css在图片上增加文字,```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }
要在图片上增加文字,你能够运用CSS的`::after`或`::before`伪元素,并结合`position`特点。下面是一个简略的比如,展现如安在图片上增加文字:
```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }

.imagecontainer img { width: 100%; height: auto; }
.imagecontainer::after { content: Your Text Here; position: absolute; bottom: 10px; left: 50%; transform: translateX; backgroundcolor: rgba; / semitransparent black / padding: 5px 10px; borderradius: 5px; }
在这个比如中,`.imagecontainer` 是一个相对定位的容器,它包含了一个图片。`::after` 伪元素用于增加文字,它被设置为肯定定位,而且坐落图片的底部居中。文字的布景色是半透明的黑色,以便在图片上清晰可见。
请依据你的具体需求调整款式和文字内容。
CSS在图片上增加文字的技巧与完成
跟着网页规划的不断发展,如安在图片上增加文字已经成为许多规划师和开发者重视的焦点。这不仅能够增强图片的视觉作用,还能有效地传达信息。本文将具体介绍运用CSS在图片上增加文字的办法和技巧,帮助您轻松完成这一作用。
一、运用CSS布景图片办法增加文字

1.1 基本原理

运用CSS布景图片办法,能够将文字作为图片的一部分显现在网页上。这种办法简略易行,适宜增加少数文字。
1.2 完成过程
1. 创立一个包含文字的图片,能够运用图像编辑软件如Photoshop等。
2. 将图片上传到服务器,获取图片的URL。
3. 在CSS中设置图片为布景,并调整文字方位。
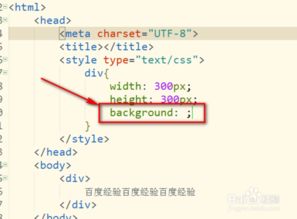
```css
.picture {
background: url('/static/images/text_on_image.jpg') no-repeat;
background-size: cover;
width: 100%;
height: 300px;
1.3 长处
- 简略易行,适宜增加少数文字。
- 能够运用图像编辑软件制作出丰厚的文字作用。
1.4 缺陷
- 需求创立额定的图片,增加了文件巨细。
- 不适宜增加很多文字。
二、运用CSS定位办法增加文字
2.1 基本原理
运用CSS定位办法,能够将文字元素放置在图片的恣意方位。这种办法灵敏多变,适宜增加很多文字。
2.2 完成过程
1. 创立一个包含图片的div容器。
3. 运用CSS定位办法调整文字元素的方位。
```css
.picture {
position: relative;
width: 100%;
height: 300px;
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: fff;
font-size: 24px;
2.3 长处
- 灵敏多变,适宜增加很多文字。
- 能够运用CSS款式调整文字款式。
2.4 缺陷
- 需求编写较多的CSS代码。
- 或许影响页面布局。
三、运用CSS伪元素办法增加文字
3.1 基本原理
运用CSS伪元素办法,能够在图片上创立一个覆盖层,然后在覆盖层上增加文字。这种办法能够防止影响页面布局,适宜增加很多文字。
3.2 完成过程
1. 创立一个包含图片的div容器。
2. 在div容器内增加一个伪元素,如::before或::after。
3. 运用CSS款式设置伪元素的布景、色彩等特点。
```css
.picture {
position: relative;
width: 100%;
height: 300px;
.picture::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: fff;
font-size: 24px;
3.3 长处
- 防止影响页面布局。
- 能够运用CSS款式调整文字款式。
3.4 缺陷
- 需求编写较多的CSS代码。
- 或许影响页面功能。
在图片上增加文字是网页规划中的一项重要技巧。本文介绍了三种运用CSS在图片上增加文字的办法,包含CSS布景图片办法、CSS定位办法和CSS伪元素办法。您能够依据实践需求挑选适宜的办法,完成图片上增加文字的作用。
猜你喜欢
 前端开发
前端开发
html预览,把握网页构建的根底
HTML预览:把握网页构建的根底一、HTML的基本概念什么是HTML?HTML的作用3.完成网页交互:结合CSS和JavaScript,可以完成网页的动态作用和交互功用。二、HTML语法标准-``:界说HTML文档的根元素。-`...
2024-12-28 0 前端开发
前端开发
vue-amap,vue官方网站
vueamap是一套根据Vue和高德地图的地图组件库,适用于Vue2.0和Vue3.0。以下是关于vueamap的详细信息:1.Vueamap概述版别:Vue2.0对应0.0.x版别,Vue3.0对应2.0.x版...
2024-12-28 0 前端开发
前端开发
css图片,css菜鸟教程官网
1.`backgroundimage`:用于设置元素的布景图画。2.`border`:用于设置元素的边框,你能够运用图片作为边框。3.`liststyleimage`:用于设置列表项的符号图画。4.`content`:与`:befo...
2024-12-28 0 前端开发
前端开发
css国际, 什么是CSS?
《CSS国际》是一本由国内闻名前端开发者张鑫旭编撰的专心于CSS技能的书本,具体介绍了CSS的根底常识和高档使用。这本书于2018年1月出书,共300多页,是2018年人邮新书计算机类销量冠军Top1。书中从前端开发人员的需求动身,以“流”...
2024-12-28 0 前端开发
前端开发
react路由跳转
React路由跳转一般运用`reactrouterdom`这个库来完成。以下是几种常见的路由跳转办法:1.运用``组件```jsximport{Link}from'reactrouterdom';functionAp...
2024-12-28 0 前端开发
前端开发
html用什么软件,html用什么软件编写
1.文本修改器:Notepad:一款免费的源代码修改器,支撑多种编程言语,包含HTML。SublimeText:一个轻量级的文本修改器,具有丰厚的插件生态体系,适用于HTML和其他编程言语。VisualSt...
2024-12-28 0 前端开发
前端开发
Vue2839867Z空间,探究Vue.js结构的强壮功用
依据查找成果,Vue2839867Z空间好像与以下几种可能性相关:1.QQ空间:QQ空间是一个交际渠道,用户能够玩游戏、上传相片、写日志等。你能够在QQ空间上拜访和运用各种功用。2.百度网盘:百度网盘是一个云存储服务,用户能够存储和同步...
2024-12-28 0 前端开发
前端开发
html网页规划资料,打造个性化网页的必备元素
1.爱给网供给多种HTML模板,包含新闻杂志、游戏公司、医疗健康、电子商务等类型的模板,适宜不同需求的网页规划。2.模板之家供给免费的HTML5、CSS、后台等各类网站模板下载,适宜开发者和规划师...
2024-12-28 0

