vue项目实战
1. 项目规划: 明晰项目方针,确认需求完结的功用和特性。 拟定项目方案,包含时间表、里程碑和资源分配。
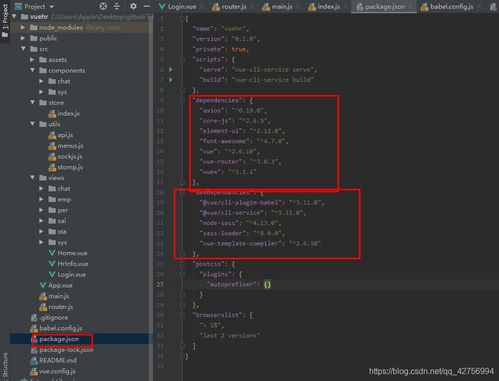
2. 环境建立: 装置Node.js和npm(或yarn)。 运用Vue CLI或Vite创立一个新的Vue项目。 装置和装备所需的依靠库,如Vuex(状况办理)、Vue Router(路由办理)等。
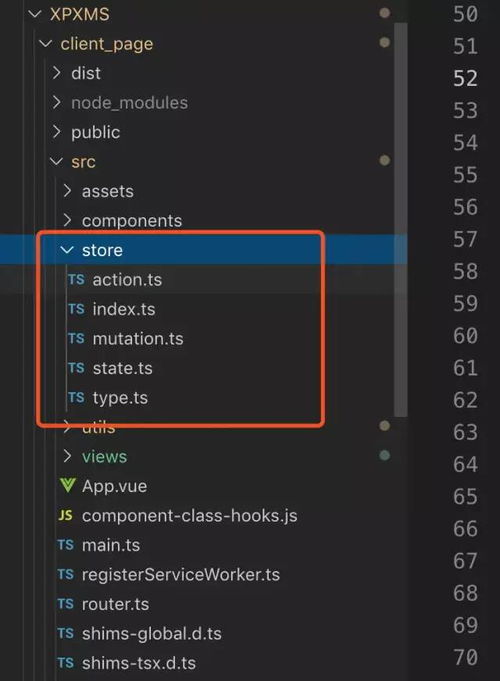
3. 项目结构: 规划明晰的项目结构,一般包含src目录下的components、views、store、router等文件夹。 运用组件化开发,将UI分解为可重用的组件。
4. 编码实践: 遵从Vue的官方指南和最佳实践,如运用props、emit进行父子组件通讯。 坚持代码的简洁性和可读性,运用ES6 特性如箭头函数、模板字符串等。 编写单元测验和集成测验,保证代码质量。
5. 状况办理: 运用Vuex进行状况办理,保证状况的可猜测性和可维护性。 界说明晰的模块和命名空间,避免状况抵触。
6. 路由办理: 运用Vue Router办理页面路由,完结单页面运用(SPA)的导航。 装备路由护卫,处理权限验证和页面跳转。
7. API集成: 运用axios或其他HTTP客户端库与后端API进行交互。 处理API请求和呼应,保证数据的正确性和安全性。
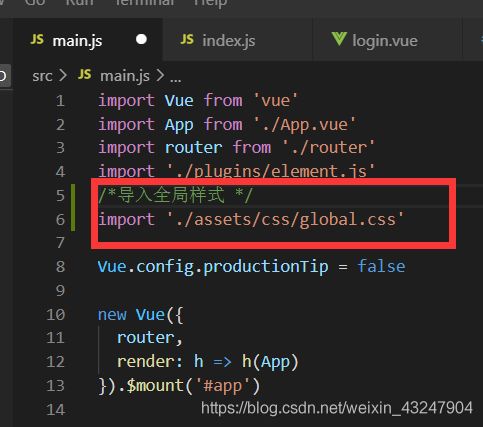
8. 款式和布局: 运用CSS预处理器(如Sass或Less)或CSSinJS库(如Styled Components)来编写款式。 运用Flexbox或Grid布局来构建呼应式布局。
9. 功用优化: 运用Vue的异步组件和懒加载来进步首屏加载速度。 运用Webpack或其他打包东西进行代码切割和优化。
10. 布置和维护: 挑选适宜的布置渠道,如Vercel、Netlify或云服务器。 设置继续集成/继续布置(CI/CD)流程,自动化构建和布置。 监控项目功用和过错,及时修正问题。
11. 文档和协作: 编写明晰的文档,包含项目结构、API接口、运用说明等。 运用版别控制系统(如Git)进行代码办理,鼓舞团队成员之间的协作和交流。
12. 安全考虑: 遵从安全最佳实践,如避免XSS进犯、CSRF进犯等。 运用HTTPS来维护用户数据的安全。
在实战中,你或许需求依据项目的详细需求和团队的作业流程进行调整和优化。始终坚持对新技术和最佳实践的重视,以便不断提高项目的质量和功率。
Vue项目实战:从入门到通晓
一、Vue简介

