装备vue环境, 装置Node.js
装备Vue环境一般触及以下几个进程:
1. 装置Node.js和npm: Vue.js依靠于Node.js环境,因而首要需求装置Node.js。一起,Node.js自带了npm(node package manager),用于装置和办理项目依靠。
2. 创立Vue项目: 运用Vue CLI(Vue指令行东西)能够快速建立Vue项目。Vue CLI是一个根据Vue.js的前端项目脚手架,它能够协助你生成Vue项目的初始结构,包括必要的装备文件和目录结构。
3. 装置Vue: 在项目根目录下,运用npm装置Vue。假如你运用的是Vue 3,能够运转`npm install vue@next`;假如你运用的是Vue 2,能够运转`npm install vue`。
4. 装备Webpack: 假如你的项目需求自定义Webpack装备,你或许需求修正`webpack.config.js`文件。Webpack是一个模块打包器,它能够将你的JavaScript代码、CSS款式、图片等资源打包成一个或多个bundle文件。
5. 运转和构建项目: 运用npm指令运转项目,例如`npm run serve`用于发动开发服务器,`npm run build`用于构建出产环境的静态文件。
6. 开发东西和插件: 根据需求装置开发东西和插件,例如Vue DevTools、Vuex、Vue Router等。
7. 代码编辑器: 挑选一个适宜的代码编辑器,例如Visual Studio Code、Sublime Text、Atom等,并装置必要的扩展和插件,例如Vetur(Vue东西)。
8. 版别操控: 运用Git进行版别操控,将项目代码保管在GitHub、GitLab或其他代码保管平台上。
9. 布置: 将构建好的静态文件布置到服务器上,能够运用FTP、SSH、Webhooks等方法进行布置。
10. 继续集成和继续布置: 假如需求,能够设置继续集成(CI)和继续布置(CD)流程,自动化构建、测验和布置进程。
请注意,以上进程或许因项目需求和具体环境而有所不同。在实际操作中,主张查阅官方文档和教程,以获取更具体和精确的信息。
Vue环境装备攻略
Vue.js 是一款盛行的前端JavaScript结构,它使得构建用户界面变得愈加简略和高效。为了能够顺畅地开端运用Vue.js进行开发,装备一个适宜的环境是至关重要的。本文将具体介绍怎么装备Vue环境,包括装置Node.js、Vue CLI、以及一些常用的装备文件。
装置Node.js
Vue.js 需求Node.js环境来运转,因而首要需求装置Node.js。以下是装置Node.js的进程:
1. 拜访Node.js官网(https://nodejs.org/)。
2. 下载适宜您操作系统的Node.js版别。
3. 运转装置程序,并依照提示完结装置。
装置完结后,能够经过在指令行中输入 `node -v` 和 `npm -v` 来查看Node.js和npm(Node.js包办理器)的版别是否正确装置。
装置Vue CLI
Vue CLI(Command Line Interface)是一个官方供给的东西,用于快速建立Vue项目。以下是装置Vue CLI的进程:
1. 翻开指令行东西。
2. 运转以下指令来大局装置Vue CLI:
```bash
npm install -g @vue/cli
3. 装置完结后,能够经过运转 `vue --version` 来查看Vue CLI的版别。
创立Vue项目
运用Vue CLI创立一个新的Vue项目十分简略。以下是创立项目的进程:
1. 翻开指令行东西。
2. 切换到您期望创立项目的目录。
3. 运转以下指令来创立一个新的Vue项目:
```bash
vue create my-vue-project
4. 依照提示挑选项目装备,例如挑选预设、增加插件等。
5. 等候项目创立完结。
装备文件介绍

