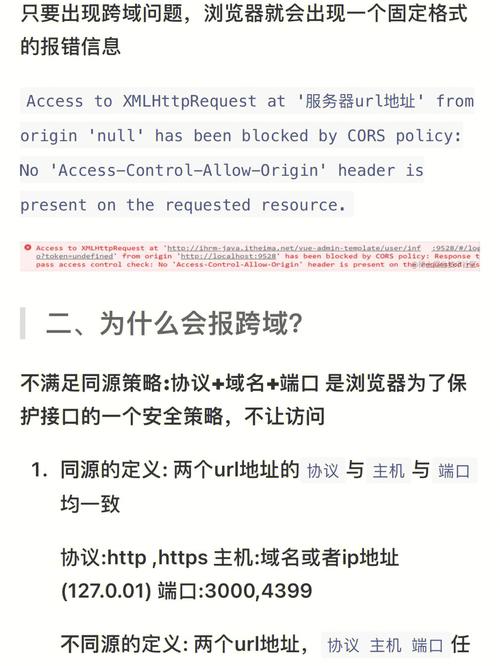
vue处理跨域, 什么是跨域问题
在 Vue 项目中处理跨域问题一般触及后端和前端两方面的装备。以下是几种常见的办法:
1. 后端设置(例如运用 Node.js Express)
运用 `cors` 中间件
```javascriptconst cors = require;const express = require;
const app = express;
// 设置 CORSapp.useqwe2;
// 其他路由和中间件装备...
app.listen => { console.log;}qwe2;```
手动设置 CORS 呼应头
```javascriptapp.use => { res.header; res.header; next;}qwe2;```
2. 前端设置(例如在 Vue 恳求中)
运用 `axios` 库(Vue 官方引荐)
```javascriptimport axios from 'axios';
axios.defaults.withCredentials = true; // 设置跨域恳求时带着 cookies
// 发送恳求axios.get .then .catch;```
3. 运用署理(在开发环境中)
在 `vue.config.js` 中装备
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'https://api.example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } }};```
4. Nginx 反向署理
假如你在出产环境中,也能够运用 Nginx 作为反向署理服务器来处理跨域问题。这一般触及到在 Nginx 装备文件中设置 `proxy_pass` 和相关的 CORS 呼应头。
```nginxserver { listen 80;
location /api { proxy_pass https://api.example.com; proxy_set_header Host $host; proxy_set_header XRealIP $remote_addr; proxy_set_header XForwardedFor $proxy_add_x_forwarded_for; proxy_set_header XForwardedProto $scheme; add_header 'AccessControlAllowOrigin' ''; add_header 'AccessControlAllowMethods' 'GET, POST, OPTIONS'; add_header 'AccessControlAllowHeaders' 'DNT,XCustomHeader,KeepAlive,UserAgent,XRequestedWith,IfModifiedSince,CacheControl,ContentType,Authorization'; }}```
以上办法能够依据你的具体需求和项目环境进行挑选和装备。一般,后端设置是最常见和引荐的办法,因为它能够更灵敏地操控跨域恳求的行为。
Vue处理跨域问题详解
在Web开发中,跨域问题是一个常见且扎手的问题。因为浏览器的同源战略(Same-Origin Policy),默许情况下,JavaScript代码无法直接恳求不同源的服务器资源。这给前端开发者带来了不少困扰。本文将具体介绍Vue项目中怎么处理跨域问题。
什么是跨域问题

跨域问题主要是指因为浏览器的同源战略导致的,当恳求的URL协议、域名或端口与当前页面的URL不同,就会触发跨域问题。具体表现为:
- JavaScript代码无法读取不同源下的Cookie信息。
- JavaScript代码无法向不同源的服务器发送AJAX恳求。
- 无法操作不同源下的DOM元素。
Vue处理跨域问题的办法

1. 署理服务器

在Vue项目中,能够经过装备署理服务器来处理跨域问题。以下是几种常见的署理服务器装备办法:
1.1. 运用vue.config.js装备署理

在Vue项目中,一般会在`vue.config.js`文件中装备署理。以下是一个简略的装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8085',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
在这个装备中,一切以`/api`最初的恳求都会被署理到`http://localhost:8085`。`changeOrigin`设置为`true`表明修正恳求头中的`Origin`字段为方针地址的域名,`pathRewrite`用于重写途径。
1.2. 运用Nginx装备署理

假如是在出产环境中,能够运用Nginx作为署理服务器。以下是一个简略的Nginx装备示例:
```nginx
server {
listen 80;
server_name example.com;
location /api {
proxy_pass http://localhost:8085;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
在这个装备中,一切以`/api`最初的恳求都会被署理到`http://localhost:8085`。
2. CORS(跨源资源共享)

CORS是一种答应服务器向不同源发送呼应的技能。在Vue项目中,能够经过以下办法装备CORS:
2.1. 运用django-cors-headers

在Django项目中,能够运用`django-cors-headers`包来装备CORS。以下是一个简略的装备示例:
```python
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\
猜你喜欢
 前端开发
前端开发
css外边框
CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```cssborder:widthstylecolor;```wi...
2024-12-28 3 前端开发
前端开发
css躲藏翻滚条但能翻滚
要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{overflowy:scroll;overflowx:h...
2024-12-28 2 前端开发
前端开发
css居中显现
CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:center;`特点。笔直居中:关于单行文本,能够运用`lin...
2024-12-28 3 前端开发
前端开发
html网页制造的根本过程
制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所需的文本、图片、视频等媒体内容。5.测验和调试:在不同...
2024-12-28 1 前端开发
前端开发
html中input, 元素概述
`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号,这是表单提交时用于标识字段的称号。`value`:指定输入...
2024-12-28 3 前端开发
前端开发
html参加图片,```html 图片示例
下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image.jpg`替换为实践的图片文件名和途径。`alt=这是图片的描绘...
2024-12-28 3 前端开发
前端开发
axure生成html文件,轻松完结原型到网页的转化
在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动AxureRP软件并翻开你想要导出的文件。2.挑选导出选项:在菜单栏中挑...
2024-12-28 3 前端开发
前端开发
html 字符编码, 字符编码概述
在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO88591:这是一种较旧的字符编码,首要用于西欧言语。它不支撑非西...
2024-12-28 5

