对vue的了解,Vue.js简介
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的特色包含:
1. 呼应式体系:Vue 运用了根据 ES5 的 Object.defineProperty 的呼应式体系,从 2.6 开始运用 Proxy。这使得 Vue 能够盯梢依靠并在相关数据发生改变时自动更新 DOM。
2. 组件体系:Vue 组件化开发是 Vue 的中心特性之一,答应开发者将 UI 分解为独立、可复用的组件,每个组件都有自己的状况和逻辑。
4. 生命周期钩子:Vue 实例在创立和毁掉的进程中会阅历一系列生命周期钩子,如 created、mounted、destroyed 等,开发者能够在这些钩子中履行特定的逻辑。
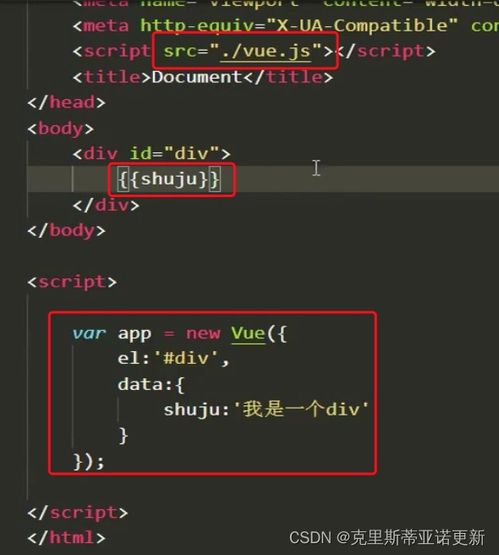
5. 模板:Vue 的模板运用相似 HTML 的语法,答应开发者声明式地描绘 UI 结构。
6. 过渡和动画:Vue 供给了过渡和动画的内置支撑,使开发者能够轻松地增加动态效果。
7. 路由:Vue Router 是 Vue 官方供给的一个路由办理库,用于处理 Vue 运用中的页面路由。
8. 状况办理:Vuex 是 Vue 官方供给的一个状况办理库,用于在大型运用中会集办理一切组件的状况。
9. 服务器端烘托(SSR):Vue 供给了服务器端烘托的支撑,使开发者能够构建 SEO 友爱的 Vue 运用。
10. 支撑 TypeScript:Vue 官方供给了对 TypeScript 的支撑,使开发者能够运用 TypeScript 来编写 Vue 运用。
Vue.js 的规划哲学是简练、灵敏和高效,它鼓舞开发者以渐进式的办法构建运用,一起也供给了满意的灵敏性来满意各种杂乱的需求。
Vue.js简介

Vue.js的特色

1. 呼应式数据绑定:Vue.js经过呼应式体系完成数据绑定,当数据发生改变时,视图会自动更新。这使得开发者无需手动操作DOM,专心于数据逻辑,进步开发功率。

2. 组件化开发:Vue.js支撑组件化开发,将UI拆分红可复用的组件,便于办理和保护。组件之间经过props和events进行通讯,进步代码的可读性和可保护性。
3. 虚拟DOM:Vue.js运用虚拟DOM技能,将数据改变转化为DOM操作,削减直接操作DOM的次数,进步页面烘托功能。
4. 简练的语法:Vue.js的语法简练明了,易于上手,降低了学习本钱。
5. 丰厚的生态体系:Vue.js具有巨大的社区和丰厚的插件库,便利开发者处理各种问题。
Vue.js的装置与运用
Vue.js支撑多种装置办法,包含CDN、npm和yarn。以下是一个简略的Vue.js项目建立过程:
创立项目目录。
初始化项目,能够运用Vue CLI或手动创立。
引进Vue.js库,能够经过CDN或npm装置。
创立Vue实例,并挂载到DOM元素上。
编写Vue组件,完成事务逻辑。
Vue.js的中心概念
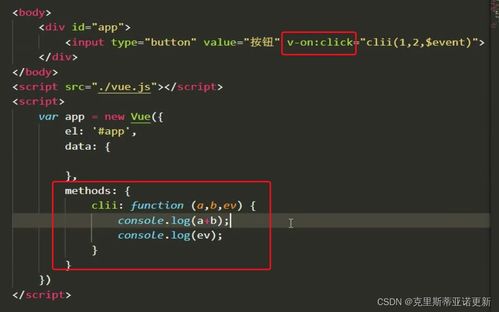
2. 指令:Vue.js供给了一系列指令,如v-if、v-for、v-on等,用于完成条件烘托、列表烘托和事情绑定等功能。
3. 核算特点:核算特点是根据它们的依靠进行缓存的,只有当依靠发生改变时才会从头核算。这使得核算特点在处理杂乱逻辑时愈加高效。
4. 办法:办法用于在组件内部界说函数,完成事务逻辑。
5. 生命周期钩子:Vue.js供给了生命周期钩子,如created、mounted、updated等,用于在组件的不同阶段履行特定的操作。
Vue.js与Vue 3的差异
功能优化:Vue 3采用了Composition API,进步了代码的履行功率。
更好的类型支撑:Vue 3供给了更好的类型支撑,便利开发者运用TypeScript进行开发。
Tree Shaking:Vue 3支撑Tree Shaking,削减了打包体积。
更好的兼容性:Vue 3在坚持向后兼容的一起,也供给了一些新的特性和改善。
Vue.js作为一款优异的前端结构,凭仗其丰厚的特性和强壮的社区支撑,在国内外都具有巨大的用户集体。经过本文的介绍,信任读者对Vue.js有了更深化的了解。在实践开发中,熟练掌握Vue.js将有助于进步开发功率和代码质量。
猜你喜欢
 前端开发
前端开发
css外边框
CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```cssborder:widthstylecolor;```wi...
2024-12-28 3 前端开发
前端开发
css躲藏翻滚条但能翻滚
要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{overflowy:scroll;overflowx:h...
2024-12-28 2 前端开发
前端开发
css居中显现
CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:center;`特点。笔直居中:关于单行文本,能够运用`lin...
2024-12-28 3 前端开发
前端开发
html网页制造的根本过程
制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所需的文本、图片、视频等媒体内容。5.测验和调试:在不同...
2024-12-28 1 前端开发
前端开发
html中input, 元素概述
`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号,这是表单提交时用于标识字段的称号。`value`:指定输入...
2024-12-28 3 前端开发
前端开发
html参加图片,```html 图片示例
下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image.jpg`替换为实践的图片文件名和途径。`alt=这是图片的描绘...
2024-12-28 3 前端开发
前端开发
axure生成html文件,轻松完结原型到网页的转化
在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动AxureRP软件并翻开你想要导出的文件。2.挑选导出选项:在菜单栏中挑...
2024-12-28 3 前端开发
前端开发
html 字符编码, 字符编码概述
在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO88591:这是一种较旧的字符编码,首要用于西欧言语。它不支撑非西...
2024-12-28 5

