css嵌入式
根本语法
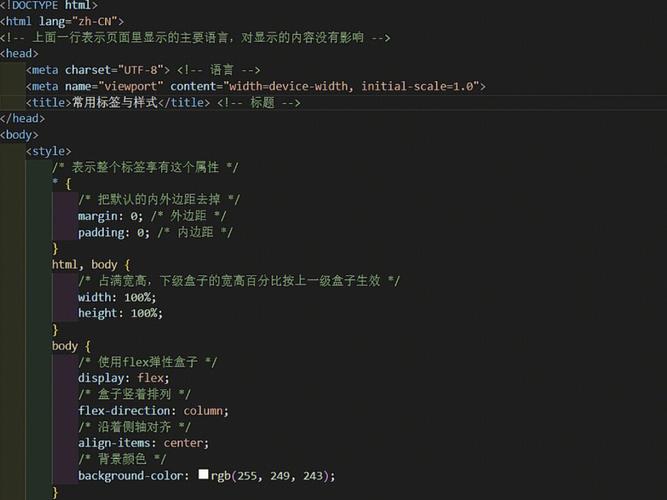
```html 嵌入式CSS示例 body { fontfamily: Arial, sansserif; backgroundcolor: f8f8f8; } h1 { color: 333; textalign: center; } .content { width: 80%; margin: 0 auto; padding: 20px; backgroundcolor: fff; borderradius: 8px; boxshadow: 0 0 10px rgba; } 嵌入式CSS示例 这是一个运用嵌入式CSS的示例。

```
长处
简略易用:嵌入式CSS十分合适小型项目或初学者,因为它不需求额定的文件办理。 快速修正:一切CSS规矩都在HTML文档中,因而修正款式十分便利。 削减HTTP恳求:因为CSS直接包含在HTML文档中,因而削减了页面加载时的HTTP恳求次数。
缺陷
保护困难:关于大型项目,嵌入式CSS或许导致HTML文件变得巨大且难以保护。 可重用性差:CSS规矩不能被其他HTML文档同享,这或许导致代码重复。 不利于优化:关于出产环境,嵌入式CSS或许不如外部CSS文件那样简略优化和紧缩。
总的来说,嵌入式CSS是一种简略而有用的CSS完成方法,但并不合适一切场景。关于大型或杂乱的网站,主张运用外部CSS文件来进步可保护性和功能。
CSS嵌入式:网页美化的秘密武器
什么是CSS嵌入式

CSS嵌入式的根本语法

CSS嵌入式的根本语法如下:
- 上一篇:vue开发移动端app
- 下一篇:css设置滚动条款式, 浏览器支撑与兼容性
猜你喜欢
 前端开发
前端开发
html5字体大小, HTML5 字体大小的基础知识
HTML5中,字体大小能够经过CSS来设置。CSS供给了多种办法来设置字体大小,包含运用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位。以下是几种常用的办法:1.运用像素(px):```h...
2025-01-07 0 前端开发
前端开发
html字体大小怎样设置, HTML字体大小设置办法概述
在HTML中,字体大小可以经过CSS款式来设置。您可以运用以下几种办法来设置字体大小:1.运用CSS款式特点`fontsize`:```html.example{fontsize:16px;/...
2025-01-07 0 前端开发
前端开发
在html中
在HTML中,你能够创立网页和网站。HTML(超文本符号言语)是用于创立网页的规范符号言语。它描绘了一个网页的结构和内容。HTML文档包含HTML元素,这些元素告知浏览器怎么显现内容,例如文本、图片、链接、视频等。以下是一个简略的HTML文...
2025-01-07 0 前端开发
前端开发
jquery和javascript,什么是jQuery
jQuery和JavaScript是两种不同的技能,但它们能够协同作业来创立动态的网页作用。JavaScript是一种脚本言语,它答应你在网页上增加交互性。它能够在浏览器中直接运转,也能够在服务器端运转(例如,运用Node.js)...
2025-01-07 0 前端开发
前端开发
html5前端
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步跨渠道的兼容性、增强多媒体功用、进步功用和优化用户体会。HTML5前端开发触及运用HTML5、CSS3和JavaScript来构建用户界...
2025-01-07 0 前端开发
前端开发
vue书本引荐,Vue.js开发者必读书本引荐
入门阶段1.《Vue.js根底教程》:适宜初学者,经过简练明了的言语和丰厚的实例,协助读者快速上手Vue.js。2.《Vue.js入门实战》:专门为初学者编写,经过理论和实例来协助读者把握Vue.js的各种概念。3.《Vue.js入...
2025-01-07 0 前端开发
前端开发
html符号代码大全,HTML符号代码的根本格局
以下是几个供给HTML符号代码大全的网页,您能够根据需要检查:1.HTML字符集|HTML字符代码和符号网页供给了从�到的一切文本字体和符号的HTML字符代码,以及它们的称号和JS转义序列。您能够单击字符...
2025-01-07 0 前端开发
前端开发
html5零根底入门教程, HTML5 简介
2.CSDN博客HTML零根底入门教程这篇博客文章具体介绍了HTML的根本结构和用法,协助初学者快速把握HTML的根本概念,然后能够创立自己的第一个网站。拜访。3.W3schoolsHTML元素:初学者攻略这篇...
2025-01-07 0

