vue按需加载, 什么是Vue按需加载?
Vue.js 是一个渐进式 JavaScript 结构,它答应开发者经过组件化的办法构建用户界面。Vue 供给了按需加载(懒加载)的功用,这有助于优化运用功用,特别是关于大型单页运用(SPA),能够削减初始加载时刻,进步用户体会。
按需加载的根本思想是:不是一次性加载一切的组件,而是依据路由的改变,动态地加载对应的组件。这样能够削减初始加载的资源量,加速首屏烘托速度,一起也削减内存的运用。
在 Vue 中完结按需加载,一般运用 Vue Router 来办理路由,并结合 webpack 的代码切割功用。以下是完结按需加载的根本过程:
1. 装置和装备 Vue Router: 首要,需求装置 Vue Router,并在 Vue 运用中装备它。Vue Router 支撑异步组件,这是完结按需加载的要害。
2. 界说路由: 在界说路由时,不是直接引进组件,而是运用 Vue Router 的动态导入功用。这能够经过 webpack 的 `import` 语法来完结。
3. 装备路由懒加载: 在路由装备中,运用 `component: => import` 的办法来界说组件。这样,当路由被拜访时,相应的组件才会被加载。
下面是一个简略的示例:
```javascriptimport Vue from 'vue';import Router from 'vuerouter';
Vue.use;
const router = new Router => import }, { path: '/about', name: 'about', component: => import } qwe2}qwe2;
export default router;```
在这个比如中,`Home.vue` 和 `About.vue` 组件将只在它们对应的路由被拜访时才加载。
经过这种办法,Vue 运用能够更高效地运转,尤其是在网络条件较差的情况下,用户能够更快地看到首屏内容,而不用等候一切资源加载完结。
Vue按需加载:进步运用功用的利器
在当时的前端开发范畴,跟着单页面运用(SPA)的遍及,Vue.js因其易用性和灵活性受到了广泛的运用。跟着运用规划的不断扩大,怎么优化功用、进步用户体会成为了一个要害问题。本文将深入探讨Vue按需加载技能,协助开发者进步运用的功用。
什么是Vue按需加载?

Vue按需加载,即按需加载组件,是指在用户拜访到某个页面或功用时,才去加载对应的组件。这种技能能够有用削减运用的初始加载时刻,进步首屏加载速度,然后进步用户体会。
Vue按需加载的优势

1. 削减初始包体积
因为只加载用户需求的组件,按需加载能够明显削减运用的初始包体积,然后加速运用的发动速度。
2. 进步首屏加载速度
首屏加载速度是影响用户体会的重要因素之一。按需加载能够保证用户在拜访运用时,首要加载最要害的组件,然后进步首屏加载速度。
3. 优化资源分配
按需加载能够依据用户的行为和需求动态加载组件,然后优化资源分配,进步运用的全体功用。
Vue按需加载的完结办法

1. 运用Vue的异步组件

Vue供给了异步组件的功用,答应开发者将组件切割成更小的代码块,并按需加载。以下是一个简略的示例:
```javascript
const AsyncComponent = () => import('./components/AsyncComponent.vue');
2. 路由懒加载

在Vue-Router中,能够运用懒加载功用来完结路由等级的按需加载。以下是一个示例:
```javascript
const router = new VueRouter({
routes: [
{
path: '/home',
component: () => import('./views/Home.vue')
},
{
path: '/about',
component: () => import('./views/About.vue')
}
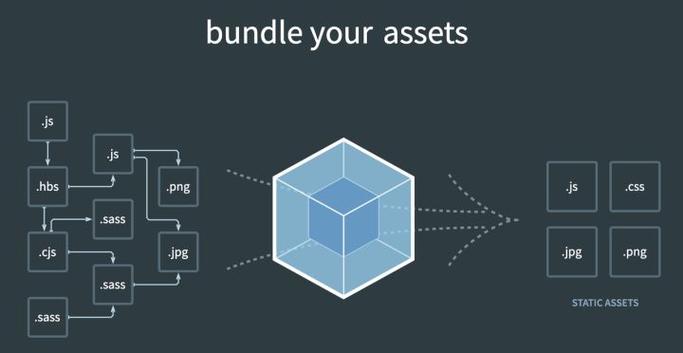
3. 运用Webpack的代码切割

Webpack是一个强壮的JavaScript模块打包东西,它支撑代码切割功用。经过装备Webpack,能够完结组件等级的按需加载。
```javascript
test: /\\.vue$/,
use: [
{
loader: 'vue-loader'
},
{
loader: 'babel-loader'
}
test: /\\.js$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
Vue按需加载的最佳实践
1. 合理区分组件
将运用中的组件合理区分,保证每个组件的功用单一,便于按需加载。
2. 优化组件结构
优化组件结构,削减组件之间的依靠联系,进步组件的独立性。
3. 运用Webpack的魔法注释
Webpack供给了魔法注释功用,能够方便地完结组件等级的按需加载。
```javascript
export default () => import('./components/AsyncComponent.vue');
Vue按需加载是一种有用的功用优化手法,能够协助开发者进步运用的功用和用户体会。经过合理运用Vue的异步组件、路由懒加载和Webpack的代码切割等功用,能够完结组件等级的按需加载,然后进步运用的加载速度和功用。期望本文能协助开发者更好地了解和运用Vue按需加载技能。
- 上一篇:html5简略网页源代码
- 下一篇:css标题居中
猜你喜欢
 前端开发
前端开发
css外边框
CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```cssborder:widthstylecolor;```wi...
2024-12-28 3 前端开发
前端开发
css躲藏翻滚条但能翻滚
要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{overflowy:scroll;overflowx:h...
2024-12-28 2 前端开发
前端开发
css居中显现
CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:center;`特点。笔直居中:关于单行文本,能够运用`lin...
2024-12-28 3 前端开发
前端开发
html网页制造的根本过程
制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所需的文本、图片、视频等媒体内容。5.测验和调试:在不同...
2024-12-28 1 前端开发
前端开发
html中input, 元素概述
`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号,这是表单提交时用于标识字段的称号。`value`:指定输入...
2024-12-28 3 前端开发
前端开发
html参加图片,```html 图片示例
下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image.jpg`替换为实践的图片文件名和途径。`alt=这是图片的描绘...
2024-12-28 3 前端开发
前端开发
axure生成html文件,轻松完结原型到网页的转化
在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动AxureRP软件并翻开你想要导出的文件。2.挑选导出选项:在菜单栏中挑...
2024-12-28 3 前端开发
前端开发
html 字符编码, 字符编码概述
在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO88591:这是一种较旧的字符编码,首要用于西欧言语。它不支撑非西...
2024-12-28 5

