vue 最佳实践
Vue 最佳实践攻略
1. 项目结构:
组件化: 将 UI 分解为可重用的组件,每个组件担任自己的数据和逻辑。 目录结构: 运用明晰的目录结构来安排组件、页面、路由、 store 等。 命名标准: 运用明晰的命名约好来命名组件、变量、办法等。
2. 组件规划:
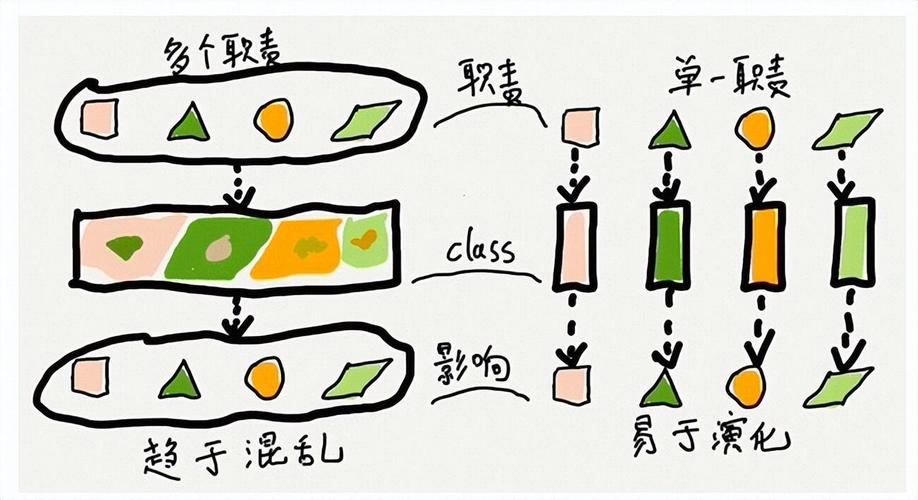
单一责任: 每个组件应该只担任一个功用。 props 和事情: 运用 props 和事情来在组件之间传递数据。 插槽: 运用插槽来答应父组件自界说子组件的内容。
3. 状况办理:
Vuex: 关于大型应用程序,运用 Vuex 来会集办理状况。 部分状况: 关于小型应用程序或简略的组件,运用部分状况。
4. 路由:
Vue Router: 运用 Vue Router 来办理应用程序的路由。 动态路由: 运用动态路由来依据用户身份或其他条件显现不同的页面。 路由护卫: 运用路由护卫来操控用户对特定页面的拜访。
5. 数据获取:
Axios: 运用 Axios 或其他 HTTP 客户端来获取数据。 异步组件: 运用异步组件来按需加载组件。 缓存: 运用缓存来进步数据加载功用。
6. 功用优化:
代码切割: 运用代码切割来削减初始加载时刻。 懒加载: 运用懒加载来推迟加载不必要的资源。 PWA: 将您的应用程序转换为渐进式 Web 应用程序 以进步功用和离线拜访才能。
7. 代码风格:
ESLint: 运用 ESLint 来强制执行代码风格。 Prettier: 运用 Prettier 来格式化代码。 commitizen: 运用 commitizen 来生成契合标准的提交信息。
8. 测验:
单元测验: 运用单元测验来测验组件的功用。 端到端测验: 运用端到端测验来测验应用程序的流程。 继续集成: 运用继续集成来自动化测验进程。
9. 文档:
组件文档: 为每个组件编写文档。 API 文档: 为您的应用程序的 API 编写文档。 README: 为您的项目编写 README 文件。
10. 开发工具:
Vue DevTools: 运用 Vue DevTools 来调试您的应用程序。 Vuex DevTools: 运用 Vuex DevTools 来调试您的 Vuex store。 CodePen: 运用 CodePen 来快速原型规划和共享代码。
11. 学习资源:
官方文档: Vue 官方文档是学习 Vue 的最佳资源。 社区: 参加 Vue 社区,与其他开发者交流经验。 博客和教程: 阅览博客和教程来学习 Vue 的最佳实践。
请记住,这些仅仅一些通用的最佳实践。您应该依据您的详细项目需求进行调整。
Vue.js 最佳实践:进步开发功率与代码质量
1. 组件化开发
组件化是Vue.js的中心思维之一,经过将UI拆分红可复用的组件,能够明显进步代码的可保护性和可扩展性。
- 遵从单一责任准则:每个组件应只担任一个功用,防止组件过于杂乱。

