html突变色,突变色的基本概念
HTML 突变色能够经过运用 CSS 的 `backgroundimage` 特点来完成。下面是一个简略的比方,展现了怎么运用线性突变和径向突变来创立突变布景。
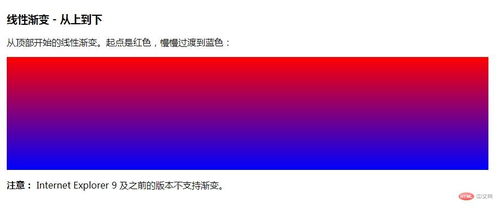
线性突变
线性突变是从一个方向到另一个方向的滑润色彩过渡。例如,从蓝色突变到绿色:
```html .lineargradient { width: 200px; height: 100px; backgroundimage: lineargradient; }
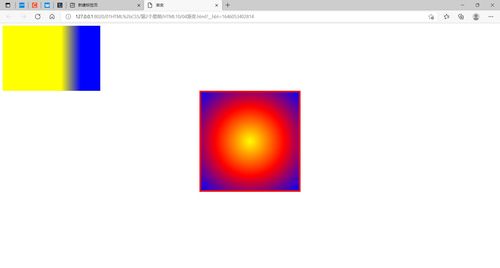
径向突变
径向突变是从一个中心点向四周分散的色彩过渡。例如,从白色突变到赤色:
```html .radialgradient { width: 200px; height: 200px; backgroundimage: radialgradient; }
杂乱的突变
你还能够创立更杂乱的突变作用,比方多个色彩的突变或许运用不同的突变类型:
```html .complexgradient { width: 200px; height: 200px; backgroundimage: lineargradient; }
这些示例展现了怎么在 HTML 中运用 CSS 创立简略的突变作用。你能够依据自己的需求调整色彩和突变的方历来创立不同的视觉作用。
HTML突变色:打造视觉冲击力的网页规划元素
在网页规划中,突变色是一种常用的视觉元素,它能够为页面增加层次感和动态作用。经过合理运用突变色,能够提高网页的漂亮度和用户体会。本文将具体介绍HTML突变色的完成办法、运用场景以及留意事项,协助您打造更具视觉冲击力的网页规划。
突变色的基本概念

突变色是指色彩在空间或时刻上逐步过渡的作用。在HTML中,突变色能够经过多种办法完成,包含CSS、JavaScript和HTML5 Canvas等。本文首要介绍CSS突变色的完成办法。
CSS突变色的完成办法

CSS突变色首要分为两种类型:线性突变和径向突变。
线性突变
线性突变是指色彩在一条直线上逐步过渡。在CSS中,能够运用`linear-gradient`函数来创立线性突变。
background-image: linear-gradient(to right, red, yellow);
上述代码创立了一个从左到右的赤色到黄色的线性突变布景。
径向突变
径向突变是指色彩从一个中心点向四周逐步过渡。在CSS中,能够运用`radial-gradient`函数来创立径向突变。
background-image: radial-gradient(circle, red, yellow);
上述代码创立了一个以圆心为中心,从赤色到黄色的径向突变布景。
突变色的运用场景

布景规划
运用突变色作为网页布景,能够营造出丰厚的视觉作用,提高页面的层次感。
按钮规划
突变色能够用于按钮规划,使其更具立体感和动态作用。
图标规划
突变色能够用于图标规划,使其愈加生动有趣。
文字规划
突变色能够用于文字规划,使文字更具视觉冲击力。
突变色的留意事项
在运用突变色时,需求留意以下几点:
色彩调配
挑选适宜的色彩调配是突变色规划的要害。主张运用对比度较高的色彩,以杰出突变作用。
突变方向
突变方向的挑选会影响视觉作用。依据页面内容和规划需求,挑选适宜的突变方向。
突变类型
线性突变和径向突变各有特点,依据实践需求挑选适宜的突变类型。
功能优化
突变色规划或许会对页面功能发生必定影响。在完成突变色作用时,留意优化代码,防止过度耗费资源。
突变色是网页规划中一种重要的视觉元素,经过合理运用突变色,能够提高网页的漂亮度和用户体会。本文介绍了CSS突变色的完成办法、运用场景以及留意事项,期望对您的网页规划作业有所协助。
参考文献
1. 鸿蒙UI开发——突变色作用(发布时刻:2024-12-07 20:47:39)
2. 探究温度计的数字化规划:一个可视化温度数据的Web图表事例(发布时刻:2024-11-29 13:01:48)
3. html 色彩代码抓取,在线轻松获取突变色文字网页代码(发布时刻:2021-05-31 19:23:47)
4. HTML Canvas完成线性突变作用(发布时刻:2021-05-31 19:23:47)
5. html字体色彩突变色,css色彩突变实例:css3文字色彩突变的完成办法(发布时刻:2021-06-20 10:11:50)
- 上一篇:html标签
- 下一篇:css3动画库,为网页增加动感的利器
猜你喜欢
 前端开发
前端开发
html转义字符表, 转义字符的必要性
HTML转义字符表详解在HTML文档中,转义字符(EscapeCharacters)是一种特别的编码方法,用于在HTML文档中表明那些在HTML中有特别意义或许无法直接显现的字符。正确运用转义字符关于编写有用的HTML代码至关重要。以下...
2025-01-09 2 前端开发
前端开发
vue下拉菜单
下面是一个简略的Vue下拉菜单的示例:```html{{option.text}}Selected:{{selectedOption}}exportdefault{data{...
2025-01-09 0 前端开发
前端开发
vue页面跳转传参
在Vue中,页面跳转传参能够经过几种不同的办法完成,这取决于你运用的路由库。下面是一些常见的办法:1.运用``组件传递参数:假如你在运用VueRouter,你能够运用``组件来创立一个链接,并经过`to`特点传递参数。```...
2025-01-09 1 前端开发
前端开发
angular和vue,前端开发结构的全面比照
Angular和Vue都是现代前端开发中常用的JavaScript结构,它们各自有不同的特色和优势。以下是它们的一些首要差异:1.规划理念:Angular:由Google开发,是一个完好的前端结构,包含指令、模板、数据绑定、路由、...
2025-01-09 2 前端开发
前端开发
vue快速建立办理体系
Vue办理体系快速建立攻略建立一个依据Vue的办理体系需求考虑以下几个方面:1.挑选适宜的Vue版别:Vue2:安稳老练,社区资源丰厚,适宜开发中大型项目。Vue3:新特性多,功用更好,但社区资源相对较少,...
2025-01-09 1 前端开发
前端开发
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyWebPageThisisaparagraph.例...
2025-01-09 0 前端开发
前端开发
html进展条,```html HTML 进展条示例
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条的当时值和最大值。下面是一个简略的HTML进展条的示例代码:...
2025-01-09 1 前端开发
前端开发
html换行符转义, 什么是HTML换行符?
在HTML中,换行符的转义字符是`...
2025-01-09 0

