vue失掉焦点事情, 失掉焦点事情概述
在Vue中,你能够运用`.blur`修饰符来监听元素的失掉焦点事情。下面是一个根本的示例,展现了如安在一个输入框上运用`.blur`修饰符来监听失掉焦点事情:
```html {{ message }}
export default { data { return { message: '' }; }, methods: { handleBlur { console.log; } }};```
在这个比方中,当输入框失掉焦点时,`handleBlur`办法会被调用,你能够在该办法中履行你需求的操作,比方更新数据或调用其他办法。
Vue.js 中失掉焦点事情的使用与技巧
在 Web 开发中,用户与表单元素的交互是常见的场景。Vue.js 作为一款盛行的前端结构,供给了丰厚的指令和事情处理机制,使得开发者能够轻松完成各种交互作用。其间,失掉焦点事情(`@blur`)是表单验证和数据处理的重要手法。本文将具体介绍 Vue.js 中失掉焦点事情的使用场景、完成办法以及一些实用技巧。
失掉焦点事情概述

什么是失掉焦点事情?

失掉焦点事情(`@blur`)是当元素失掉焦点时触发的事情。在 Vue.js 中,咱们能够经过在元素上增加 `@blur` 指令来监听该事情。
失掉焦点事情的使用场景

1. 表单验证:在用户提交表单时,对表单元素进行验证,保证一切必填项都已填写且格局正确。
2. 数据同步:当用户在输入框中输入数据后,失掉焦点时将数据同步到后端服务器。
3. 铲除输入框内容:当用户在输入框中输入数据后,失掉焦点时主动铲除输入框内容。
完成失掉焦点事情
根本用法
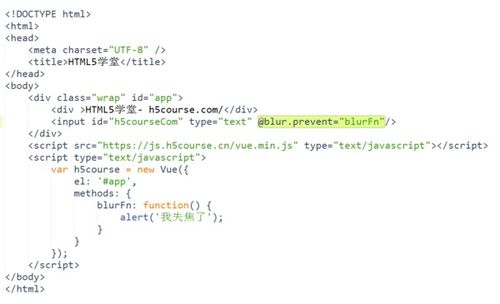
以下是一个简略的示例,演示如安在 Vue.js 中完成失掉焦点事情:
```html
- 上一篇:html中type,html中type是什么意思
- 下一篇:css3菜鸟教程
猜你喜欢
 前端开发
前端开发
html中label标签的效果
首要效果包含:示例代码:```html用户名:暗码:```...
2024-12-28 0 前端开发
前端开发
css制止点击, 运用 `user-select` 特点制止文本选中
在CSS中,你能够运用`:disabled`伪类来制止点击某个元素。这个伪类一般与``、``或``等表单元素一同运用。当你给这些元素增加`:disabled`款式时,它们将无法被点击,而且一般会显现为灰色。下面是一个简略的比如,展现了怎么运...
2024-12-28 0 前端开发
前端开发
vue项目建立, 环境预备
Vue项目建立攻略Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它易于上手,功能强大,而且与现有的库和项目能够很好地合作。以下是建立Vue项目的过程:1.装置Node.js和npmVue项目需求...
2024-12-28 0 前端开发
前端开发
html5测验,HTML5测验的重要性
HTML5是一种用于创立网页和网页运用的符号言语。它包含新的元素、特点和API,使得网页开发者能够创立更丰厚、交互性更强的网页。HTML5测验一般包含以下几个方面:1.兼容性测验:保证网页在不同浏览器和设备上都能正确显现和运转。这包...
2024-12-28 0 前端开发
前端开发
html版别,html网页制造软件
当然能够,这里是一个简略的HTML页面示例:```html简略HTML页面欢迎来到我的网站这是一个简略的HTML页面示例。这个HTML页面包含了一个标题(``)和一段文字(``)。你能...
2024-12-28 0 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 5 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 2 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 2