- 运用props进行数据传递:经过props将数据从父组件传递到子组件,完成组件间的解耦。

- 运用事情进行通讯:经过自界说事情完成组件间的通讯,防止直接操作DOM。

2. 运用单文件组件(SFC)

单文件组件(Single File Component,SFC)是Vue.js的中心特性之一,它答应在一个文件中界说模板、脚本和款式,使代码安排愈加明晰。
- 合理安排文件结构:将模板、脚本和款式别离放在对应的文件夹中,便于办理和保护。

3. 运用组合式API

Vue 3引入了组合式API,它供给了一种更灵敏的方法来安排和重用逻辑代码。
- 运用setup函数:在setup函数中界说组件的呼应式数据、核算特点和生命周期钩子。
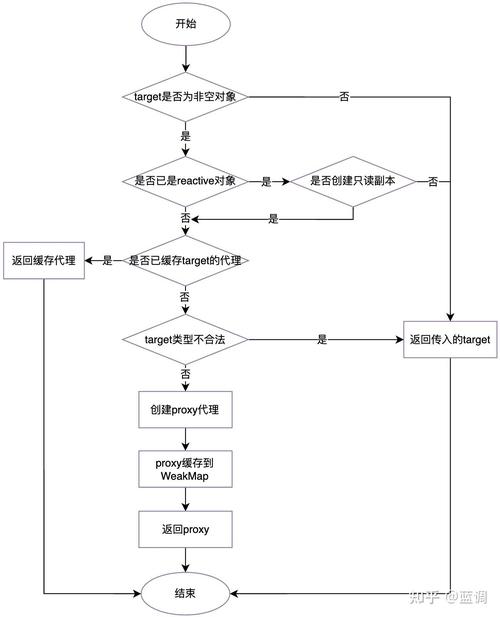
- 运用ref和reactive:运用ref和reactive来创立呼应式数据,完成数据绑定和更新。

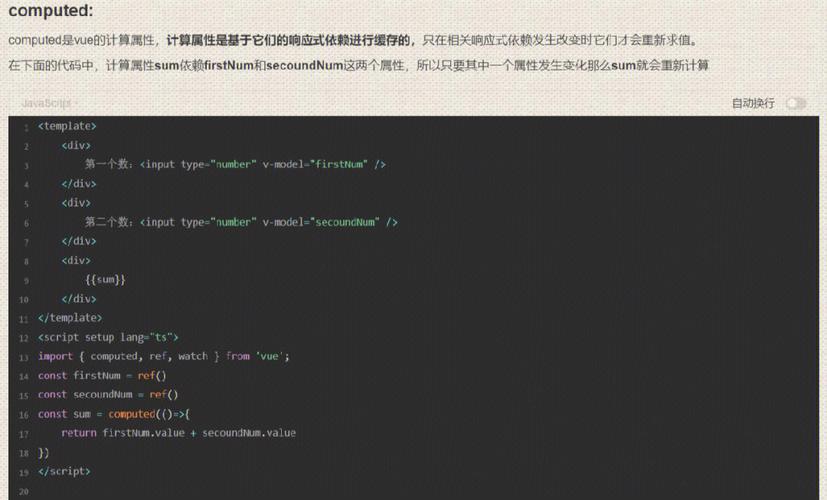
- 运用computed和watch:运用computed和watch来处理核算特点和监听器,完成数据依靠和更新。

4. 运用v-show和v-if指令

v-show和v-if指令是Vue.js中常用的指令,用于依据条件动态操控DOM元素的显现和躲藏。
- 运用v-show进行频频切换的元素:v-show经过切换CSS的display特点来操控元素的显现和躲藏,适用于频频切换的元素。

