html引导页,html引导页源码
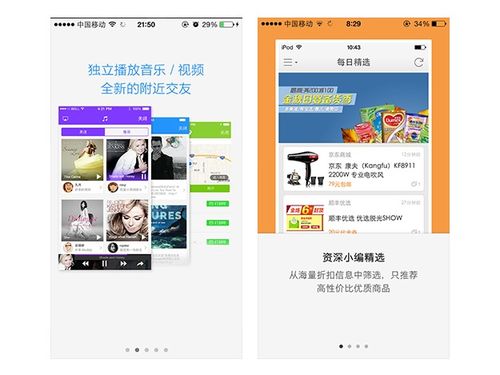
HTML引导页(或称为引导页面、发动页面、发动画面)一般是在用户翻开一个网站或应用程序时首要看到的页面。这个页面一般用于展现品牌标识、公司标语、应用程序称号或加载进展。引导页的首要意图是为用户供给一个招引人的、与品牌相关的视觉体会,一起答应网站或应用程序加载必要的资源。
一个根本的HTML引导页或许包含以下内容:
1. 展现网站或应用程序的称号。2. 品牌标识:展现公司或产品的标志。3. 短语或标语:简短地描绘网站或应用程序的功用或价值建议。4. 加载指示器:显现加载进展或动画,以奉告用户内容正在加载。5. 布景图画或视频:为页面添加视觉招引力。6. 导航或许包含链接到网站其他部分的按钮或链接。
以下是一个简略的HTML引导页示例:
```html欢迎来到咱们的网站 body, html { height: 100%; margin: 0; fontfamily: Arial, sansserif; } .bg { backgroundimage: url; height: 100%; backgroundsize: cover; backgroundposition: center; } .content { position: absolute; top: 50%; left: 50%; transform: translate; textalign: center; } .title { fontsize: 2em; color: fff; } .slogan { fontsize: 1.2em; color: fff; margintop: 20px; } .loader { border: 4px solid f3f3f3; bordertop: 4px solid 3498db; borderradius: 50%; width: 50px; height: 50px; animation: spin 2s linear infinite; margintop: 40px; } @keyframes spin { 0% { transform: rotate; } 100% { transform: rotate; } }

欢迎来到咱们的网站 发现新的或许性
这个示例中,咱们创建了一个全屏的布景图画,并在页面中心放置了标题、标语和加载指示器。加载指示器是一个简略的旋转动画,用于模仿加载进程。您能够依据需求调整款式和内容。
HTML引导页:打造专业网站的第一形象
什么是HTML引导页?

HTML引导页,也称为单页引导页或介绍页,是网站或应用程序在用户初次拜访时展现的一个页面。它一般包含关于产品、服务或品牌的扼要介绍,以及引导用户进行下一步操作的元素,如注册、下载或阅读更多内容。HTML引导页的规划和功用关于招引用户注意力、进步转化率以及刻画品牌形象至关重要。
HTML引导页的重要性

在互联网信息爆破的年代,用户对网站的耐性有限。一个精心规划的HTML引导页能够在短时间内招引用户,并敏捷传达要害信息。以下是HTML引导页的一些重要性:
进步用户体会:简练明了的引导页能够削减用户在寻觅信息时的困惑,进步全体的用户体会。
增强品牌形象:经过专业的引导页规划,能够展现品牌的专业性和立异性,进步品牌形象。
进步转化率:引导页中的明晰调用举动(CTA)按钮能够引导用户进行注册、购买或其他操作,然后进步转化率。
搜集用户信息:引导页能够设置表单搜集用户的根本信息,为后续的市场营销活动供给数据支撑。
HTML引导页的规划要素
一个成功的HTML引导页需求考虑以下规划要素:
明晰的信息传达:引导页应简练明了,快速传达要害信息,防止冗长和杂乱的描绘。
招引人的视觉规划:运用高质量的图片、图标和色彩调配,招引用户的注意力。
明晰的CTA按钮:引导页中的CTA按钮应夺目且易于点击,引导用户进行下一步操作。
呼应式规划:引导页应习惯不同设备和屏幕尺度,保证在所有设备上都能杰出展现。
