css3d旋转
CSS 3D 旋转是运用 CSS3 的 3D 改换功用来完成的。3D 改换能够让咱们在网页上创立出立体的作用,比方旋转、缩放、移动等。下面我将介绍怎么运用 CSS 3D 旋转。
首要,咱们需求创立一个 HTML 元素,比方一个 `div` 元素,然后经过 CSS 给它增加 3D 旋转作用。以下是一个简略的比如:
```html3D Rotation Example .box { width: 100px; height: 100px; backgroundcolor: red; margin: 50px; / 3D 改换 / transform: rotateY; / 透视作用 / perspective: 1000px; }

在这个比如中,`.box` 类界说了一个宽高为 100px 的赤色方块。`transform: rotateY;` 这行代码使得方块环绕 Y 轴旋转了 45 度。`perspective: 1000px;` 这行代码界说了 3D 改换的透视作用,它会影响元素看起来有多远。
你还能够经过改动 `rotateY` 的值来操控旋转的视点,或许运用 `rotateX`、`rotateZ` 来环绕 X 轴或 Z 轴旋转。你还能够组合这些旋转,发明出更杂乱的 3D 作用。
以上是一个根本的 CSS 3D 旋转示例。假如你有更多具体的需求或问题,欢迎持续发问。
CSS3D旋转:发明立体视觉体会
CSS3的引进为网页规划带来了革命性的改变,其间3D旋转功用尤为有目共睹。经过CSS3的3D改换,咱们能够轻松地在网页上完成元素的旋转作用,为用户带来愈加生动和立体的视觉体会。本文将具体介绍CSS3D旋转的原理、运用场景以及怎么完成。
CSS3D旋转原理

- `transform: rotateX(angle);`: 沿X轴旋转元素。
- `transform: rotateY(angle);`: 沿Y轴旋转元素。

- `transform: rotateZ(angle);`: 沿Z轴旋转元素。
敞开3D空间

要运用CSS3D旋转,首要需求在父元素上设置`transform-style: preserve-3d;`特点,敞开3D空间。这样,子元素才干在三维空间中旋转。
```css
.scene {
transform-style: preserve-3d;
完成CSS3D旋转
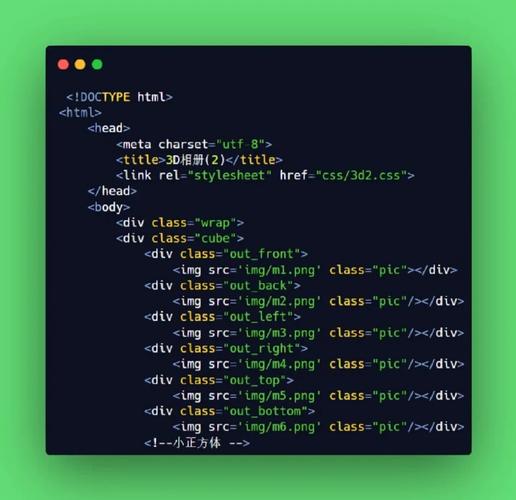
以下是一个简略的示例,展现怎么运用CSS3D旋转完成一个旋转的立方体:
```html
猜你喜欢
 前端开发
前端开发
vscode怎样创立HTML项目,vscode怎样创立项目
在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您现已装置了VSCode。假如还没有装置,能够从下载并装置。2....
2025-01-07 2 前端开发
前端开发
vue选项卡,vue选项卡切换组件
在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1.界说数据模型:首要,需求界说一个数据模型来存储选项卡的标题和...
2025-01-07 1 前端开发
前端开发
什么是html5,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网联盟正式发布。HTML5的方针是增强Web运用的功用,供给跨途径...
2025-01-07 3 前端开发
前端开发
html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。2.SITE...
2025-01-07 1 前端开发
前端开发
css是什么,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和...
2025-01-07 3 前端开发
前端开发
vue装备路由
在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的VueRouter装备进程:1.装置VueRouter:...
2025-01-07 1 前端开发
前端开发
css 字体上下居中,css h3文字上下居中
运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;alignitems:center;/笔直居中/justifyc...
2025-01-07 4 前端开发
前端开发
div css网页布局, Div CSS布局的根本概念
DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起也进步了网页的可保护性和可拜访性。以下是运用DIVCSS进...
2025-01-07 2