- 运用v-if进行条件烘托:v-if经过条件判别来烘托或毁掉元素,适用于条件烘托的场景。

- 防止过度运用v-if:过度运用v-if会导致功用问题,尽量运用v-show或条件烘托的技巧来优化。

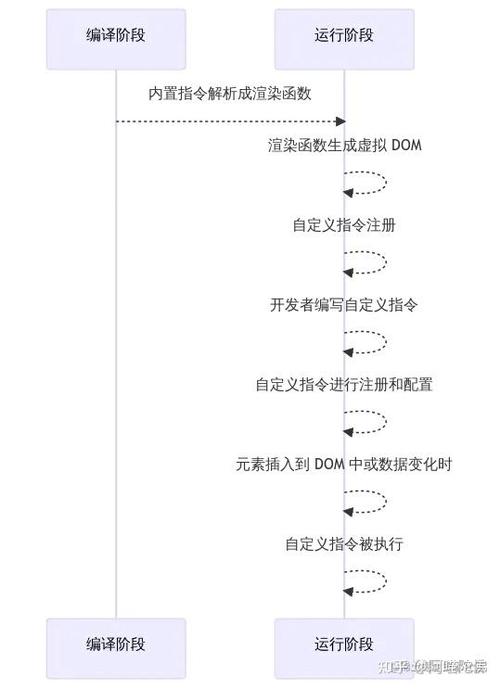
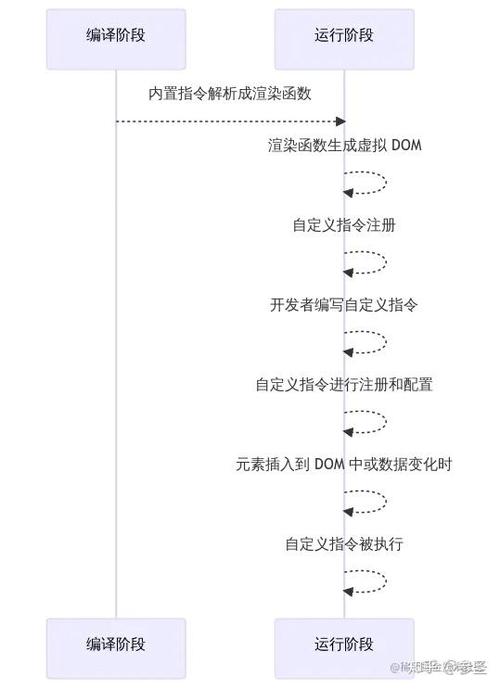
5. 完成权限操控

- 运用指令权限操控:经过自界说指令,高雅地操控页面元素的显现与躲藏。

- 运用路由护卫:在路由护卫中完成权限验证,保证用户只能拜访授权的页面。

- 运用人物和权限办理:依据用户人物和权限,动态调整页面元素和功用。
6. 优化功用

- 运用异步组件:将非要害组件拆分为异步组件,完成按需加载,进步页面加载速度。

- 运用keep-alive缓存组件:运用keep-alive缓存不活泼的组件,防止重复烘托,进步功用。

- 运用虚拟翻滚:关于很多数据的列表,运用虚拟翻滚技能,削减DOM操作,进步功用。

经过遵从以上Vue.js最佳实践,您能够进步开发功率与代码质量,为您的项目带来更好的用户体会。
- 上一篇:html5开发工程师,引领前端技能新潮流
- 下一篇:css文字上下居中
猜你喜欢
 前端开发
前端开发
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyWebPageThisisaparagraph.例...
2025-01-09 0 前端开发
前端开发
html进展条,```html HTML 进展条示例
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条的当时值和最大值。下面是一个简略的HTML进展条的示例代码:...
2025-01-09 0 前端开发
前端开发
html换行符转义, 什么是HTML换行符?
在HTML中,换行符的转义字符是`...
2025-01-09 0 前端开发
前端开发
vue和vuejs差异,深入探讨两者的差异
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们有时会简称为Vue。所以,当你在议论Vue时,一般就是在议...
2025-01-09 0 前端开发
前端开发
jquery技能,前端开发的得力助手
1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观。3.文档操作:jQuery供给了强壮的文档操作能力,包含元...
2025-01-09 1 前端开发
前端开发
html5富文本修改器,二、HTML5富文本修改器的优势
1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2.TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性...
2025-01-09 0 前端开发
前端开发
vue页面,从入门到实战
您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,其规划理念是增强HTML的中心功用,使开发者能够运用简练的语...
2025-01-09 0 前端开发
前端开发
css改动字体色彩,CSS根本语法
在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些根本的示例:1.运用色彩称号:```cssp{color...
2025-01-08 0

