html代码
当然可以,但请告诉我您需求哪种HTML代码?例如,您是否需求创立一个网页布局、表单、或者是一个简略的网页?这样我可以更好地帮助您。
HTML代码编写攻略:搜索引擎优化最佳实践
HTML(超文本符号言语)是构建网页的根底,它界说了网页的结构和内容。为了确保您的HTML代码可以被搜索引擎正确解析,进步网站在搜索引擎中的排名,以下是一篇具体的HTML代码编写攻略,涵盖了搜索引擎优化的最佳实践。
一、HTML文档的根本结构

1.1 文档类型声明
在HTML文档的最开端,需求声明文档类型,这有助于浏览器正确解析HTML代码。以下是一个典型的文档类型声明示例:
```html
```html
页面标题

主标题
阶段文本
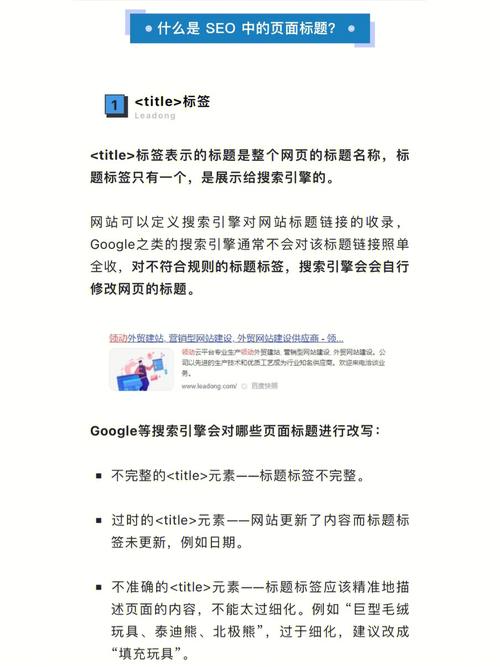
1.3 网页标题

网页标题是搜索引擎优化中非常重要的一部分,它应该简练、精确地描绘网页内容。以下是一个网页标题的示例:
```html
HTML代码编写攻略 - 搜索引擎优化最佳实践

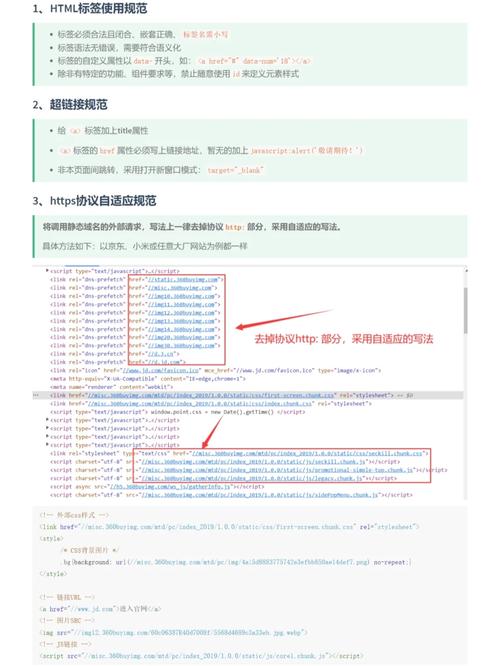
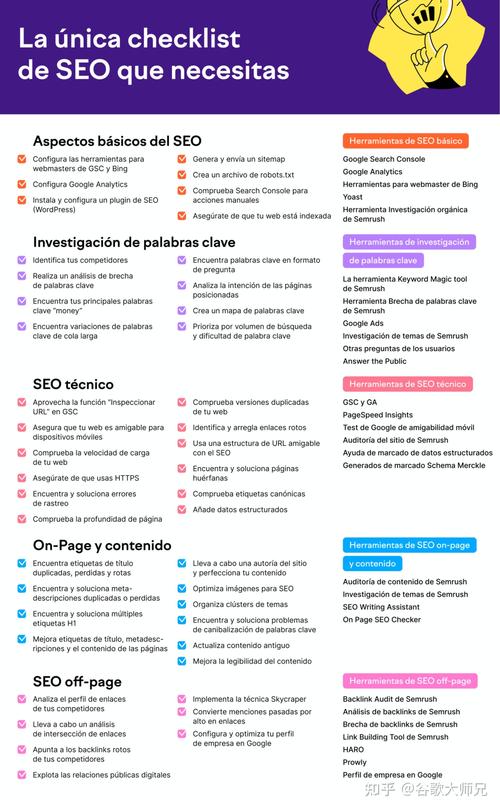
二、搜索引擎优化(SEO)最佳实践

- `` 至 ``:用于界说标题,`` 是最重要的标题,`` 是最不重要的标题。
- ``:用于界说阶段。
2.2 运用alt特点描绘图片

图片的alt特点描绘了图片的内容,有助于搜索引擎了解图片信息,并进步图片在搜索引擎中的可见性。以下是一个图片alt特点的示例:
```html
- 上一篇:html5小游戏源码, HTML5小游戏源码的优势
- 下一篇:html加css
猜你喜欢
 前端开发
前端开发
css外边框
CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```cssborder:widthstylecolor;```wi...
2024-12-28 3 前端开发
前端开发
css躲藏翻滚条但能翻滚
要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{overflowy:scroll;overflowx:h...
2024-12-28 2 前端开发
前端开发
css居中显现
CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:center;`特点。笔直居中:关于单行文本,能够运用`lin...
2024-12-28 3 前端开发
前端开发
html网页制造的根本过程
制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所需的文本、图片、视频等媒体内容。5.测验和调试:在不同...
2024-12-28 1 前端开发
前端开发
html中input, 元素概述
`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号,这是表单提交时用于标识字段的称号。`value`:指定输入...
2024-12-28 3 前端开发
前端开发
html参加图片,```html 图片示例
下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image.jpg`替换为实践的图片文件名和途径。`alt=这是图片的描绘...
2024-12-28 3 前端开发
前端开发
axure生成html文件,轻松完结原型到网页的转化
在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动AxureRP软件并翻开你想要导出的文件。2.挑选导出选项:在菜单栏中挑...
2024-12-28 3 前端开发
前端开发
html 字符编码, 字符编码概述
在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO88591:这是一种较旧的字符编码,首要用于西欧言语。它不支撑非西...
2024-12-28 5