Vue.js(读音 /vju?/,类似于 view)是一个用于构建用户界面的渐进式JavaScript结构。它易于上手,一起也能进行大规模的开发。Vue.js的中心库只重视视图层,易于与其他库或已有项目整合。
二、Vue项目实战环境建立

在进行Vue项目实战之前,咱们需求建立一个适宜的项目环境。以下是一个根本的Vue项目环境建立过程:
1. 装置Node.js和npm

Vue.js依靠于Node.js和npm(Node.js包办理器),因而首要需求装置Node.js和npm。能够从Node.js官网下载并装置。
2. 装置Vue CLI
Vue CLI(Vue命令行东西)是一个官方供给的前端项目脚手架,用于快速建立Vue项目。经过npm大局装置Vue CLI:
npm install -g @vue/cli
3. 创立Vue项目
运用Vue CLI创立一个新的Vue项目:
vue create my-vue-project
在创立过程中,能够挑选预设的装备或手动装备项目。
4. 进入项目目录
进入项目目录,开端开发:
cd my-vue-project
三、Vue项目实战:建立一个简略的待办事项列表
以下是一个简略的Vue项目实战事例,咱们将创立一个待办事项列表,完结增加、删去和完结待办事项的功用。
1. 创立项目
运用Vue CLI创立一个名为“todo-list”的新项目:
vue create todo-list
2. 编写Vue组件
在项目目录中,找到“src”文件夹,创立一个名为“TodoList.vue”的文件,并编写以下代码:
猜你喜欢
 前端开发
前端开发
怎么运转vue项目, 预备工作
运转一个Vue项目一般包括以下几个进程:1.装置Node.js和npm:Vue.js是依据Node.js的,因而首要需求在你的电脑上装置Node.js。Node.js的装置包中包括了npm(NodePackageMa...
2024-12-28 0 前端开发
前端开发
html循环句子,```htmlLoop Examplefunction generateList { var listItems = ; for { listItems = Item i ; } document.getElementById.innerHTML = listItems;}window.onload = generateList;
HTML自身并不支撑循环句子,由于HTML是一种符号言语,首要用于描绘网页的结构和内容,而不是履行程序逻辑。循环一般是在服务器端脚本言语(如PHP、Python、Java等)或客户端脚本言语(如JavaScript)中完结的。假如你想在网页...
2024-12-28 0 前端开发
前端开发
jquery 面试题,jquery常见面试题
以下是几个常见的jQuery面试题:1.什么是jQuery?jQuery是一个快速、细巧且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和Ajax操作愈加简略。2.解说`$....
2024-12-28 0 前端开发
前端开发
对vue的了解,Vue.js简介
Vue.js是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的特色包含:1.呼应式体系:Vue运用了根...
2024-12-28 0 前端开发
前端开发
html网页标题怎样设置,```html 你的网页标题 ```
```html你的网页标题```HTML网页标题设置攻略网页标题是用户在浏览器中看到的第一印象,也是查找引擎优化(SEO)中至关重要的一个环节。一个恰当的网页标题不只可以招引用户点击,还能协助查找引擎更好地了解网页内容,然...
2024-12-28 0 前端开发
前端开发
html5按钮,```htmlHTML5 Button Example
HTML5中的按钮可以经过``元从来创立。这是一个用于创立按钮的HTML元素,一般用于提交表单数据或触发JavaScript函数。以下是一个简略的HTML5按钮的示例代码:```htmlHTML5ButtonExample点击我在这个示...
2024-12-28 0 前端开发
前端开发
html5网站规划,引领Web开展的新篇章
3.图形和动画:HTML5引入了``元素,答应开发者直接在网页上制作图形和动画。此外,CSS3也供给了丰厚的动画和过渡效果。4.呼应式规划:跟着移动设备的遍及,呼应式规划变得尤为重要。运用媒体查询(MediaQueries)和灵敏的布...
2024-12-28 0 前端开发
前端开发
css布景突变,css布景突变代码
CSS布景突变是一种强壮的规划东西,它答应你创立滑润过渡的颜色作用,然后增强网页的视觉吸引力。突变布景能够用于任何元素,如body、div、按钮等,而且能够轻松完成各种作用,如线性突变、径向突变等。根本语法CSS突变能够运用`linear...
2024-12-28 0

