react优异项目事例,打造高效、可扩展的前端运用
1. 10个优异的React UI结构: MaterialUI:供给了丰厚的组件和规划资源,适用于不同场n2. 18个最佳React.js项目示例: Now UI Dashboard React:由Invision规划并由Creative Tim编码的办理仪表板模板。 NextJS Material Kit PRO:用于NextJS、React和MaterialUI的高档UI套件。 Now UI Kit PRO React:高档Bootstrap 4工具包。 BLK? Design System PRO React:用于Bootstrap 4的高档规划体系。 Shards Dashboard React:免费的React admin仪表板模板包。 Paper Kit React:免费的Bootstrap 4、React、React Hooks和Reactstrap UI Kit。 Black Dashboard React:美丽的Bootstrap 4 Admin仪表板。 React Slack Clone:运用createreactapp发动的静态单页面Web运用程序。 详细信息能够参阅文章:。
3. 5个老练的React项目事例解析与经历共享: Netflix:选用了高度组件化的架构,运用懒加载和代码切割进行功用优化。 New York Times:运用React的动态内容烘托才能,运用Redux进行状况办理。 Groupon:运用Redux和GraphQL来办理用户数据和产品信息。 Airbnb:运用Redux和Immutable.js来办理运用的状况,运用React Router进行路由办理。 Spotify:运用Redux和WebSocket来处理很多数据和实时更新。 详细信息能够参阅文章:。
4. 10个实战优异项目事例深度解析: React Native:用于Instagram Stories的移动运用开发结构。 Next.js:用于Vercel的云服务渠道。 Redux:用于Twitter的状况办理库。 React Router:用于Airbnb的导航库。 Axios:用于GitHub API的HTTP客户端。 MaterialUI:用于Dropbox的UI组件库。 React Hooks:用于Todo List的状况和生命周期办理。 React Context:用于Gmail的大局状况办理。 React Redux:用于Netflix的状况办理。 React Router v6:用于杂乱路由办理。 详细信息能够参阅文章:。
这些资源和事例能够协助你更好地了解和运用React,提高你的开发技术。期望对你有所协助!
React优异项目事例:打造高效、可扩展的前端运用

一、事例一:Facebook(React的诞生之地)

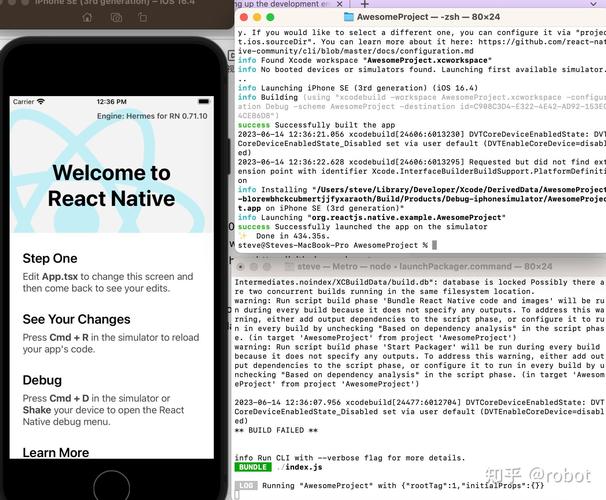
Facebook是React的诞生之地,也是React最成功的运用事例之一。Facebook的移动端运用首要选用React Native开发,完成了跨渠道开发,大大提高了开发功率。React Native答应开发者运用JavaScript和React编写代码,一起能够调用原生API,完成高功用的移动运用。
二、事例二:New York Times(纽约时报官网)

纽约时报官网选用了React进行重构,完成了快速、流通的用户体会。React的组件化开发形式使得网站结构明晰,易于保护。此外,React的虚拟DOM机制使得页面烘托愈加高效,大大提高了用户体会。
三、事例三:Airbnb(爱彼迎官网)

爱彼迎官网在2016年进行了React重构,完成了更快的页面加载速度和更好的用户体会。React的组件化开发形式使得网站结构愈加明晰,易于保护。一起,React的异步数据加载功用使得页面在数据加载过程中不会呈现卡顿现象。
四、事例四:Skype(微软旗下的即时通讯软件)
Skype在2016年推出了根据React的Web版客户端,完成了跨渠道、高功用的通讯体会。React Native使得Skype Web版客户端能够一起运行在iOS和Android渠道上,大大降低了开发本钱。
五、事例五:Groupon(groupon官网)

Groupon官网在2016年选用了React进行重构,完成了更快的页面加载速度和更好的用户体会。React的组件化开发形式使得网站结构愈加明晰,易于保护。一起,React的异步数据加载功用使得页面在数据加载过程中不会呈现卡顿现象。
六、事例六:Instagram(Instagram官网)

Instagram在2016年推出了根据React的Web版客户端,完成了跨渠道、高功用的图片共享体会。React Native使得Instagram Web版客户端能够一起运行在iOS和Android渠道上,大大降低了开发本钱。
React凭仗其高效、可扩展的特色,在很多项目中取得了成功。以上事例展现了React在实践运用中的强壮才能,为开发者供给了名贵的经历。跟着React生态体系的不断完善,React将在前端开发范畴发挥越来越重要的效果。
React, 前端开发, 项目事例, Facebook, Airbnb, Instagram, Groupon, Skype, New York Times
- 上一篇:vue版别,Vue.js版别演进与挑选攻略
- 下一篇:css承继
猜你喜欢
 前端开发
前端开发
css思想导图
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图这篇文章供给了高清的思想导图和PDF文档,悉数聚合思想导...
2025-01-02 7 前端开发
前端开发
html页面嵌套html页面,```html 主页面 主页面 ```
在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用iframe来嵌套另一个HTML页面:```html...
2025-01-02 4 前端开发
前端开发
html和css的联系,网页的骨架
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS是一种用于描绘HTML元素怎么显现在屏幕、纸张、声响或其他媒...
2025-01-01 7 前端开发
前端开发
html是什么格局的文件,什么是HTML文件格局?
HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用``来增加注释,注释内容不会在网页中显现。HTML文件一般运用文...
2025-01-01 6 前端开发
前端开发
html鼠标款式,运用CSS特点设置鼠标款式
默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor:wait;`穿插光标(用于准确操作):`cursor:c...
2025-01-01 6 前端开发
前端开发
react结构
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。React的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况...
2025-01-01 3 前端开发
前端开发
html5实训总结,html5实训总结和领会
一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CSS3的款式,使网页愈加漂亮和有用。2.团队项目参加...
2025-01-01 5 前端开发
前端开发
jQuery,前端开发的利器
1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2.DOM操作:jQuery供给了丰厚的DOM操作办法,...
2025-01-01 6

