虚线css
在CSS中,你能够运用 `borderstyle` 特点来设置边框款式,包含虚线。下面是一个简略的比如,展现如何为HTML元素增加虚线边框:
```csselement { borderstyle: dashed; borderwidth: 2px; / 边框宽度 / bordercolor: black; / 边框色彩 /}```
这儿,`element` 是你想要增加虚线边框的HTML元素的类名或ID。你能够根据需求修正 `borderwidth` 和 `bordercolor` 的值。
假如你想要为元素的不同边设置不同的款式,你能够别离设置 `bordertopstyle`、`borderrightstyle`、`borderbottomstyle` 和 `borderleftstyle`。例如:
```csselement { bordertopstyle: dashed; borderrightstyle: solid; borderbottomstyle: dotted; borderleftstyle: double;}```
这样,元素的上边将是虚线,右边是实线,下边是点线,左面是双线。
请注意,CSS中的虚线可能在不同浏览器和设备上显现略有不同,因而主张在不同的环境中测试以保证视觉作用契合预期。
虚线CSS:打造视觉作用的利器
在网页规划中,虚线是一种常见的视觉元素,它不仅能够增强元素的视觉作用,还能传达出一种轻盈、动态的感觉。本文将深入探讨CSS中完成虚线的办法,协助您在网页规划中奇妙运用虚线,提高用户体会。
一、CSS虚线的基本概念
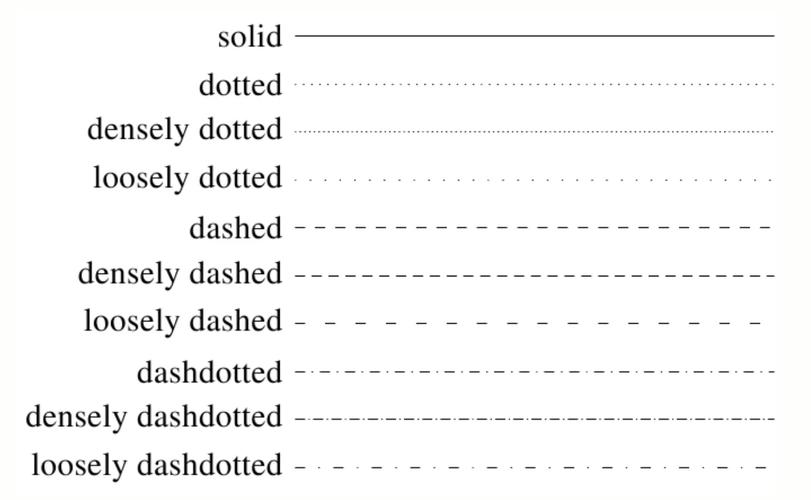
在CSS中,虚线首要经过`border`特点来完成。`border`特点包含`border-width`、`border-style`和`border-color`三个子特点,其间`border-style`能够设置为`dashed`或`dotted`来创立虚线作用。
二、运用`border-style`创立虚线

2.1 `dashed`虚线

`dashed`虚线由一系列的短划线组成,适用于需求着重元素鸿沟的场景。以下是一个简略的示例:
```css
.box {
border: 1px dashed 000;
width: 200px;
height: 100px;
2.2 `dotted`虚线

`dotted`虚线由一系列的点组成,一般用于表明提示信息或辅助线。以下是一个示例:
```css
.line {
border-top: 1px dotted 000;
width: 100%;
三、调整虚线款式

为了使虚线愈加契合规划需求,咱们能够经过以下办法调整其款式:
3.1 调整虚线宽度

经过修正`border-width`特点,能够调整虚线的宽度。以下是一个示例:
```css
.thick-line {
border: 2px dashed 000;
3.2 调整虚线色彩

经过修正`border-color`特点,能够改动虚线的色彩。以下是一个示例:
```css
.color-line {
border: 1px dashed ff0000;
3.3 调整虚线距离

在`dashed`虚线中,能够经过调整虚线中点与点、线与线之间的距离来改动视觉作用。以下是一个示例:
```css
.custom-dashed {
border: 1px dashed 000;
background-image: linear-gradient(to right, 000 35%, transparent 0%);
background-repeat: repeat;
四、虚线在网页规划中的运用
4.1 表格边框
运用虚线作为表格边框,能够使表格看起来愈加明晰、易于阅览。
```css
.table {
border-collapse: collapse;
border: 1px solid ddd;
border-bottom: 1px dashed 000;
4.2 辅助线
在网页布局中,虚线能够用来制作辅助线,协助规划师更好地掌握元素方位。
```css
.helper-line {
border-left: 1px dashed 000;
height: 100%;
4.3 提示信息

在提示信息或操作提示中,虚线能够用来着重信息的重要性。
```css
.tips {
border-left: 1px dashed 000;
padding-left: 10px;
虚线是CSS中一种简略而有用的视觉元素,经过灵活运用虚线,能够提高网页规划的视觉作用和用户体会。本文介绍了CSS虚线的基本概念、创立办法以及运用场景,期望对您的网页规划作业有所协助。
猜你喜欢
 前端开发
前端开发
html和css之间有什么联系,网页的骨架
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技术,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。CSS是一种款式表言语,用于设置网页的视觉款式。它界说了网页中各种元素的外观,如色彩、字体、巨细、布局等。CS...
2024-12-31 5 前端开发
前端开发
html圆角边框代码
HTML自身并不直接支撑创立圆角边框。要创立圆角边框,您需求运用CSS(层叠款式表)。下面是一个简略的比如,展现怎么运用CSS为HTML元素增加圆角边框:```html圆角边框示例.roundedborder{border:...
2024-12-31 6 前端开发
前端开发
html2pdf, HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.
`html2pdf`是一个将HTML内容转化为PDF文件的东西。它支撑多种编程言语,如Python、PHP、JavaScript等。在Python中,常用的`html2pdf`东西包含`pdfkit`和`weas...
2024-12-31 4 前端开发
前端开发
vue下拉列表
在Vue中,下拉列表通常是经过``元从来完成的。下面是一个简略的示例,展现了如安在Vue组件中运用下拉列表:```html{{option.text}}Selected...
2024-12-31 4 前端开发
前端开发
jquery增加款式, 什么是 jQuery 的 CSS 办法?
1.设置单个款式特点:```javascript$.css;```这会将ID为`myElement`的元素的文本色彩设置为赤色。2.设置多个款式特点:```javascript$.css;```这会将ID为`myElement`的元素的...
2024-12-31 6 前端开发
前端开发
引进css的三种方法
引进CSS(层叠款式表)到HTML文档中有三种首要方法:内联款式、内部款式和外部款式。每种方法都有其适用的场景和优缺点。下面别离介绍这三种方法:```html这是一个赤色字体,巨细为16像素的阶段。``````htm...
2024-12-31 6 前端开发
前端开发
css计数器, 什么是CSS计数器?
CSS计数器是一种用于盯梢特定元素在文档中呈现的次数的机制。它们能够用于为列表项、标题、章节等添加自界说编号或编号款式。CSS计数器一般与CSS生成的内容(`:before`或`:after`伪元素)一同运用。要运用CSS...
2024-12-31 4 前端开发
前端开发
jquery三大挑选器, 根本挑选器
jQuery是一个盛行的JavaScript库,用于简化HTML文档的遍历、事情处理、动画和Ajax交互。在jQuery中,挑选器用于定位和操作HTML元素。以下是jQuery的三大挑选器:2.层级挑选器:...
2024-12-31 5

