vue富文本修改器, 什么是Vue富文本修改器?
1. wangeditor5 特色:功用丰厚,支撑多种修改功用,如表格、代码高亮等。 运用教程:。
2. TinyMCE 特色:功用十分全面,类似于在线版的Word,支撑Vue3和TypeScript,文档完善。 运用教程:。
3. tiptap 特色:高度可定制,支撑Vue3,适用于需求杂乱定制功用的场n4. CKEditor 5 特色:功用强大,支撑多种编程语言和结构,文档丰厚。 运用教程:。
5. Quill 特色:现代化,轻量级,易于集成,支撑服务端烘托和单页运用。 运用教程:。
6. Froala 特色:功用丰厚,支撑多种修改功用,易于集成。 运用教程:。
7. summernote 特色:轻量级,易于运用,支撑多种编程语言和结构。 运用教程:。
8. Trumbowyg 特色:简略易用,适宜需求简略富文本修改功用的场n9. CodeMirror 特色:首要用于代码修改,支撑多种编程语言和结构。 运用教程:。
这些修改器各有优缺点,适用于不同的场景和需求。你能够依据自己的项目需求挑选适宜的修改器,并参阅上述教程进行集成和运用。
Vue富文本修改器:提高内容创造体会的利器
在当今的Web开发范畴,富文本修改器已经成为内容创造不可或缺的东西。Vue.js作为一款盛行的前端结构,其丰厚的生态系统为开发者供给了多种富文本修改器的挑选。本文将深入探讨Vue富文本修改器的运用,剖析其优势,并介绍如安在Vue项目中集成和运用富文本修改器。
什么是Vue富文本修改器?

Vue富文本修改器是一种答应用户在网页上修改和格局化文本的东西。它支撑多种文本格局,如标题、阶段、列表、图片、视频等,而且能够与Vue结构无缝集成。常见的Vue富文本修改器有vue-quill-editor、WangEditor、tinymce等。
Vue富文本修改器的优势

1. 易于集成

Vue富文本修改器一般供给简略的API和丰厚的文档,使得开发者能够轻松地将修改器集成到Vue项目中。
2. 丰厚的功用

Vue富文本修改器支撑多种文本格局和修改功用,如字体、色彩、图片、视频等,满意不同场景下的内容创造需求。
3. 优异的功能

Vue富文本修改器通过优化,具有优异的功能,即便在处理很多文本和杂乱格局时也能坚持流通的修改体会。
4. 社区支撑
Vue富文本修改器具有巨大的开发者社区,能够方便地获取技术支撑和解决方案。
如安在Vue项目中集成Vue富文本修改器?
以下以vue-quill-editor为例,介绍如安在Vue项目中集成富文本修改器。
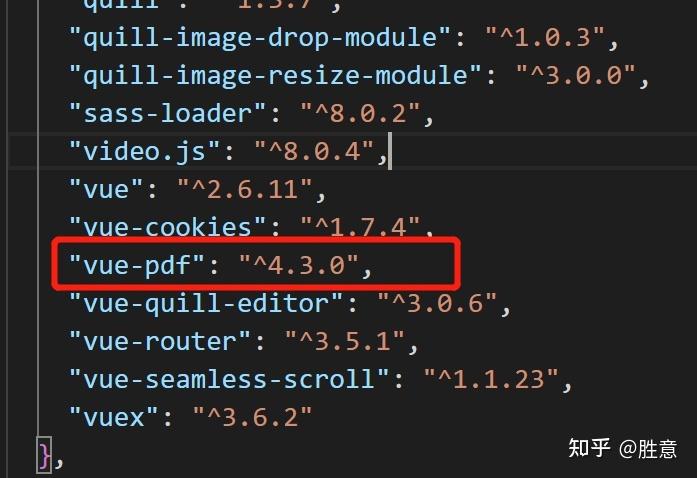
1. 装置vue-quill-editor

首要,在项目根目录下运转以下指令装置vue-quill-editor:
```bash
npm install vue-quill-editor --save
2. 引进vue-quill-editor

在Vue组件中,引进vue-quill-editor及其款式文件:
```javascript
import QuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
3. 装备修改器

在Vue组件的data或setup函数中,装备修改器选项:
```javascript
data() {
return {
content: ''
4. 运用修改器
```html
- 上一篇:vue拖拽布局
- 下一篇:vue支撑ie几, Vue对IE浏览器的支撑状况
猜你喜欢
 前端开发
前端开发
用记事本写html,用记事本制造html网页代码
当然能够!运用记事本编写HTML代码是一种简略且常见的方法。下面是一个简略的HTML示例,您能够在记事本中仿制并张贴它:```html我的第一个HTML页面欢迎来到我的网站这是一个阶段。这是一个链接`...
2025-01-08 0 前端开发
前端开发
HTML元素,HTML元素概述
这些仅仅HTML元素的一小部分,实际上还有许多其他的元素。HTML元素能够嵌套运用,以创立杂乱的网页结构。HTML元素概述HTML元素的根本结构`。元素的内容能够是文本、图画、视频或其他HTML元素。```html这是一个阶段。HTML元素...
2025-01-08 0 前端开发
前端开发
css官网,开发者必备的攻略
你能够拜访以下两个网站来获取CSS相关的信息和教程:1.MDNWebDocs:这是一个十分全面的资源,供给了丰厚的CSS教程、参阅和技能手册。它涵盖了CSS的根底知识、文本款式、布局、动画、媒体查询等各个方面。你还能够在这里找到CSS...
2025-01-08 0 前端开发
前端开发
css布景图片不显现, 布景图片不显现的或许原因
1.途径问题:保证布景图片的途径正确。假如图片坐落与CSS文件不同的目录中,需求运用正确的相对途径或绝对途径来引证图片。2.文件扩展名:保证图片文件的扩展名正确(如.jpg、.png、.gif等)。3.CSS规矩:查看CSS规矩是否正...
2025-01-08 0 前端开发
前端开发
css靠左对齐,css该行左对齐
在CSS中,要完成元素的靠左对齐,能够运用以下几种办法:1.运用`textalign`特点:这个特点一般用于文本元素,如`p`、`h1`、`h2`等。将`textalign`设置为`left`能够使文本靠左对齐。``...
2025-01-08 0 前端开发
前端开发
vue怎样引进js文件, 本地引进 JS 文件
在Vue中引进JavaScript文件主要有两种办法:1.大局引进:在`main.js`或`main.ts`文件中,运用`import`句子来引进JavaScript文件。这种办法会在整个Vue运用中大局可用。```javascri...
2025-01-08 0 前端开发
前端开发
生日祝愿网页源码html,生日快乐特效html代码免费
以下是一个简略的生日祝愿网页的HTML源码示例:```html生日快乐body{textalign:center;fontfamily:'微软雅黑...
2025-01-08 0 前端开发
前端开发
html给字体加色彩, HTML字体色彩设置的基本原理
```html这是赤色的文字。```2.运用`style`特点:```html这是蓝色的文字。这两种办法都能够到达给字体增加色彩的作用。可是,运用`style`特点愈加灵敏,由于它能够一起操控多种款式特点,并且更契合现代Web规范。因而,...
2025-01-08 0

