eclipse创立html文件
在Eclipse中创立HTML文件是一个简略的进程。以下是过程:
1. 翻开Eclipse。2. 在左边的“Package Explorer”视图中,右键点击你想要创立HTML文件的文件夹。3. 挑选“New” > “File”。4. 在弹出的窗口中,输入HTML文件的称号,例如“index.html”,然后点击“Finish”。
这样,一个新的HTML文件就创立好了。你能够运用Eclipse的内置修正器来修正这个文件。假如你需求一些根本的HTML代码,能够参阅以下示例:
```html 我的第一个HTML页面

这是一个标题这是一个阶段。
这个示例创立了一个简略的HTML页面,包括一个标题和一个阶段。你能够依据自己的需求修正这个代码。
Eclipse中创立HTML文件的具体攻略
Eclipse是一款功用强大的集成开发环境(IDE),广泛应用于Java、C/C 、PHP等多种编程言语的开发。关于前端开发者来说,Eclipse相同能够用来创立和修正HTML文件。本文将具体介绍如安在Eclipse中创立HTML文件,并共享一些有用的技巧。
准备工作

在开端之前,请确保您的核算机上已装置以下软件:
- Eclipse IDE
- Java Development Kit (JDK)
- Web服务器(如Apache Tomcat)
装置Eclipse
1. 拜访Eclipse官网(https://www.eclipse.org/)下载适宜您操作系统的Eclipse版别。
2. 运转下载的装置程序,依照提示完结装置。
装置JDK

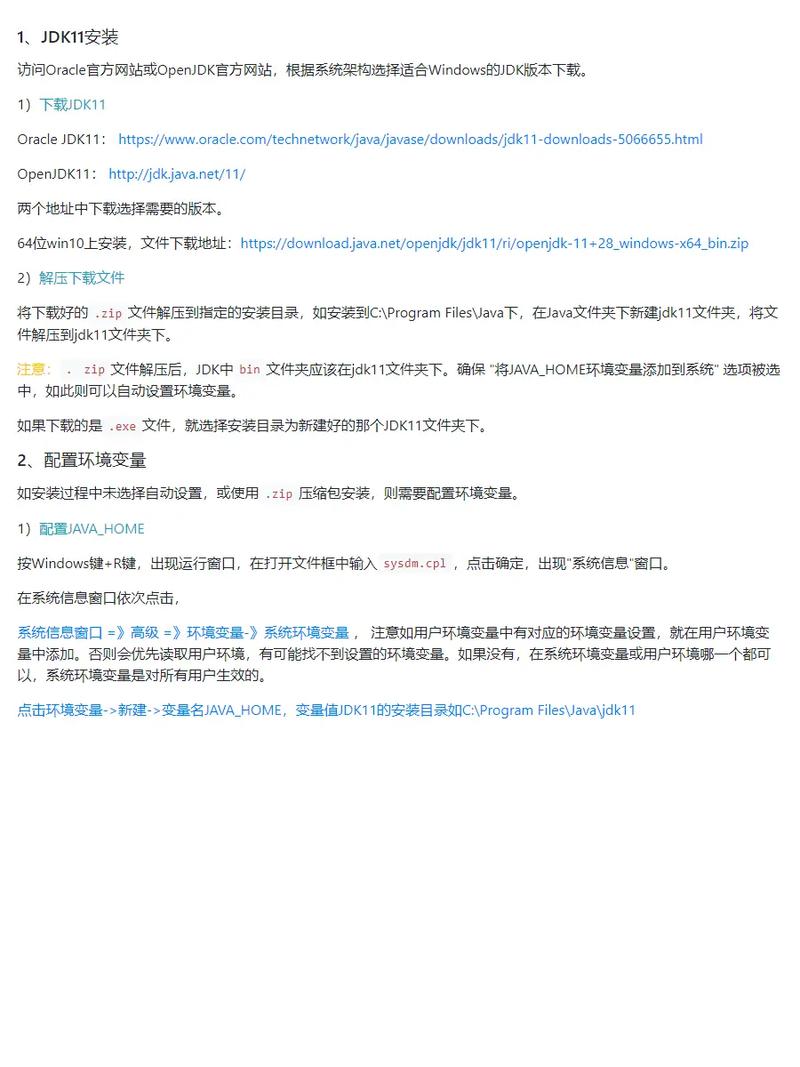
1. 拜访Oracle官网(https://www.oracle.com/java/technologies/javase-downloads.html)下载适宜您操作系统的JDK版别。
2. 运转下载的装置程序,依照提示完结装置。
装置Web服务器
1. 下载并装置Apache Tomcat(https://tomcat.apache.org/)。
2. 发动Tomcat服务器。
创立HTML文件

创立动态Web项目
1. 翻开Eclipse,点击“File”菜单,挑选“New” > “Project”。
2. 在弹出的“New Project”窗口中,挑选“Dynamic Web Project”。
3. 在“Project Name”文本框中输入项目称号,例如“myWebProject”。
4. 点击“Next”按钮。
5. 在“Server”选项卡中,挑选“Tomcat v8.5”作为服务器。
6. 点击“Finish”按钮,完结动态Web项目的创立。
创立HTML文件

1. 在项目结构窗口中,找到“WebContent”文件夹。
2. 右键点击“WebContent”文件夹,挑选“New” > “HTML File”。
3. 在弹出的“New HTML File”窗口中,输入文件称号,例如“index.html”。
4. 点击“Finish”按钮,完结HTML文件的创立。
修正HTML文件

1. 双击“index.html”文件,翻开HTML修正器。
2. 在修正器中,您能够开端编写HTML代码。
有用技巧

运用HTML模板

Eclipse供给了多种HTML模板,能够协助您快速创立HTML页面。在创立HTML文件时,挑选“Use as Template”选项,然后从下拉列表中挑选适宜的模板。
运用代码折叠功用
在HTML修正器中,您能够折叠代码块,以便更好地检查代码结构。右键点击代码块,挑选“Fold” > “Code Block”即可。
运用代码主动补全
Eclipse支撑HTML代码主动补全功用,能够大大进步开发功率。在编写HTML代码时,按下Ctrl Space键即可触发主动补全。
本文具体介绍了如安在Eclipse中创立HTML文件,并共享了一些有用的技巧。经过学习本文,您应该能够轻松地在Eclipse中创立和修正HTML文件,进步前端开发功率。
