css瀑布流布局
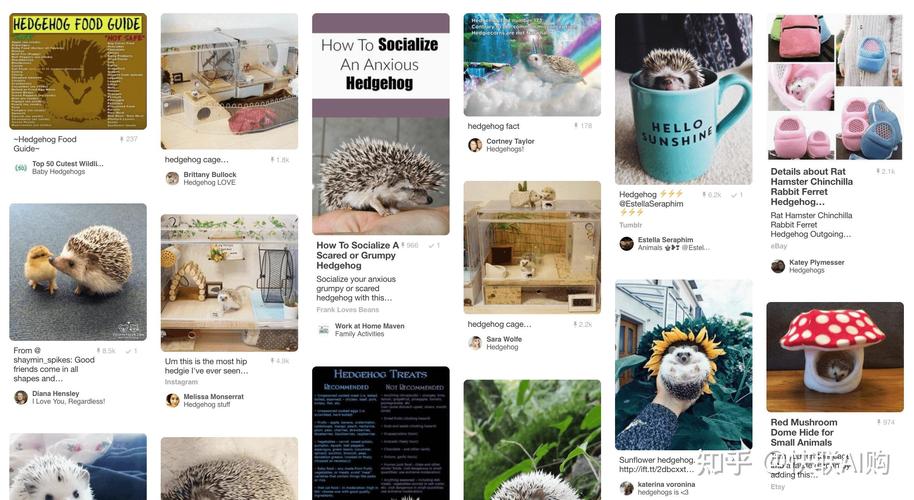
CSS瀑布流布局是一种盛行的网页布局办法,它能够让内容像瀑布相同活动,习惯不同的屏幕尺度和分辨率。这种布局办法特别合适用于展现很多图片或文章列表,由于它能够主动调整每列的高度,使得每列的内容看起来都很均匀。
要完成CSS瀑布流布局,你需求运用CSS的Flexbox或CSS Grid布局技能。下面是一个简略的示例,展现了怎么运用CSS Grid来完成瀑布流布局:
```htmlCSS Grid 瀑布流布局示例 .gridcontainer { display: grid; gridtemplatecolumns: repeatqwe2; gridgap: 10px; margin: 10px; }

.griditem { backgroundcolor: f3f3f3; padding: 10px; border: 1px solid ddd; boxshadow: 0 2px 4px rgba; }
项目1 项目2 项目3
在这个示例中,`.gridcontainer` 是一个运用CSS Grid布局的容器,它设置了主动填充列(`autofill`)和最小最大列宽(`minmax`)。这意味着它会依据屏幕宽度主动调整列数,每列的最小宽度是200px,最大宽度是1fr(即可用空间的一等分)。
`.griditem` 是瀑布流中的每个项目,你能够依据需求增加更多内容,比方图片、标题、描绘等。
请注意,这仅仅一个简略的示例,实践运用中或许需求依据你的详细需求进行调整。例如,你或许需求增加呼应式规划,以便在不同的设备上都能取得杰出的显现作用。
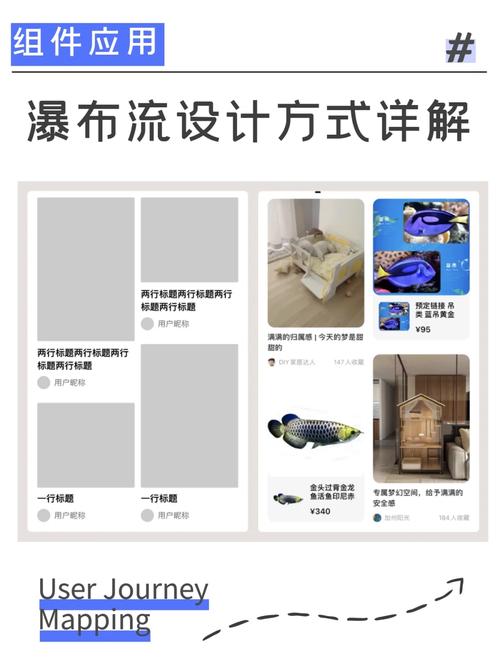
CSS瀑布流布局:打造动态呼应式网页布局
瀑布流布局简介

瀑布流布局,又称“瀑布流式布局”或“流式布局”,是一种将内容以瀑布的办法摆放的布局办法。在瀑布流布局中,图片或元素会依照必定的规矩从上到下、从左到右顺次摆放,构成一种错落有致、动态改变的视觉作用。
瀑布流布局原理

瀑布流布局的中心原理是运用CSS的`column-count`、`column-gap`和`column-rule`等特点来完成。这些特点能够将容器元素区分为多个列,并使内容在列中主动活动,然后构成瀑布流作用。
column-count特点
`column-count`特点用于指定容器元素要区分的列数。例如,`column-count: 3;`表明将容器元素区分为3列。
column-gap特点
`column-gap`特点用于设置列与列之间的距离。例如,`column-gap: 20px;`表明列与列之间的距离为20像素。
column-rule特点
`column-rule`特点用于设置列与列之间的边框款式。例如,`column-rule: 2px solid 000;`表明列与列之间的边框为2像素的实线。
完成瀑布流布局的办法

完成瀑布流布局主要有以下几种办法:
办法一:运用CSS多列特点