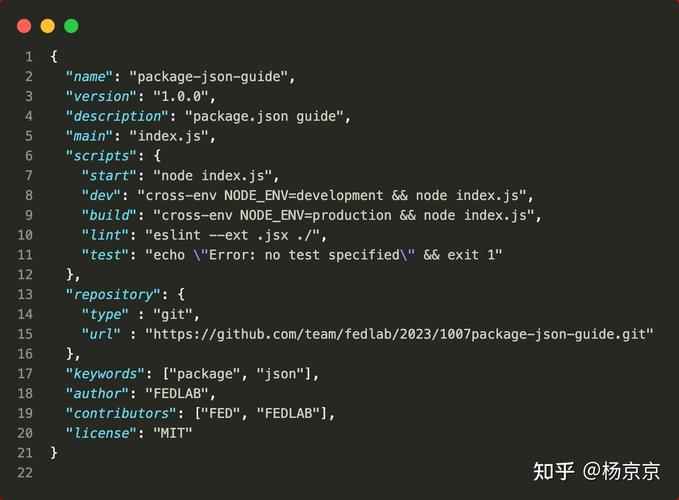
- package.json:包括项目依靠、脚本、装备等信息。

- vue.config.js:用于自定义Vue CLI的装备,如根本途径、构建装备、插件装备等。

- .env:用于装备环境变量,如API端点、API密钥等。
装备vue.config.js

`vue.config.js` 文件答应您自定义Vue CLI的装备。以下是一个根本的 `vue.config.js` 装备示例:
```javascript
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/',
outputDir: 'dist',
assetsDir: '',
productionSourceMap: false,
devServer: {
host: '0.0.0.0',
port: 8080,
https: false,
open: true,
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
装备.env文件
`.env` 文件用于装备环境变量。以下是一个 `.env` 文件的示例:
```env
VUE_APP_API_URL=https://api.example.com
VUE_APP_TITLE=My Vue App
在Vue组件中,您能够经过 `process.env.VUE_APP_API_URL` 拜访这些变量。
经过以上进程,您现已成功装备了一个Vue环境。装备Vue环境是开端Vue项目开发的第一步,它为您的开发作业供给了坚实的根底。在开发进程中,您或许还需求根据项目需求调整装备,以优化项目功能和开发体会。
- 上一篇:css类挑选器怎样用, 类挑选器的根本语法
- 下一篇:css页面,从根底到高档技巧
猜你喜欢
 前端开发
前端开发
css动画特点, 动画根底
CSS动画特点答应开发者创立滑润过渡的动画作用。以下是CSS中常用的动画特点:1.`@keyframes`:界说动画的关键帧,用于指定动画在特定时刻点的款式。```css@keyframesexample{fro...
2025-01-05 0 前端开发
前端开发
html表格字体色彩,二、HTML表格字体色彩设置办法
在HTML中,你能够运用CSS来设置表格中文字的色彩。以下是一个根本的比如,展现了如何为整个表格、特定的行或特定的单元格设置字体色彩。整个表格的字体色彩```htmltable{fontfamily:Arial,sansseri...
2025-01-05 0 前端开发
前端开发
css小手, 小手指针的原理
要在网页中完成鼠标指针变成小手形状的作用,您能够运用CSS的`cursor`特点。以下是一个简略的示例,展现了怎么将鼠标指针在悬停在特定元素上时变为小手形状:```css.cursorpointer{cursor:pointer...
2025-01-05 2 前端开发
前端开发
css写法, 根本语法
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、纸质文档、或许其他类型的文档。CSS保存为`.css`后缀的文...
2025-01-05 4 前端开发
前端开发
css药理,揭秘网页规划的奥妙力气
CSS在药理学中的概念首要指的是“稳态血药浓度”(SteadyStateConcentration),它是指药物在体内到达一种平衡状况时的血药浓度。当药物以恒速给药(如静脉输注)或分次恒量给药时,血药浓度会逐步增高,经过45个半衰期后,...
2025-01-05 0 前端开发
前端开发
css布景色彩,打造个性化网页视觉作用
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。布景色彩是CSS中常用的一个特点,用于设置元素的布景色彩。布景色彩能够经过多种办法来界说,包含运用色彩称号、十六进制色彩代码、RGB值、...
2025-01-05 0 前端开发
前端开发
html超链接去下划线, 超链接下划线去除办法
在HTML中,超链接默许带有下划线。假如你想要去除超链接的下划线,你能够运用CSS(层叠款式表)来改动超链接的款式。下面是一个简略的比如,展现怎么经过CSS去除超链接的下划线:```htmla{textdecoration:none...
2025-01-05 3 前端开发
前端开发
html面试
1.什么是HTML?HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它界说了网页的结构和内容,但不包括网页的款式和功用。2.HTML和HTML5有什么区别?HTML5是HTML的最新版别,引入了许多新元素和功...
2025-01-05 3