准备工作
在开端之前,请确保您的核算机上已装置以下软件:
创立动态Web项目
1. 翻开Eclipse,点击“File”菜单,挑选“New” > “Project”。
2. 在弹出的“New Project”窗口中,挑选“Dynamic Web Project”。
3. 在“Project Name”文本框中输入项目称号,例如“myWebProject”。
4. 点击“Next”按钮。
5. 在“Server”选项卡中,挑选“Tomcat v8.5”作为服务器。
6. 点击“Finish”按钮,完结动态Web项目的创立。
创立HTML文件
1. 在项目结构窗口中,找到“WebContent”文件夹。
2. 右键点击“WebContent”文件夹,挑选“New” > “HTML File”。
3. 在弹出的“New HTML File”窗口中,输入文件称号,例如“index.html”。
4. 点击“Finish”按钮,完结HTML文件的创立。
修正HTML文件
1. 双击“index.html”文件,翻开HTML修正器。
2. 在修正器中,您能够开端编写HTML代码。
有用技巧
本文具体介绍了如安在Eclipse中创立HTML文件,并共享了一些有用的技巧。
- 上一篇:html符号是什么
- 下一篇:vue自界说特色, 什么是自界说特色
猜你喜欢
 前端开发
前端开发
前端结构angular,前端结构的强壮与灵敏
Angular是一个由Google保护的开源前端Web结构,它答应开发者运用HTML作为模板言语,并答应你扩展HTML的语法,然后明晰地表达运用的组件。它经过组件化来安排代码,并供给了一些中心功用,如数据绑定、依靠注入等,...
2024-12-29 0 前端开发
前端开发
怎么下载vue,怎么下载Vue.js结构——新手攻略
下载Vue.js一般触及几个过程,包含挑选适宜的版别和装置依靠。以下是一个根本的过程攻略:1.挑选Vue版别:Vue.js有多个版别,包含Vue2和Vue3。依据你的项目需求挑选适宜的版别。你能够从Vue.js的官方网...
2024-12-29 0 前端开发
前端开发
css中float, 什么是Float特点?
CSS中的`float`特点用于在文档流中定位和布局元素。它答应您将元素面向一侧,一同使其他内容盘绕它活动。`float`特点的主要用途包含创立多列布局、图片和文本盘绕等。根本用法`float`特点能够取以下值:`left`:元素向左起...
2024-12-29 1 前端开发
前端开发
css外边框
CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```cssborder:widthstylecolor;```wi...
2024-12-28 5 前端开发
前端开发
css躲藏翻滚条但能翻滚
要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{overflowy:scroll;overflowx:h...
2024-12-28 3 前端开发
前端开发
css居中显现
CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:center;`特点。笔直居中:关于单行文本,能够运用`lin...
2024-12-28 5 前端开发
前端开发
html网页制造的根本过程
制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所需的文本、图片、视频等媒体内容。5.测验和调试:在不同...
2024-12-28 4 前端开发
前端开发
html中input, 元素概述
`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号,这是表单提交时用于标识字段的称号。`value`:指定输入...
2024-12-28 5