运用CSS多列特点是最简略、最直接的办法。经过设置`column-count`、`column-gap`和`column-rule`等特点,能够轻松完成瀑布流布局。
```html
猜你喜欢
 前端开发
前端开发
vue总结,Vue.js 简介
Vue.js是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。学习Vue.js的过程:1.根底语法:了解Vue的...
2024-12-28 0 前端开发
前端开发
html东西,编写HTML的得力助手
1.文本编辑器:如Notepad、SublimeText、VisualStudioCode等,这些编辑器供给了语法高亮、代码提示、主动补全等功用,能够协助开发者更高效地编写HTML代码。2.集成开发环境(IDE):如Adobe...
2024-12-28 0 前端开发
前端开发
html5本地存储
HTML5供给了多种本地存储机制,答应Web运用程序在用户的浏览器中存储数据,以便在屡次拜访之间坚持数据。以下是几种首要的HTML5本地存储方法:1.localStorage:`localStorage`供给了跨会话的...
2024-12-28 0 前端开发
前端开发
vue子组件调用父组件的办法,vue子组件调用父组件的办法并传参
在Vue中,子组件能够经过`this.$parent`拜访父组件的实例,然后调用父组件的办法。这儿有一个简略的示例来阐明怎么完成:父组件```vueimportChildComponentfrom'./Chi...
2024-12-28 0 前端开发
前端开发
html代码加密
HTML代码加密一般是指将HTML源代码进行加密处理,以避免别人容易检查或修正代码内容。这能够经过多种办法完成,例如运用混杂器、加密东西或加密算法。需求留意的是,加密HTML代码或许会对网站的SEO(搜索引擎优化)发生负面影响,由于搜索引擎...
2024-12-28 0 前端开发
前端开发
html替换图片,```html 图片替换示例 ```
例如,假如你有一个HTML文件,其间包括如下代码:```html图片替换示例```你能够将`oldimage.jpg`替换为你想要的新图片的途径或URL。例如,假如你想要替换成`newimage.jpg`,只需将`src`特...
2024-12-28 0 前端开发
前端开发
jquery结构,前端开发的利器
浅显易懂jQuery结构:前端开发的利器一、jQuery简介jQuery是一个快速、简练且功用丰厚的JavaScript库。它由JohnResig于2006年发布,旨在简化JavaScript编程,特别是DOM操作、事情处理、动画作用和A...
2024-12-28 0 前端开发
前端开发
html修改软件,助力前端开发者的得力助手
HTML修改软件:助力前端开发者的得力助手一、SublimeText:轻量级且功用强壮的文本修改器SublimeText是一款十分受欢迎的文本修改器,它以其简练的界面和强壮的功用而著称。SublimeText支撑多种编程言语,包含HT...
2024-12-28 0

