vue前端面试题
因为您未指定详细的 Vue 版别,以下问题涵盖了 Vue 2 和 Vue 3 的内容,请根据您的实际情况进行挑选和预备。
根底知识
1. Vue 的中心特性是什么?2. 解说 Vue 的双向数据绑定原理。3. Vue 的生命周期钩子有哪些?别离有什么效果?4. Vue 组件间通讯的办法有哪些?5. Vue 的核算特点和侦听器有什么差异?6. 什么是 Vue 的虚拟 DOM?7. Vue 的路由懒加载是怎么完成的?8. Vue 的状况办理工具 Vuex 是怎么作业的?9. Vue 3 的新特性有哪些?
进阶问题
1. 怎么处理 Vue 组件间的款式抵触问题?2. 怎么优化 Vue 运用功能?3. Vue 3 的 Composition API 是怎么作业的?4. Vue 3 的呼应式体系是怎么完成的?5. Vue 3 的 Teleport 组件有什么效果?6. Vue 3 的 Suspense 组件有什么效果?7. 怎么运用 Vue 3 的自界说指令?8. 怎么运用 Vue 3 的插槽?9. 怎么运用 Vue 3 的呼应式引证和呼应式目标?
项目经历
1. 你参加过哪些 Vue 项目?2. 你在项目中遇到过哪些问题?你是怎么处理的?3. 你怎么进行 Vue 项目的功能优化?4. 你怎么进行 Vue 项目的代码标准办理?5. 你怎么进行 Vue 项目的版别操控?
其他问题
1. 你对前端工程化的了解是什么?2. 你了解哪些前端结构和库?3. 你怎么进行前端测验?4. 你对前端安全有什么了解?5. 你对前端未来的发展趋势有什么观点?
提示:
建议您结合实际项目经历来回答问题,并展现您的代码才能。 建议您重视 Vue 官方文档,了解 Vue 的最新动态。 建议您多操练,提高您的 Vue 技术水平。
期望以上内容能帮助您预备 Vue 前端面试!
Vue前端面试题解析与预备攻略
一、Vue根底概念与原理

1. 什么是Vue.js?

Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了中心库的呼应式体系和组合的视图组件体系。
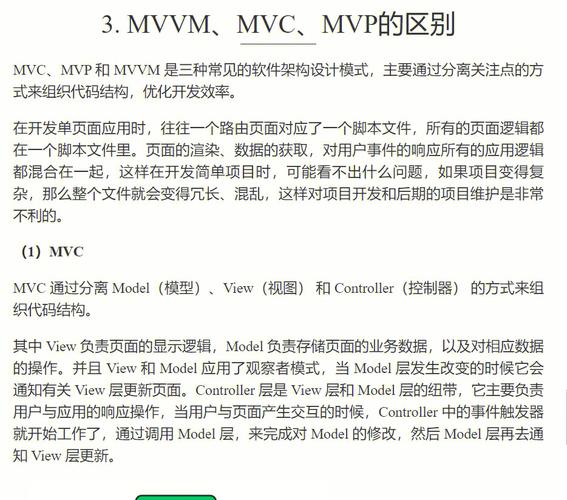
2. Vue中的MVVM形式是什么意思?

3. Vue中的双向绑定是怎么完成的?

Vue.js经过Object.defineProperty()办法完成了双向绑定。当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应更新。
二、Vue生命周期与组件

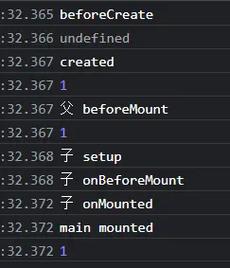
1. Vue的生命周期有哪些?

Vue的生命周期包含以下阶段:
- 创立阶段:beforeCreate、created
- 挂载阶段:beforeMount、mounted
- 更新阶段:beforeUpdate、updated

- 毁掉阶段:beforeDestroy、destroyed
2. 怎么在Vue组件中界说生命周期钩子?
在Vue组件中,能够经过在组件目标中界说生命周期钩子函数来履行一些特定的操作。例如,在`created`钩子中获取数据,在`mounted`钩子中操作DOM。
3. 怎么在Vue中完成组件的复用?

Vue供给了组件的概念,经过界说大局组件或部分组件,能够在多个页面或组件中复用。
三、Vue路由与状况办理

1. 什么是Vue Router?

