无限的大门

一、木疙瘩(Mugeda)

木疙瘩是一款专业的HTML5融媒体内容制造渠道,它供给了丰厚的功用,包含h5制造东西、微信图文编辑器等。以下是木疙瘩的几个亮点:
产品功用强大:木疙瘩供给了3个操作简略功用强大的可视化编辑器,能够创立长图文和交互H5内容,而且支撑将PPT一键转换为H5。
内容发布灵敏:木疙瘩供给了高速CDN发布用户制造的内容,供给灵敏的内容发布办法,支撑绑定域名、大众号,或导出著作布置到自有服务器。
数据计算服务:木疙瘩供给一致的数据搜集接口,可在搜集办理表单、相片、录音、绘图等用户互动数据,并供给具体的流量及行为数据剖析。
职业解决方案:木疙瘩可为融媒体、教育及数字出书供给完好的内容制造、发布及计算解决方案,也可私有化布置到用户已有的信息体系中。
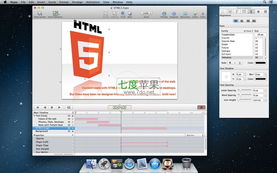
二、Hype 4 Pro for Mac

Hype 4 Pro for Mac是一款Mac上的HTML5动画制造软件,它具有以下特色:
无需Flash插件:Hype 4 Pro能够直接在网页上制造动画作用,无需依靠Flash插件。
所见即所得:Hype 4 Pro具有所见即所得的特色,主动为您创立关键帧,并支撑制造各种不同的场景。
丰厚的功用:Hype 4 Pro供给了多边形、途径、铅笔东西等多种功用,满意您的创造需求。
适用于多种场景:Hype 4 Pro能够用于网页、图表、演示文稿、数字杂志、广告、iBooks、教育内容、使用原型等多种场景。
三、在线HTML5制造东西
未来使用:供给丰厚的模板和特效,合适制造各种类型的HTML5著作。
70度:专心于HTML5动画制造,供给丰厚的动画作用和模板。
天涯微页:供给简略易用的界面,合适制造微信酷炫HTML5页面。
兔展:根据HTML5的Web Apps生成器,合适制造各种类型的HTML5使用。
MAKA:供给丰厚的模板和规划元素,合适制造手机电子邀请函等。
易企秀:供给简略易用的界面,合适制造HTML5电子传单。
初页:供给丰厚的模板和规划元素,合适制造各种类型的HTML5著作。
HTML5制造软件为规划师和开发者供给了丰厚的创造东西,让HTML5网页制造变得愈加简略和高效。无论是专业的HTML5制造渠道,仍是免费的在线制造东西,都能满意您的创造需求。挑选合适自己的HTML5制造软件,敞开您的构思之旅吧!
- 上一篇:css梯形
- 下一篇:vue本地存储, 什么是本地存储?
猜你喜欢
 前端开发
前端开发
css偶数挑选器, 什么是CSS偶数挑选器?
CSS中没有直接的挑选器来专门挑选偶数元素。可是,你能够运用`:nthchild`伪类挑选器来挑选偶数元素。`:nthchild`伪类挑选器答应你依据元素的序号来挑选它们。运用`:nthchild`能够挑选一切的偶数元素。例如,假如你有一个...
2025-01-06 2 前端开发
前端开发
html中字体款式, HTML字体款式的基本概念
1.`fontfamily`:设置字体族,例如ArialTimesNewRoman宋体等。2.`fontsize`:设置字体巨细,能够运用像素(px)、点(pt)或百分比(%)等单位。3.`fontweight`:设置字体...
2025-01-06 0 前端开发
前端开发
html网页游戏开发,入门攻略与技巧共享
1.学习根底知识:HTML:了解怎么创立网页结构,包含元素、特点和嵌套。CSS:学习怎么规划网页款式,包含布局、色彩、字体等。JavaScript:把握怎么为网页增加交互性,处理用户输入和游戏逻辑。2.挑选开发东...
2025-01-06 1 前端开发
前端开发
css3旋转, 什么是CSS3旋转?
CSS3中的旋转能够经过`transform`特点来完成。`transform`特点答应你旋转、缩放、歪斜或移动元素。要完成旋转,你能够运用`rotate`函数。下面是一些关于怎么运用CSS3进行旋转的示例:1.根底旋转:```cs...
2025-01-06 1 前端开发
前端开发
vue服务器端烘托,原理、优势与完成
Vue.js是一个渐进式JavaScript结构,它答应开发者经过组合可复用的组件来构建用户界面。服务器端烘托(SSR)是一种技能,它答应服务器在接收到恳求时,在服务器上烘托完好的HTML页面,然后将这些页面发送到浏览器,而不是仅...
2025-01-06 0 前端开发
前端开发
行距离css, 行距离的基本概念
在CSS中,行距离能够经过多种办法来设置。以下是几种常用的办法:1.运用`lineheight`特点:`lineheight`特点能够用来设置行距离,其值能够是详细的数值(如`20px`),也能够是相对于字体大小的倍数(如...
2025-01-06 2 前端开发
前端开发
html表达代码
当然能够!这里有一个简略的HTML代码示例,用于创立一个表达页面。这个页面包含了一个心形图画和一些文本,你能够依据自己的需求修正它。```html表达页面body{textalign:center;backgro...
2025-01-06 3 前端开发
前端开发
html居中,二、运用CSS款式完成居中
HTML居中能够分为文本居中、图片居中、容器居中等多种状况。下面是一些常见的居中办法:1.文本居中:运用`textalign:center;`特点来使文本水平居中。示例代码:```html这是居...
2025-01-06 2