简练的代码结构:运用HTML、CSS和JavaScript等前端技能,保证引导页的加载速度和兼容性。
HTML引导页的常见类型
依据不同的需求和意图,HTML引导页能够分为以下几种类型:
产品介绍引导页:用于介绍新产品或服务的特色和优势。
品牌宣扬引导页:用于展现品牌形象和价值观,招引用户重视。
活动推行引导页:用于宣扬特定活动,招引用户参加。
注册引导页:用于引导用户注册账号,搜集用户信息。
下载引导页:用于引导用户下载应用程序或软件。
HTML引导页的制造过程
以下是制造HTML引导页的根本过程:
需求剖析:明晰引导页的意图、方针用户和要害信息。
规划稿制造:依据需求剖析,制造引导页的规划稿,包含布局、色彩、字体等。
代码编写:运用HTML、CSS和JavaScript等技能,将规划稿转换为可运转的HTML引导页。
测验与优化:在多种设备和阅读器上测验引导页的兼容性和功能,并进行优化。
布置上线:将引导页布置到服务器,保证用户能够正常拜访。
HTML引导页是网站或应用程序招引用户、进步用户体会和转化率的重要东西。经过精心规划和制造,HTML引导页能够为用户留下深入的形象,并促进品牌和产品的推行。在制造HTML引导页时,要充分考虑用户需求、规划要素和制造过程,以保证引导页的成功。
要害词
HTML引导页,单页引导页,介绍页,用户体会,品牌形象,转化率,规划要素,制造过程
猜你喜欢
 前端开发
前端开发
html文字加粗,```html 加粗文字示例
```html加粗文字示例这是一个加粗的文字示例。这是一个加粗的文字示例。HTML文字加粗:提高文本视觉冲击力的技巧```html这是一个一般的阶段。这是一个加粗的阶段。```html这是一个一般的阶段。这是一个着重的阶段。二、...
2024-12-28 0 前端开发
前端开发
vue图片预览
```html```2.在Vue组件的``部分,增加一个数据特点来存储预览图片的URL,以及一个办法来处理文件输入的改变。```javascriptexportdefault{data{retur...
2024-12-28 0 前端开发
前端开发
css从入门到通晓
学习CSS(层叠款式表)从入门到通晓是一个按部就班的进程。下面是一个概括性的攻略,协助你从零开始,逐渐把握CSS。入门阶段1.了解CSS根底:挑选器:了解怎么挑选HTML元素。特色:了解常见的CSS特色,如色彩、字体、边...
2024-12-28 0 前端开发
前端开发
vue 回调函数
1.事情处理:在Vue组件中,你能够运用`@click`、`@submit`等指令来监听DOM事情,并将回调函数作为事情处理程序传递给这些指令。例如:```htmlClickme``````javas...
2024-12-28 0 前端开发
前端开发
表格html,```html HTML Table Example
```htmlHTMLTableExampleHTMLTableHeader1Header2Header3Row1,Cell1...
2024-12-28 0 前端开发
前端开发
html中文网
2.菜鸟教程::具体介绍了HTML的基础知识,包含数百个实例,并支撑在线修正和检查实例运转成果。3.MDNWebDocs::介绍HTML的基本概念和语法,协助初学者入门。:包括HTML的肯定基础知识,界说元素...
2024-12-28 0 前端开发
前端开发
jquery设置select选中, 设置value为特定值的项选中
在jQuery中,你能够运用`.val`办法来设置`select`元素的选中项。`val`办法能够用来获取或设置`select`元素的值。当你想要设置`select`的选中项时,你需求传递你想要选中的值给`.val`...
2024-12-28 0 前端开发
前端开发
html预览,把握网页构建的根底
HTML预览:把握网页构建的根底一、HTML的基本概念什么是HTML?HTML的作用3.完成网页交互:结合CSS和JavaScript,可以完成网页的动态作用和交互功用。二、HTML语法标准-``:界说HTML文档的根元素。-`...
2024-12-28 0