Vue Router是Vue.js的官方路由办理器,用于构建单页运用程序。它答应你界说路由规矩,并操控页面的切换。
2. 怎么运用Vue Router进行页面跳转?
运用Vue Router进行页面跳转,能够经过`router.push()`办法完成。
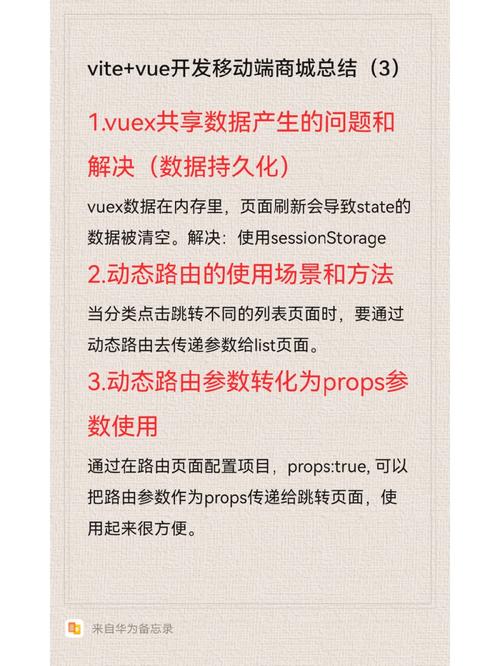
3. 什么是Vuex?
Vuex是一个专为Vue.js运用程序开发的状况办理形式和库。它选用会集式存储办理运用的一切组件的状况,并以相应的规矩确保状况以一种可猜测的办法发生变化。
四、Vue功能优化

1. 怎么优化Vue组件的烘托功能?
优化Vue组件的烘托功能能够从以下几个方面下手:
- 运用核算特点和缓存
- 运用虚拟翻滚
- 运用懒加载
2. 怎么防止Vue中的内存走漏?
防止Vue中的内存走漏,需求留意以下几点:
- 及时毁掉组件
- 防止在组件内部运用大局变量
- 运用事情托付
五、Vue面试题实战
1. 请简述Vue的生命周期及其效果。
Vue的生命周期包含创立、挂载、更新和毁掉四个阶段。每个阶段都有相应的钩子函数,用于在特定时间履行一些操作,如数据获取、DOM操作等。
2. 请解说Vue中的双向绑定是怎么完成的。
Vue中的双向绑定是经过Object.defineProperty()办法完成的。当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应更新。
3. 请阐明Vue Router和Vuex的差异。
Vue Router用于处理页面跳转,而Vuex用于办理运用的状况。Vue Router重视路由的装备和页面切换,Vuex重视状况的会集办理和呼应式更新。
猜你喜欢
 前端开发
前端开发
jquery用法, 什么是 jQuery?
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一些根本用法:1.引进jQuery库:在HTML文档中引...
2025-01-08 0 前端开发
前端开发
vue完成拖拽,vue完成拖拽功用
在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,`dragend`等事情。以下是一个简略的示例,展现了如安在V...
2025-01-08 1 前端开发
前端开发
html页面布景,HTML 布景布景色彩设置为浅蓝色。
HTML页面的布景能够经过CSS样式表来设置。下面是一些常见的设置布景的办法:1.运用`backgroundcolor`特点设置布景色彩:```htmlbody{backgroundcolor:lightblue;}HTML布景...
2025-01-08 0 前端开发
前端开发
html色彩标签,html色彩代码表大全
1.色彩称号:HTML支撑大约140种色彩称号,如赤色、蓝色、绿色等。例如:```html这是赤色文本。```2.十六进制色彩代码:十六进制色彩代码是一个由井号()后跟六个十六进制数字(09和AF)组成的字...
2025-01-08 1 前端开发
前端开发
vue的路由
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。在Vue中,路由一般指的是前端路由,它答运用户在不改写页...
2025-01-08 1 前端开发
前端开发
css增加图片,css怎样增加图片
运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```css.element{width:200px;he...
2025-01-08 1 前端开发
前端开发
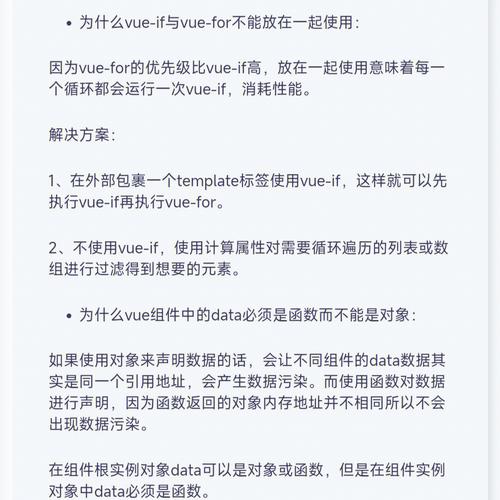
vue循环, Vue.js 循环烘托原理
在Vue中,循环通常是经过`vfor`指令完成的。`vfor`指令能够用来遍历数组、目标、数字规模等,并在每次迭代中烘托模板。根本用法```html{{item.name}}...
2025-01-08 2 前端开发
前端开发
怎样把html转化成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.
将HTML转化为PDF一般涉及到将网页上的内容渲染成PDF格局的文件。这能够经过多种办法完结,包含运用在线东西、桌面软件或编程库。以下是几种常见的办法:1.在线东西有许多在线东西能够将HTML转化为PDF。你只需将HTML代码或网页UR...
2025-01-08 1

